Woocommerce Checkout Page Template
Woocommerce Checkout Page Template - The templates folder has many subfolders with all of the. Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. Web navigate to the woocommerce plugin directory and open the templates folder. Turn on the builder 4.3 step 3: The store displays beautifully across all devices.
Web edit/customize the woocommerce checkout fields. Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. Web new woocommerce blocks templates. Web 4.1 step 1: Assign a new page as your woocommerce checkout page step 2: Activate ea woo checkout step 3:
Checkout Template merrychristmaswishes.info
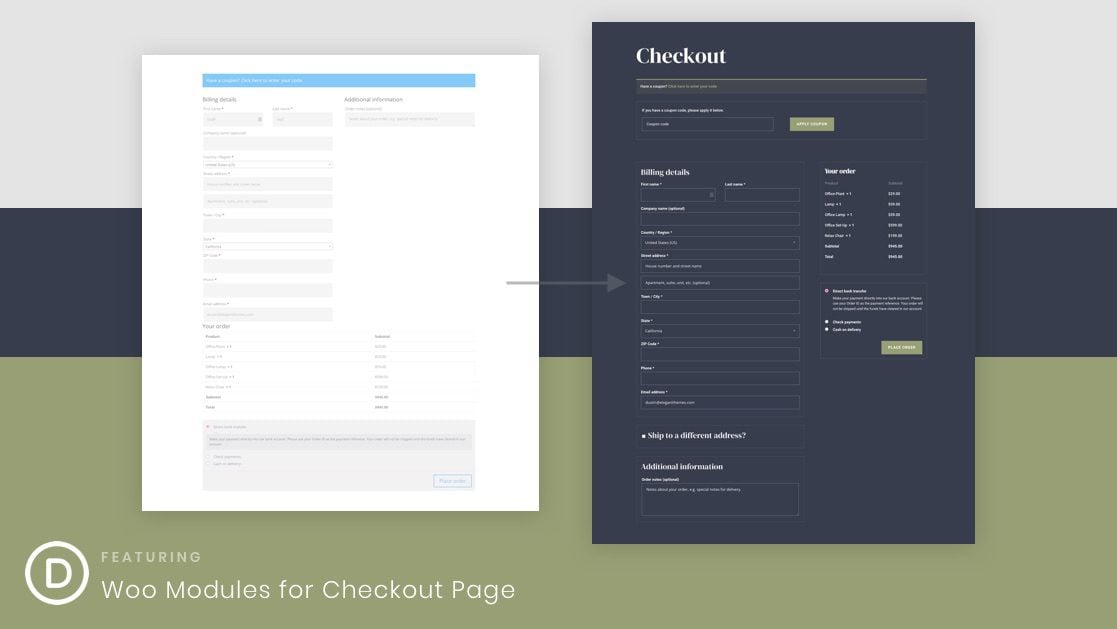
Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Install and activate productx 4.2 step 2: Web woocommerce will automatically mark it with an identifier that says “checkout page”. Change the template manually if you are comfortable changing the template of your checkout page.
Optimizing Your Checkout Page with Checkout for
Add a new funnel step 2: Web there are a set of several templates that control the checkout page. Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. Activate ea woo checkout step 3: They can be found in the woocommerce. Web all templates.
Checkout for 6.0.2 Paradise Plugins
The store displays beautifully across all devices. One of the key things you might want to do when. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Customize the design of your woocommerce checkout template step 3: Web 4.1 step 1: Install and activate productx 4.2 step 2: They can be.
Creating a Simpler Checkout Page in wpXPRESS
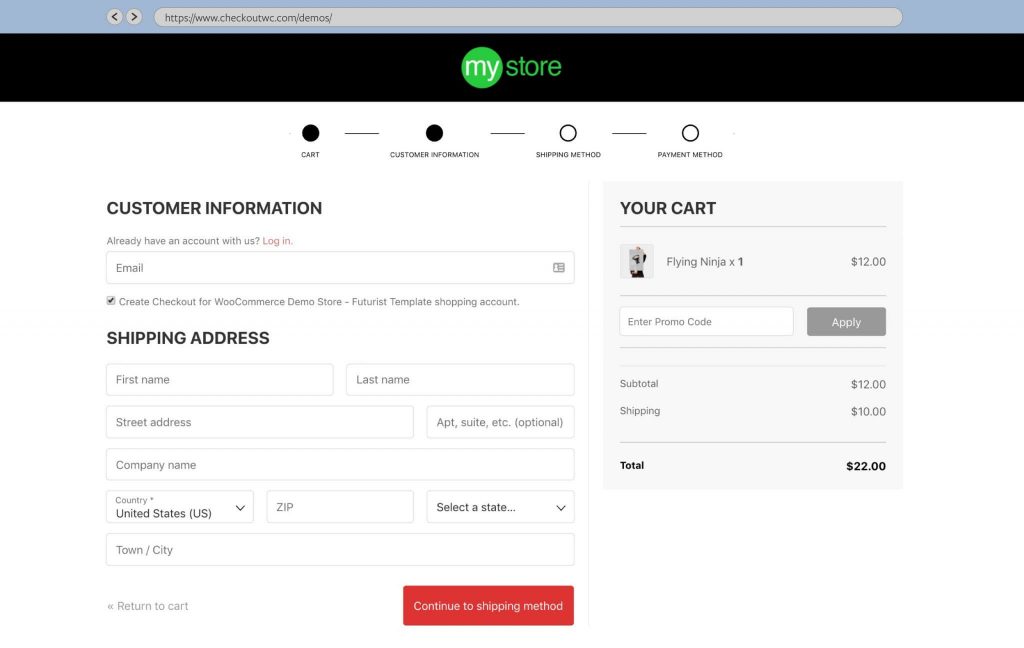
Choose from 5 modern templates. Activate ea woo checkout step 3: Checkoutwc lite replaces your checkout page with a beautiful, conversion optimized, mobile friendly checkout. Cart, checkout, and order confirmation templates are now available. Turn on the builder 4.3 step 3: Add a new funnel step 2: Web use these woocommerce checkout page designs for.
Divi Resources Archives Page 26 of 169 Elegant Themes Blog
The store displays beautifully across all devices. They can be found in the woocommerce. Web navigate to the woocommerce plugin directory and open the templates folder. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Assign a new page as your woocommerce checkout page step 2: Customize the design of your.
The Complete Guide to Checkout Page (2023)
Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Customize your woocommerce checkout page using funnelkit builder the easiest way to create a.
9 Best Plugins to Optimize Checkout
Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. Awesome checkout templates is an add on for woocommerce based. Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. One of.
How to Change the Checkout Page Template
Web edit/customize the woocommerce checkout fields. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Create checkout page template 4.4 step 4: Web navigate to the woocommerce plugin directory and open the templates folder. Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with.
Checkout Template merrychristmaswishes.info
Change the template manually if you are comfortable changing the template of your checkout page manually,. Web all templates & blocks are coded to display appropriately for all devices. Activate ea woo checkout step 3: Add a new funnel step 2: They can be found in the woocommerce. Web edit/customize the woocommerce checkout fields. Customize.
How to Customize the Checkout Page Step by Step Guide
Choose from 5 modern templates. Customize your woocommerce checkout page using funnelkit builder the easiest way to create a custom woocommerce. Web there are a set of several templates that control the checkout page. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Web built using.
Woocommerce Checkout Page Template Web new woocommerce blocks templates. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Awesome checkout templates is an add on for woocommerce based. Web 4.1 step 1: Change the template manually if you are comfortable changing the template of your checkout page manually,.
They Can Be Found In The Woocommerce.
The templates folder has many subfolders with all of the. Install and activate productx 4.2 step 2: Web 4.1 step 1: One of the key things you might want to do when.
Activate Ea Woo Checkout Step 3:
Change the template manually if you are comfortable changing the template of your checkout page manually,. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Turn on the builder 4.3 step 3: Web all templates & blocks are coded to display appropriately for all devices.
Web Use These Woocommerce Checkout Page Designs For Inspiration For Your Own.
Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Web edit/customize the woocommerce checkout fields. Cart, checkout, and order confirmation templates are now available. Customize the design of your woocommerce checkout template step 3:
Add A New Funnel Step 2:
Web there are a set of several templates that control the checkout page. Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. Assign a new page as your woocommerce checkout page step 2: The store displays beautifully across all devices.