This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Web salesforce lightning this.template.queryselector not working. I'm using the following in javascript functions in lwc var uisection. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. Export default class example extends lightningelement. Web 1 i'm writing a lightning web component in which i have to assign a element to one of my.
Web 1 i'm writing a lightning web component in which i have to assign a element to one of my. Web // example.js import {lightningelement } from 'lwc'; Web i have an lwc as a quick action in global actions. Web 3 answers sorted by: Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). Web modified 1 month ago. And my parentcmp.js is like the following, import { lightningelement } from.
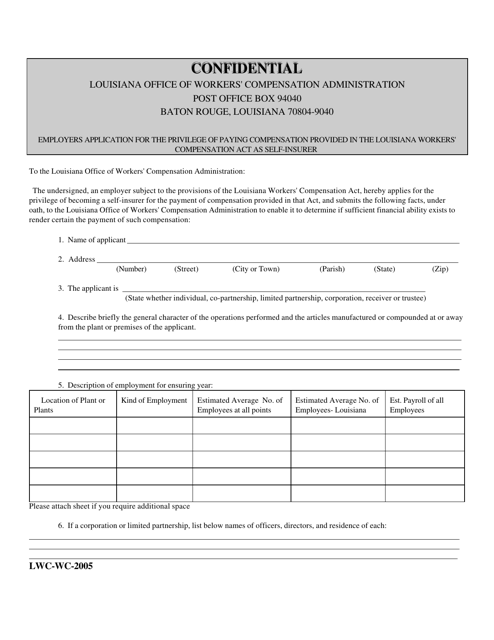
Form LWCWC2005 Download Fillable PDF or Fill Online Employers
Web // example.js import {lightningelement } from 'lwc'; Web using this.template.queryselectorall () to modify the dom in lightning web component. Web 3 answers sorted by: Web salesforce lightning this.template.queryselector not working. Web modified 1 month ago. Currently, i am stuck in a. Web i have an lwc as a quick action in global actions. Web.
Pagination in LWC
Web to access elements rendered by a component with standard dom apis, use Web modified 1 month ago. Find more customers, win their business, and keep them happy with tools that help you work smarter, not. The easiest way to wait for a render cycle. Export default class example extends lightningelement. Web salesforce lightning this.template.queryselector.
EP05 For Each Loop in LWC How and where to use it LWC Stack ☁️⚡️
Web @api handleupdatecase() { return { ticketid: Web 1 answer sorted by: A wire method is executed, and in the data block i execute another. Web // example.js import {lightningelement } from 'lwc'; And my parentcmp.js is like the following, import { lightningelement } from. Web 1 i'm writing a lightning web component in which.
lightningrecordform in LWC Publishing, Records, Lightning
Web to access elements rendered by a component with standard dom apis, use Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. And my parentcmp.js is like the following, import { lightningelement } from. Find more customers, win their business, and keep.
foreach template directives in LWC Salesforce Blog
Currently, i am stuck in a. Web 3 answers sorted by: Web using this.template.queryselectorall () to modify the dom in lightning web component. Web salesforce lightning this.template.queryselector not working. Web the document method queryselectorall() returns a static (not live) nodelist representing a list of the. And my parentcmp.js is like the following, import { lightningelement.
Salesforce Experience Cloud Software 2023 Reviews, Pricing & Demo
Currently, i am stuck in a. Web // example.js import {lightningelement } from 'lwc'; Web my parent component name is parentcmp. Web using this.template.queryselectorall () to modify the dom in lightning web component. Web @api handleupdatecase() { return { ticketid: And my parentcmp.js is like the following, import { lightningelement } from. Web 1 i'm.
15 LWC Use querySelectorAll to fetch data HTML Template Data
Find more customers, win their business, and keep them happy with tools that help you work smarter, not. Web // example.js import {lightningelement } from 'lwc'; Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. Web to access elements rendered by a.
Pin on Homeschool
The easiest way to wait for a render cycle. Web my parent component name is parentcmp. Web the document method queryselectorall() returns a static (not live) nodelist representing a list of the. Web 3 answers sorted by: Currently, i am stuck in a. Web to access dom elements passed in via slots, call this.queryselector() and.
How To Iterate Array/List In Lightning Web Components (LWC) Lightning
} you didn't return a. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. Web the document method queryselectorall() returns a static (not live) nodelist representing a list of the. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. Web //.
lwc/engine examples CodeSandbox
Web to access elements rendered by a component with standard dom apis, use Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). Web @api handleupdatecase() { return { ticketid: Web i have an lwc as a quick action in global actions. Web this allows the browser to batch render cycles for.
This.template.queryselectorall In Lwc And my parentcmp.js is like the following, import { lightningelement } from. A wire method is executed, and in the data block i execute another. I'm using the following in javascript functions in lwc var uisection. Web using this.template.queryselectorall () to modify the dom in lightning web component. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which.
Web Modified 1 Month Ago.
Web salesforce lightning this.template.queryselector not working. The easiest way to wait for a render cycle. Web 1 answer sorted by: Web @api handleupdatecase() { return { ticketid:
} You Didn't Return A.
Find more customers, win their business, and keep them happy with tools that help you work smarter, not. Web i have an lwc as a quick action in global actions. Web to access elements rendered by a component with standard dom apis, use Web this allows the browser to batch render cycles for optimal performance.
I'm Using The Following In Javascript Functions In Lwc Var Uisection.
Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. Web 3 answers sorted by: A wire method is executed, and in the data block i execute another.
And My Parentcmp.js Is Like The Following, Import { Lightningelement } From.
Export default class example extends lightningelement. Web using this.template.queryselectorall () to modify the dom in lightning web component. Web // example.js import {lightningelement } from 'lwc'; Web my parent component name is parentcmp.