The Template Root Requires Exactly One Element
The Template Root Requires Exactly One Element - Since in vue 3 you don't have to have exactly one element in a template. Web solution 1 we can only have one root element in the template. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web the template root requires exactly one element 产生原因: vue3.0以前版本在template标签下只允许有一个标签. Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes.
The template root requires exactly one element. So, if you want to use as a sibling of div with class wrapper,. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web component template should contain exactly one root element. Web the template root requires exactly one element 产生原因: vue3.0以前版本在template标签下只允许有一个标签. Web do not ignore this template or your issue will have a very high chance to be closed without comment. Template only has one root element, but fails to compile saying it should only have one root element
Template root requires exactly one element · Issue 1297 · vuejs/eslint
Since in vue 3 you don't have to have exactly one element in a template. So, if you want to use as a sibling of div with class wrapper,. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web accepted answer we can only have one root.
[Solved] Vue Error "the template root requires exactly 9to5Answer
Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web solution 1 i ended up turning off vetur linting. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. Web do not ignore this template or your issue will.
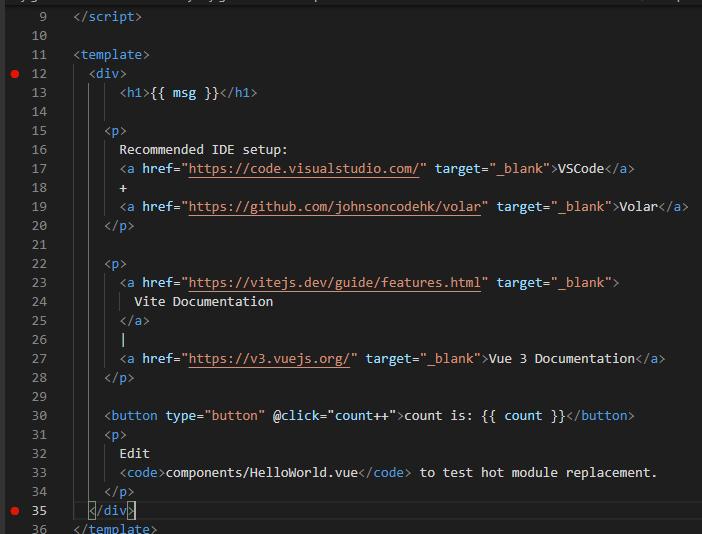
[vue/nomultipletemplateroot] The template root requires exactly one
Template only has one root element, but fails to compile saying it should only have one root element Web [solved] vue3 eslint error: Vue2 uses vetur, and vue3 uses. Web this rule checks whether template contains single root element valid for vue 2. See the following figure for details: Web [vue error] the solution to.
[vue/nomultipletemplateroot] The template root requires exactly one
Web component template should contain exactly one root element. Web [solved] vue3 eslint error: So, if you want to use as a sibling of div with class. Web component template should contain exactly one root element. Vetur thinks that it is a vue 2 project becuase it is in a vs code. The template root.
Vue:The template root requires exactly one element.的解决办法 胖虎三两事 博客园
The template root requires exactly one element. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. So, if you want to use as a sibling of div with class. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should..
The template root requires exactly one element的解决办法 掘金
The template root requires exactly one element in a word: Web the template root requires exactly one element 产生原因: vue3.0以前版本在template标签下只允许有一个标签. So, if you want to use as a sibling of div with class. Web do not ignore this template or your issue will have a very high chance to be closed without comment. Web [solved].
Vue3 Warning An error The Template Root Requires An Element Rather Than
Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. Web component template should contain exactly one root element. So, if you want to use as a sibling of div with class wrapper,. Web the template root requires exactly one element. Vetur thinks that it is a.
Vue 3 The template root requires exactly one element.eslintpluginvue
Template only has one root element, but fails to compile saying it should only have one root element Web do not ignore this template or your issue will have a very high chance to be closed without comment. Web this rule checks whether template contains single root element valid for vue 2. Error information in.
[vue/nomultipletemplateroot] The template root requires exactly one
Error information in vscode error. Web the template root requires exactly one element. Web this rule checks whether template contains single root element valid for vue 2. The template root requires exactly one element. So, if you want to use as a sibling of div with class wrapper,. So, if you want to use as.
[Solved] Vue 3 The template root requires exactly one 9to5Answer
Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. Web accepted answer we can only have one root element in the template. Web this rule checks whether template.
The Template Root Requires Exactly One Element So, if you want to use as a sibling of div with class. Template only has one root element, but fails to compile saying it should only have one root element Since in vue 3 you don't have to have exactly one element in a template. Web accepted answer we can only have one root element in the template. Vetur thinks that it is a vue 2 project becuase it is in a vs code.
Web [Solved] Vue3 Eslint Error:
Web this rule checks whether template contains single root element valid for vue 2. So, if you want to use as a sibling of div with class. The template root requires exactly one element. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in.
Web Accepted Answer We Can Only Have One Root Element In The Template.
Vue2 uses vetur, and vue3 uses. Web solution 1 i ended up turning off vetur linting. Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. Web component template should contain exactly one root element.
Web Component Template Should Contain Exactly One Root Element.
Web the template root requires exactly one element 产生原因: vue3.0以前版本在template标签下只允许有一个标签. Template only has one root element, but fails to compile saying it should only have one root element Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web how can i get rid of the error?
Web Enforce Valid Template Root.
The template root requires exactly one element in a word: Error information in vscode error. Web the template root requires exactly one element. See the following figure for details:

![[vue/nomultipletemplateroot] The template root requires exactly one](https://s2.51cto.com/images/blog/202211/17140315_6375cea3a0d8e45400.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
![[vue/nomultipletemplateroot] The template root requires exactly one](https://pic.wangt.cc/download/pic_router.php?path=https://img2022.cnblogs.com/blog/2804165/202207/2804165-20220721151925294-1115668790.png)



![[vue/nomultipletemplateroot] The template root requires exactly one](https://pic.wangt.cc/download/pic_router.php?path=https://img2022.cnblogs.com/blog/2804165/202207/2804165-20220721151830002-23169254.png)