Tailwind Css Grid-Template-Columns
Tailwind Css Grid-Template-Columns - Web grid template column issue on tailwind ask question asked 7 months ago modified 7 months ago viewed 550. Web here, we're using tailwind's default breakpoints at md: It is used to set the number of columns and. Grid row start / end; This tutorial article walks you.
Grid row start / end; Web tailwind css grid columns. Grid column start / end; 1024px.we can see the number of columns increasing at 768px and. You change, add, or remove. Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and columns. Create a grid layout by specifying the.
Tailwind CSS Grid examples (with explanations) KindaCode
Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! You can customize these in the. We are going to build a grid layout using the tailwind column. Web grid template column issue on tailwind ask question asked 7 months ago modified 7 months.
Tailwind CSS How to Create Columns with the Same Height Kindacode
Web tailgrids component library. You can customize these in the. Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! It is used to set the number of columns and. 500+ multipurpose tailwind css ui components, blocks, and templates. Web grid template column issue.
Tailwind css our services section in 2021 Css, Css grid, Tailwind
You change, add, or remove. Web adding the tailwind css grid column. 1024px.we can see the number of columns increasing at 768px and. We are going to build a grid layout using the tailwind column. This tutorial article walks you. Adding the tailwind grid column. Examples of building grid layouts with tailwind css. Grid column.
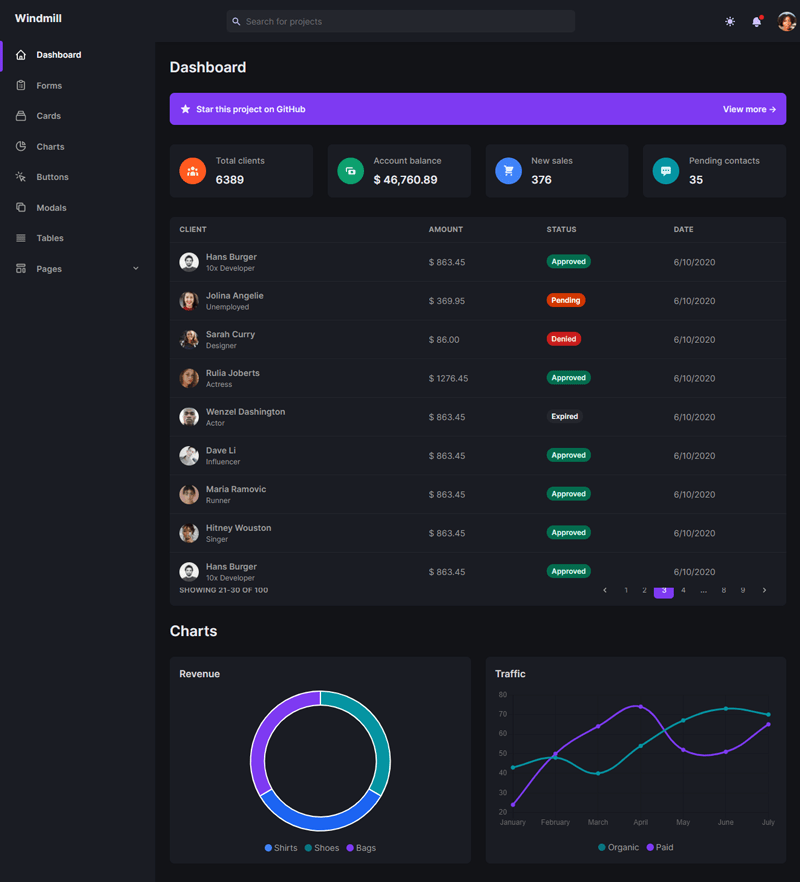
Pure HTML Dashboard Theme
Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! Web provide plugin for grids (table with editable cells) 28 february 2023. Web starting and ending lines. Web tailwind css grid columns. Grid column start / end; You change, add, or remove. Grid row.
Tailwind Cheat Sheet
Web adding the tailwind css grid column. Web tailgrids component library. Web here, we're using tailwind's default breakpoints at md: Use responsive grid columns utilities with tailwind elements. Web provide plugin for grids (table with editable cells) 28 february 2023. We are going to build a grid layout using the tailwind column. Install tailwindcss and.
Tailwind Grid Generators TailTemplate
You change, add, or remove. Web for example in vanilla css i would. This tutorial article walks you. Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! 500+ multipurpose tailwind css ui components, blocks, and templates. You change, add, or remove. 1024px.we can.
10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
Create a grid layout by specifying the. It is used to set the number of columns and. Grid row start / end; You change, add, or remove. Web adding the tailwind css grid column. Examples of building grid layouts with tailwind css. Web tailwind css grid columns. 500+ multipurpose tailwind css ui components, blocks, and.
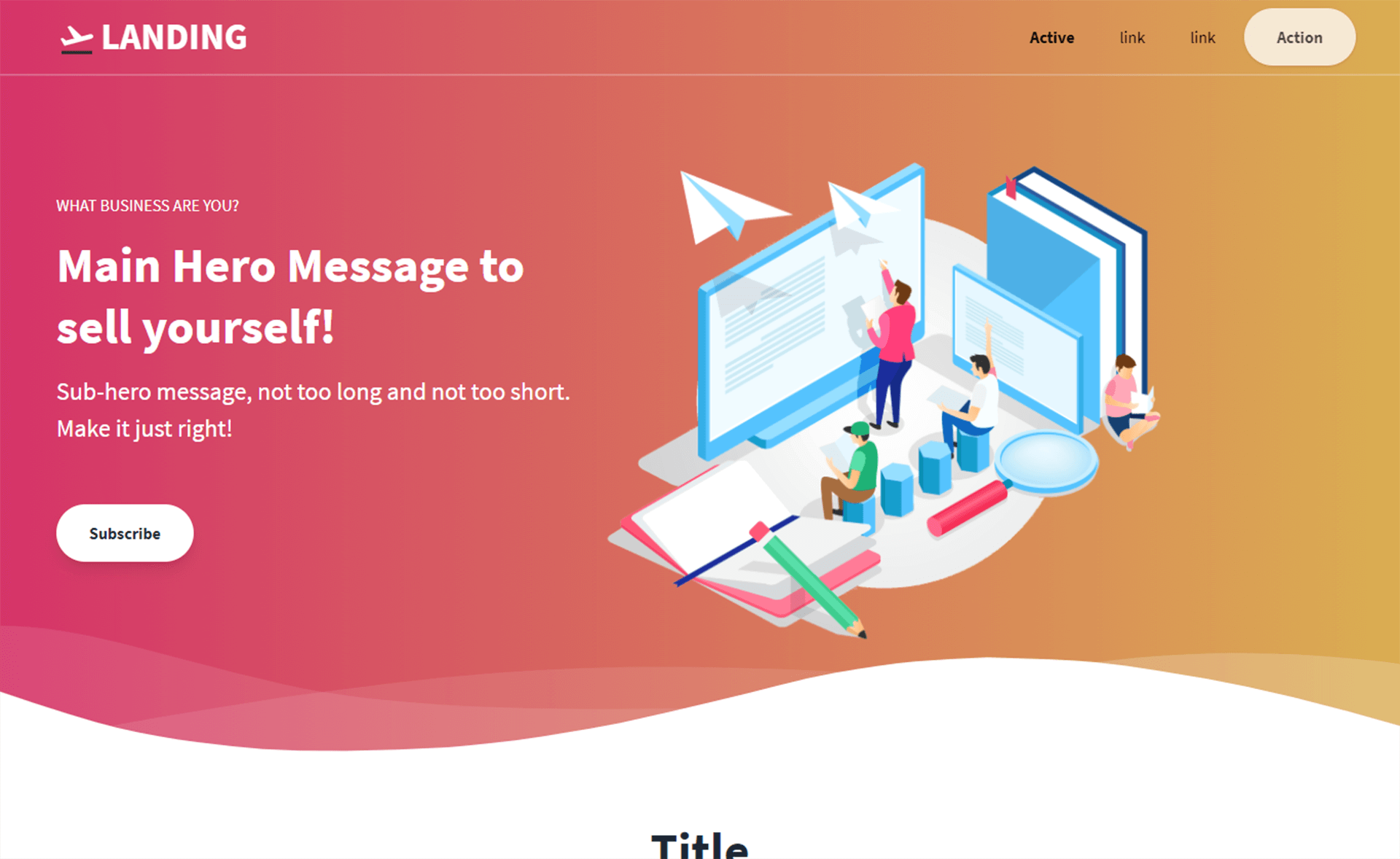
Landing Free Tailwind CSS Landing Page Website Template
1024px.we can see the number of columns increasing at 768px and. Web here, we're using tailwind's default breakpoints at md: This tutorial article walks you. We are going to build a grid layout using the tailwind column. Web tailgrids component library. Web starting and ending lines. 500+ multipurpose tailwind css ui components, blocks, and templates..
10+ Free Tailwind CSS Templates & Resources for 2021
You can customize these in the. Web adding the tailwind css grid column. Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! Web provide plugin for grids (table with editable cells) 28 february 2023. You change, add, or remove. Web tailwind css grid.
Tailpro Tailwind CSS Templates Tailwind Template
This tutorial article walks you. Adding the tailwind grid column. Web for example in vanilla css i would. Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! It is used to set the number of columns and. Web adding the tailwind css grid.
Tailwind Css Grid-Template-Columns Web starting and ending lines. Web for example in vanilla css i would. 1024px.we can see the number of columns increasing at 768px and. Web adding the tailwind css grid column. Web tailgrids component library.
Web For Example In Vanilla Css I Would.
You can customize these in the. 1024px.we can see the number of columns increasing at 768px and. Grid column start / end; Adding the tailwind grid column.
Web Here, We're Using Tailwind's Default Breakpoints At Md:
500+ multipurpose tailwind css ui components, blocks, and templates. Web this template is packed with a lot of features including: It is used to set the number of columns and. Web starting and ending lines.
You Change, Add, Or Remove.
Web grid template column issue on tailwind ask question asked 7 months ago modified 7 months ago viewed 550. Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and columns. Examples of building grid layouts with tailwind css. Web provide plugin for grids (table with editable cells) 28 february 2023.
Install Tailwindcss And Its Peer Dependencies Via Npm, And Then Run The Init Command To Generate Both.
Web tailgrids component library. We are going to build a grid layout using the tailwind column. Web tailwind css grid columns. Create a grid layout by specifying the.