React Vite Template
React Vite Template - Web vite allows you to bootstrap a range of project types, not just react. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. Web vite provides react's template and the basic dependencies; Web make it your own: Web we now utilize vite for both react and vue new project creation for our javascript and typescript project.
Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. And it will install those dependencies. A starter project for react with vite, tailwind css , and typescript. The easiest way to get started is to use the template on github: Web get started with template. Web make it your own: Vite is a javascript bundler which improves speed of dev server and production build compared to webpack.
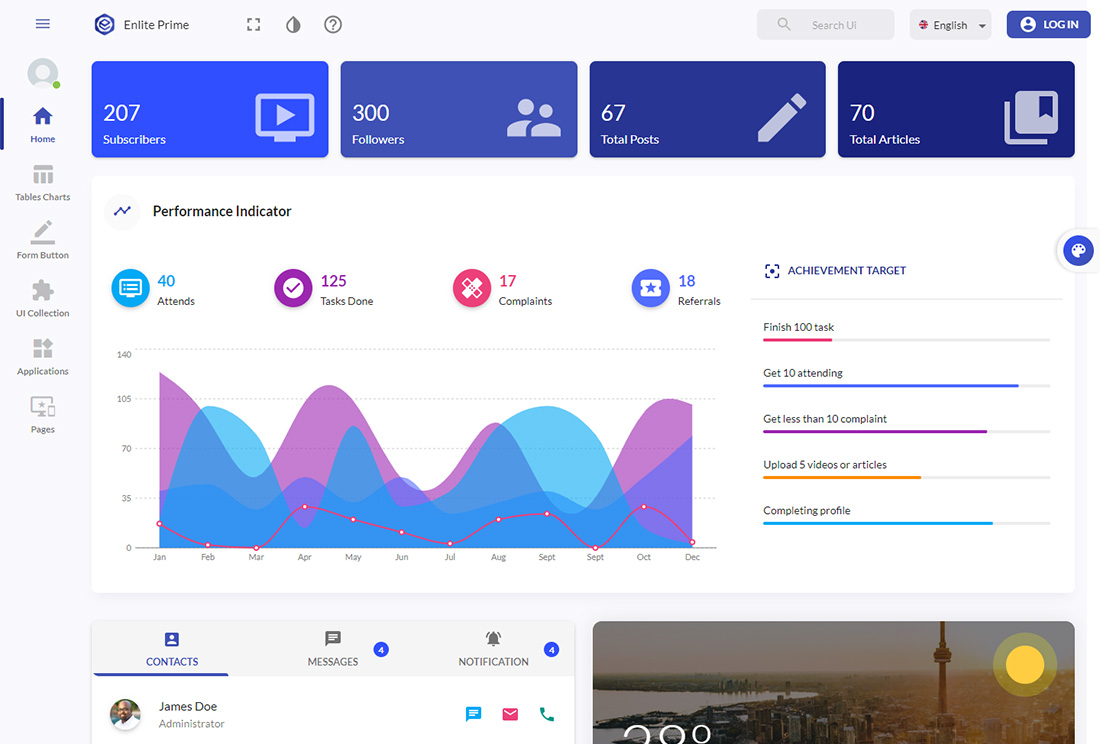
AppStack Admin & Dashboard Template [React] Bootstrap Themes
Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. Vite is a javascript bundler which improves speed of dev server and production build compared to webpack. Web we now utilize vite for both react and vue.
GitHub Tweaka/reactvitetstailwindcsstemplate
Web we now utilize vite for both react and vue new project creation for our javascript and typescript project. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. Web the first step is to use the vite command to create a new application. My base template for.
React Tailwindcss TypeScript Vite Starter Template DEV Community
Npm i now, you can start a local web. Web get started with template. A starter project for react with vite, tailwind css , and typescript. This starter kit is already pre. The easiest way to get started is to use the template on github: Web vite provides react's template and the basic dependencies; Web.
16 Best React Templates For Advanced Web Apps 2022 Colorlib
Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. Open a terminal in a folder of your choice and run the following command. This can be done using the npm init command without installing any additional software. Currently, it supports react, preact, vue, lit, svelte, and vanilla.
reactvitetemplate/package.json at main · learnthisacademy/reactvite
Web make it your own: A starter project for react with vite, tailwind css , and typescript. Web we now utilize vite for both react and vue new project creation for our javascript and typescript project. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. My base.
Create a reactts template powered by Vite DEV Community
Web sep 23, 2022. Web vite allows you to bootstrap a range of project types, not just react. My base template for react project. Web the first step is to use the vite command to create a new application. Open a terminal in a folder of your choice and run the following command. Web to.
GitHub hmilin/reactvitetemplate
Web vite allows you to bootstrap a range of project types, not just react. Npm i now, you can start a local web. My base template for react project. A starter project for react with vite, tailwind css , and typescript. And it will install those dependencies. The easiest way to get started is to.
Vitejs and React. Vite is a new frontend build tool that… by Roberto
Web get started with template. Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. My base template for react project. The easiest way to get started is to use the template on github: Please also refer to the. This starter kit is already pre. T his tutorial is designed to help you build.
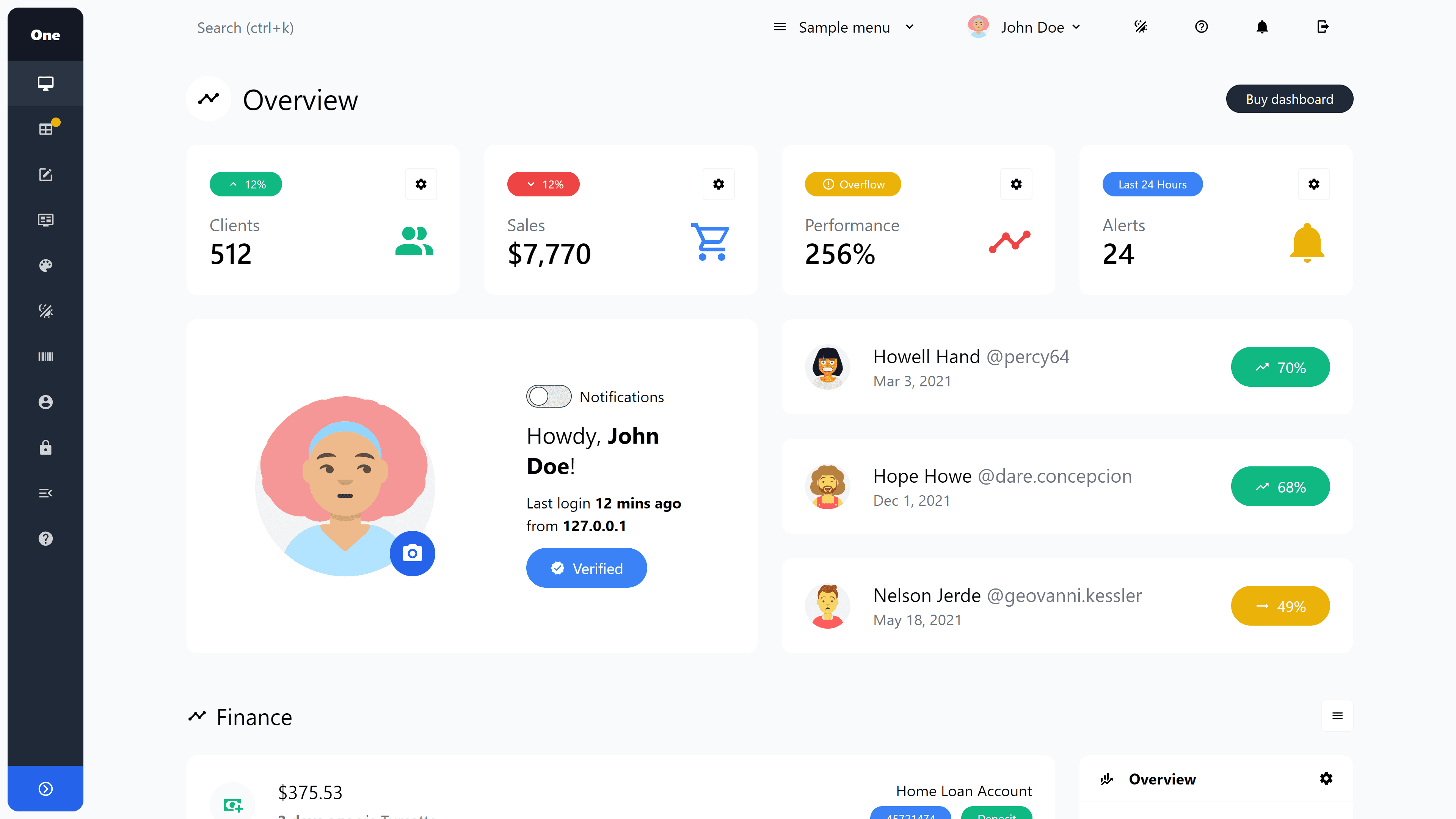
Admin One React Tailwind 3 dashboard template with dark mode
This starter kit is already pre. Web to get a local copy of the code, clone it using git: Npm i now, you can start a local web. Web sep 23, 2022. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. Open a.
reacttsvitetemplate/vite.config.ts at main · fabienml/reacttsvite
Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. This starter kit is already pre. Web the first step is to use the vite command to create a new application. T his tutorial is designed to help you build a react component using.
React Vite Template Web make it your own: My base template for react project. Web we now utilize vite for both react and vue new project creation for our javascript and typescript project. Web vite provides react's template and the basic dependencies; This can be done using the npm init command without installing any additional software.
This Starter Kit Is Already Pre.
T his tutorial is designed to help you build a react component using react and vite with a. Web vite allows you to bootstrap a range of project types, not just react. Web we now utilize vite for both react and vue new project creation for our javascript and typescript project. Web sep 23, 2022.
Web Make It Your Own:
Open a terminal in a folder of your choice and run the following command. The easiest way to get started is to use the template on github: Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever.
Vite Is A Javascript Bundler Which Improves Speed Of Dev Server And Production Build Compared To Webpack.
My base template for react project. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. Web to get a local copy of the code, clone it using git: And it will install those dependencies.
Please Also Refer To The.
Open template page on github. Web let's start by creating a new vite project in the sites folder. This can be done using the npm init command without installing any additional software. Web vite provides react's template and the basic dependencies;

![AppStack Admin & Dashboard Template [React] Bootstrap Themes](https://themes.getbootstrap.com/wp-content/uploads/2019/03/screenshot2-1200x900.jpg)