React Redux Toolkit Template
React Redux Toolkit Template - Create a new next.js project. Web in this tutorial, we will see how to build a user login and signup workflow with modern react redux toolkit. Web fuse react is a complete admin template that follows google’s material design guidelines. Web first, we’ll use vite to set up our project: Web to use redux toolkit in your react application, you need to install two dependencies:
Web redux state management with redux toolkit. Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications smaller yet still powerful. Web create a react redux app. Create a new next.js project by running the below command and following the instruction on. Web to use redux toolkit in your react application, you need to install two dependencies: Web includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web find react redux toolkit examples and templates.
React Redux A Complete Guide to Beginners CronJ
Web well, the core concepts of redux remain the same. Web to sum up, we have 6 steps to implement the redux toolkit to our react project: Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react.
reactjs Visual Studio 2019 React Typescript Too many errors when
Web fuse react is a complete react admin template that follows google’s material design guidelines. Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react router, axios & bootstrap. Web find react redux toolkit examples and templates..
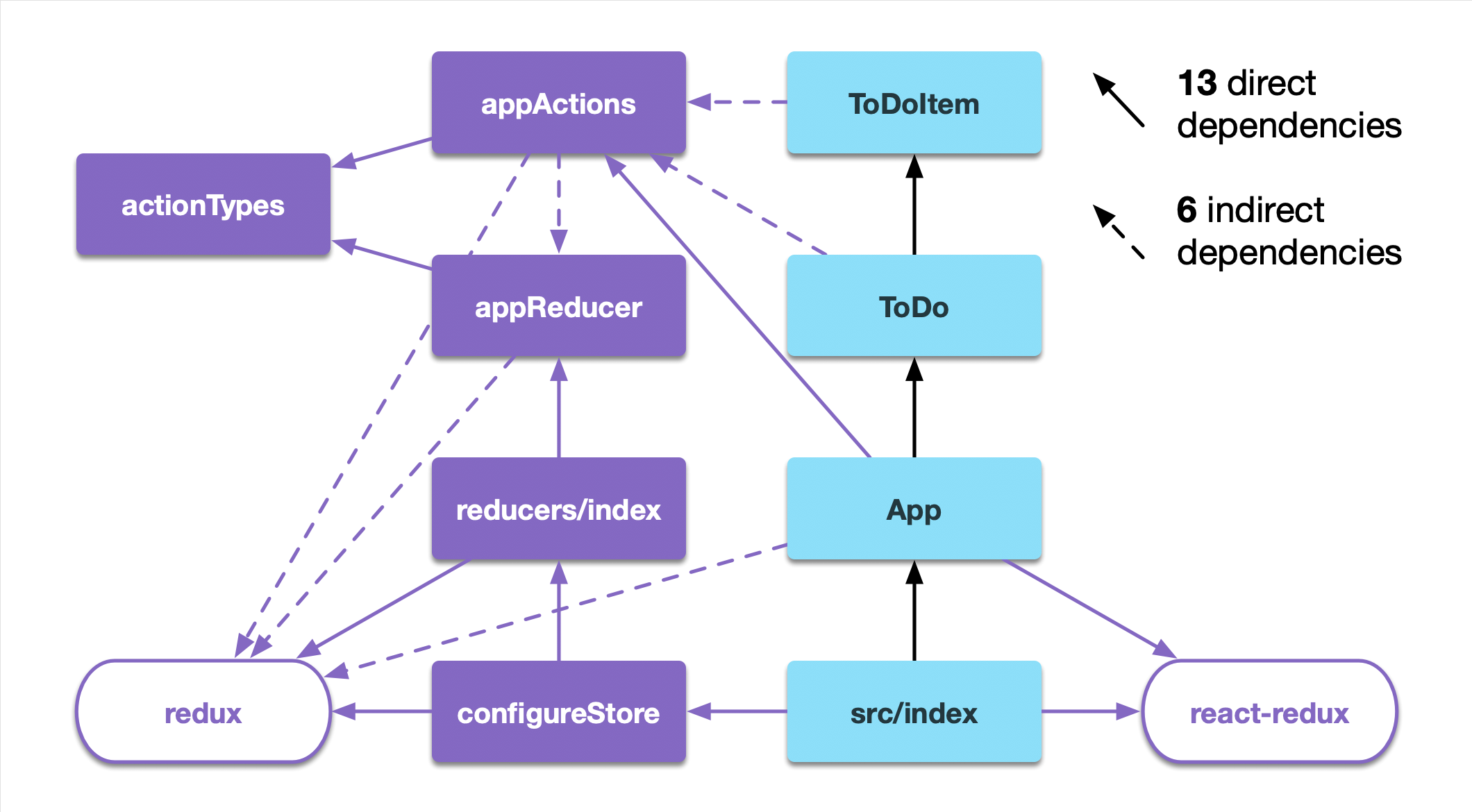
Modular Redux a Design Pattern for Mastering Scalable, Shared State
Web to use redux toolkit in your react application, you need to install two dependencies: Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react router, axios & bootstrap. Web well, the core concepts of redux remain.
React Redux Building Modern Web Apps with the ArcGIS JS API
Web create a react redux app. Redux is a state management library for managing global state in a. It’s a free admin template built with react and. Web find react redux toolkit examples and templates. Web to sum up, we have 6 steps to implement the redux toolkit to our react project: Web react reduction.
React Redux Login, Logout, Registration example with Hooks BezKoder
Web to sum up, we have 6 steps to implement the redux toolkit to our react project: Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react router, axios & bootstrap. Create a new next.js project by.
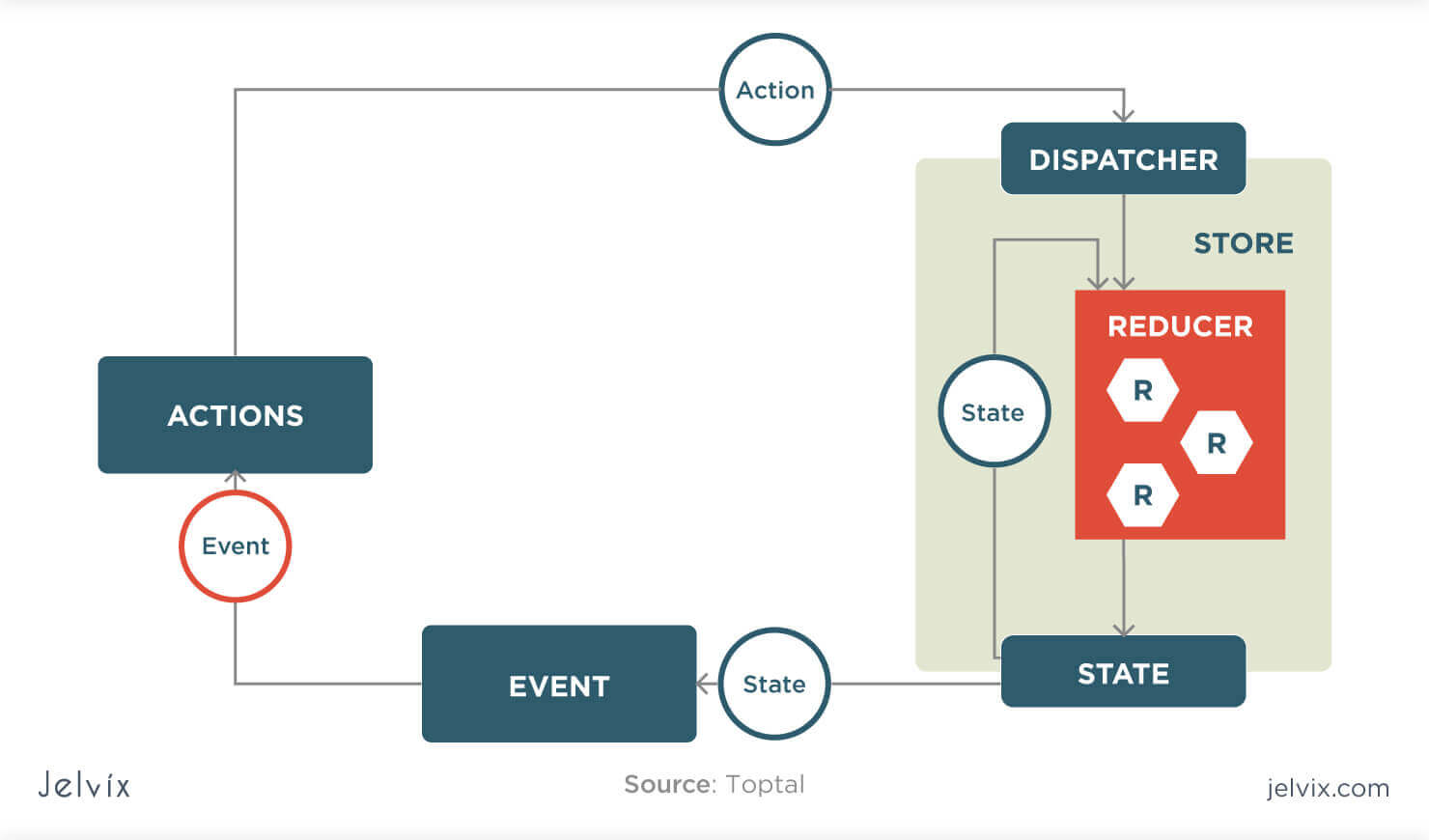
Redux tutorial um passo a passo simples para essa solução!
But, the way we implement things is changed in the react. Redux is a state management library for managing global state in a. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create. Web well, the core concepts of redux remain the same..
React and React Native Key Distinctions, Pros, and Cons
Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react router, axios & bootstrap. Web 在这个教程中,我们已经学会在 react 应用中如何通过 react redux 和 redux toolkit 设置 redux store。 redux 通过单向数. Fuse react uses material ui as ui library and.
Download Yoda React Admin Template React Hooks Redux Toolkit Ant
Create a new next.js project by running the below command and following the instruction on. Fuse react uses material ui as ui library and redux toolkit for the. Web well, the core concepts of redux remain the same. Create a react application using the below command with typescript support: Web in this tutorial, we will.
15+ Best React Admin Templates 2023 aThemes
It does not require a build system or a view framework and exists to. Web in this tutorial, we will see how to build a user login and signup workflow with modern react redux toolkit. Web 在这个教程中,我们已经学会在 react 应用中如何通过 react redux 和 redux toolkit 设置 redux store。 redux 通过单向数. Web react reduction that’s worth evaluating.
React Native installazione Redux Toolkit Danilo Lato Developer
It’s a free admin template built with react and. Web fuse react is a complete admin template that follows google’s material design guidelines. Web react reduction that’s worth evaluating for your app’s dashboard. Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications.
React Redux Toolkit Template Redux is a state management library for managing global state in a. Fuse react uses material ui as ui library and redux toolkit for the. Web to use redux toolkit in your react application, you need to install two dependencies: Web react reduction that’s worth evaluating for your app’s dashboard. The recommended way to start new apps with react and redux is by using the official redux+js template or.
Create A New Next.js Project.
Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications smaller yet still powerful. Web find react redux toolkit examples and templates. Web to use redux toolkit in your react application, you need to install two dependencies: Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react router, axios & bootstrap.
Web Redux State Management With Redux Toolkit.
Web the rtk docs page on usage with typescript shows the basic pattern for setting up redux toolkit with typescript and react, and. Web fuse react is a complete admin template that follows google’s material design guidelines. It does not require a build system or a view framework and exists to. Web first, we’ll use vite to set up our project:
Web Open Index.html Or Check Out The Sandbox:
Redux is a state management library for managing global state in a. The recommended way to start new apps with react and redux is by using the official redux+js template or. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create. Install redux toolkit and react.
Web To Sum Up, We Have 6 Steps To Implement The Redux Toolkit To Our React Project:
Web 在这个教程中,我们已经学会在 react 应用中如何通过 react redux 和 redux toolkit 设置 redux store。 redux 通过单向数. But, the way we implement things is changed in the react. Web includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web well, the core concepts of redux remain the same.