React Navbar Template
React Navbar Template - Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Don't want to use material ui's appbar? You have to create the basic navbar component first. Web custom react navbar css.
Web reactjs navbar for desktop the navbar will look like this on desktop screens. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web open is a free react template created for developers who want to create a quick and professional landing page for. You know a navigation bar or a. Web understanding the navigation layout. Web custom react navbar css. Web find react responsive navbar examples and templates.
GitHub sarveshh/ReactResponsiveNavbar A Ready responsive Navbar
First, we’ll build the navbar itself. Here is a simple implementation of their appbar using pure. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web find react responsive navbar examples and templates. Now in your application, you can create your react. Web react bootstrap 5 navbar component..
Create A Navbar Component In React Vegibit
Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Now in your application, you can create your react. Web understanding the navigation layout. Web find react responsive navbar examples and.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
Indicates if the navbar menu is open. Web react bootstrap 5 side navbar component. Web understanding the navigation layout. The top app bar provides content and actions related to. Side navbar is an additional navigation component that provides extensive. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web simple responsive navigation.
Responsive Navigation Bar Tutorial Part Three Html Css Javascript
Don't want to use material ui's appbar? Web react bootstrap 5 side navbar component. To do that, we’ll create a file named navbar.js in src/components/navbar:. Here is a simple implementation of their appbar using pure. First, we’ll build the navbar itself. Web in this tutorial, you’re going to create a navbar in react using bootstrap.
4 Best React Navbar Component for Your App
Web reactjs navbar for desktop the navbar will look like this on desktop screens. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web open is a free react template created for developers who want to create a quick and professional landing page for. Web first of all,.
Beautiful Bootstrap Footer Templates OnAirCode
First, we’ll build the navbar itself. You know a navigation bar or a. Web npm start this will show you your react app in your browser. Web custom react navbar css. Web first of all, you need to open the command line and make sure you have npm downloaded: Side navbar is an additional navigation.
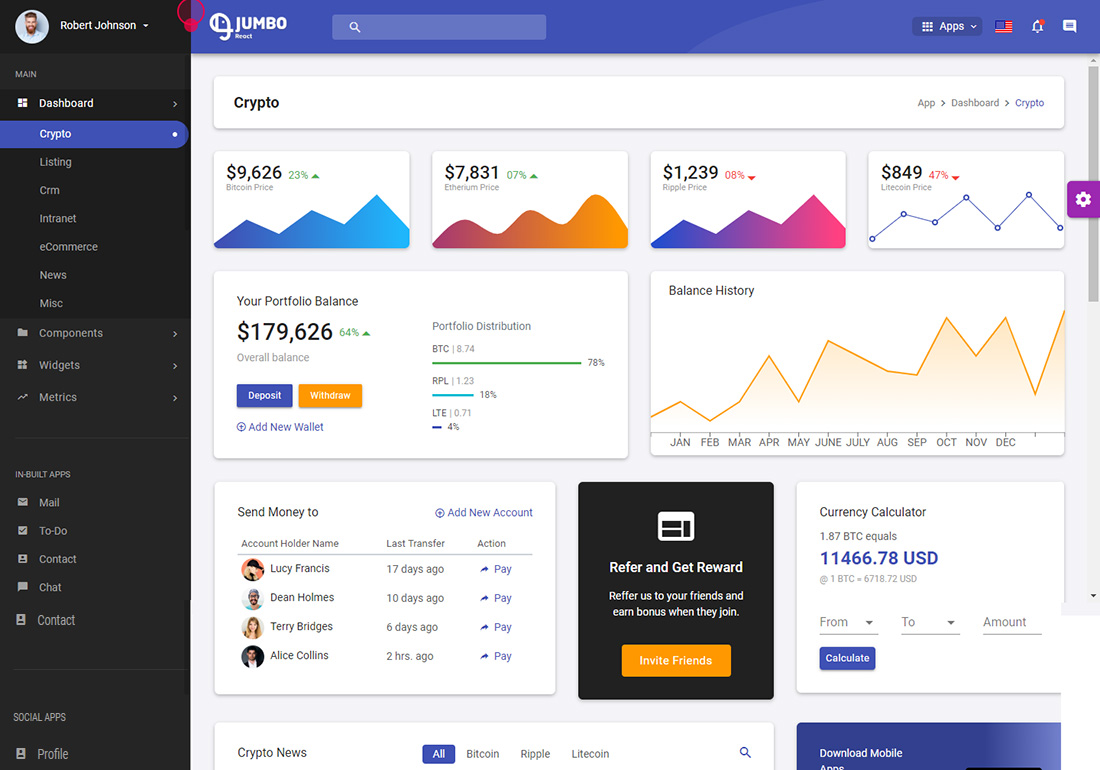
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. Web simple responsive navigation bar | react.js. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Web create the best, most practical, and most convenient site navigation with our free.
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web react bootstrap 5 side navbar component. First, we’ll build the navbar itself. Web npm start this will show you your react app in your browser. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this.
React Navbar Change Background Color On Scroll React Js Website
Web react bootstrap 5 side navbar component. Now in your application, you can create your react. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Here is a simple implementation of their appbar using pure. Web in this tutorial, you’re going to create a navbar in.
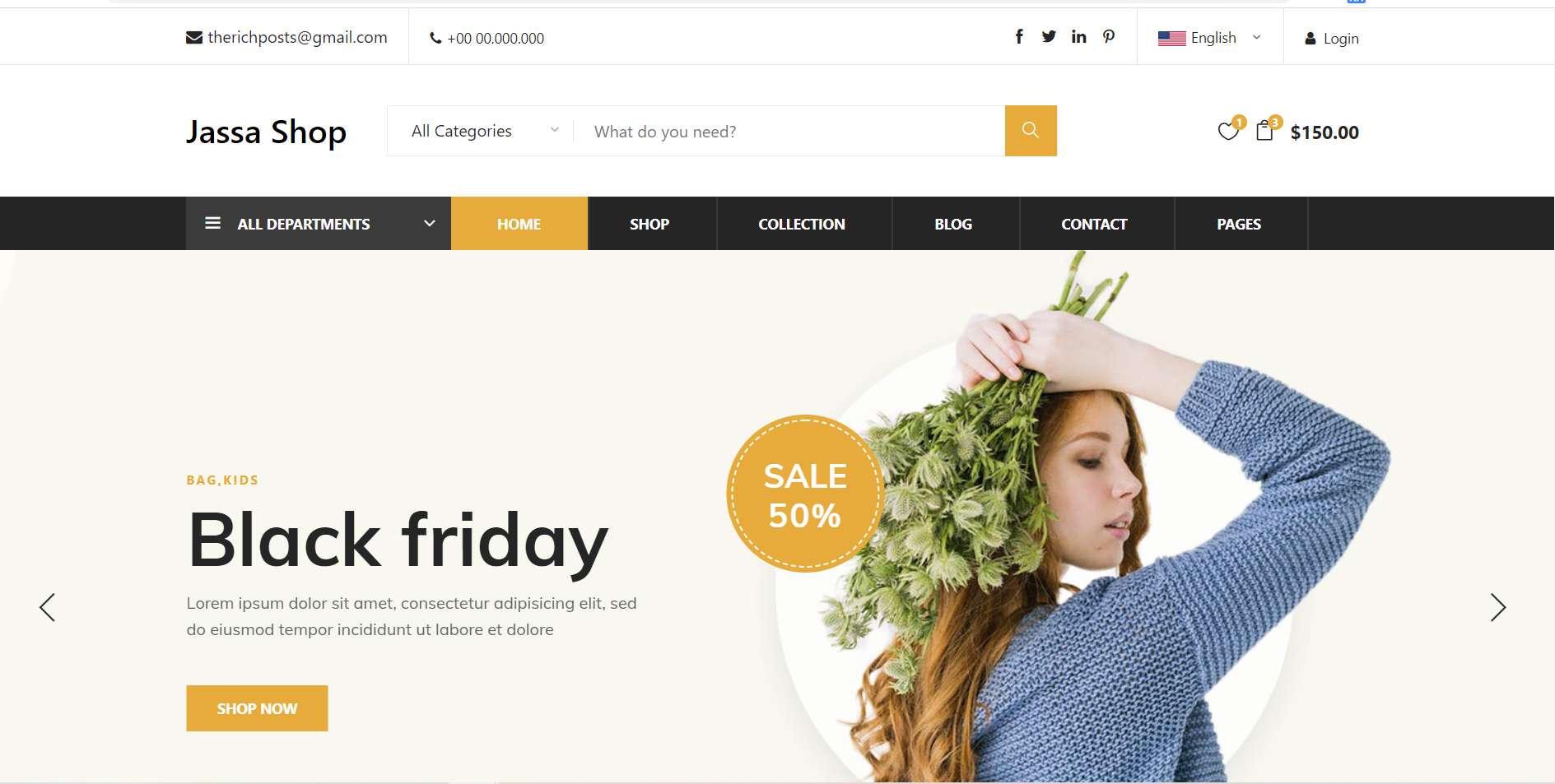
Angular 12 Free Responsive Template Free Download Therichpost
Web simple responsive navigation bar | react.js. Indicates if the navbar menu is open. Web navbar has the following attributes on the root element: To do that, we’ll create a file named navbar.js in src/components/navbar:. Web understanding the navigation layout. The top app bar provides content and actions related to. Web create the best, most.
React Navbar Template Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web custom react navbar css. You know a navigation bar or a. Web open is a free react template created for developers who want to create a quick and professional landing page for. Side navbar is an additional navigation component that provides extensive.
Web Create The Best, Most Practical, And Most Convenient Site Navigation With Our Free Bootstrap Navbar Templates.
You know a navigation bar or a. Web open is a free react template created for developers who want to create a quick and professional landing page for. Indicates if the navbar menu is open. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu.
Side Navbar Is An Additional Navigation Component That Provides Extensive.
Web navbar has the following attributes on the root element: First, we’ll build the navbar itself. Web react bootstrap 5 side navbar component. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a.
Web React Navbar Component Documentation And Examples For The React Navbar Powerful, Responsive Navigation Header Component.
Web first of all, you need to open the command line and make sure you have npm downloaded: Web npm start this will show you your react app in your browser. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Don't want to use material ui's appbar?
Web Find React Responsive Navbar Examples And Templates.
The top app bar provides content and actions related to. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Web understanding the navigation layout. Web simple responsive navigation bar | react.js.