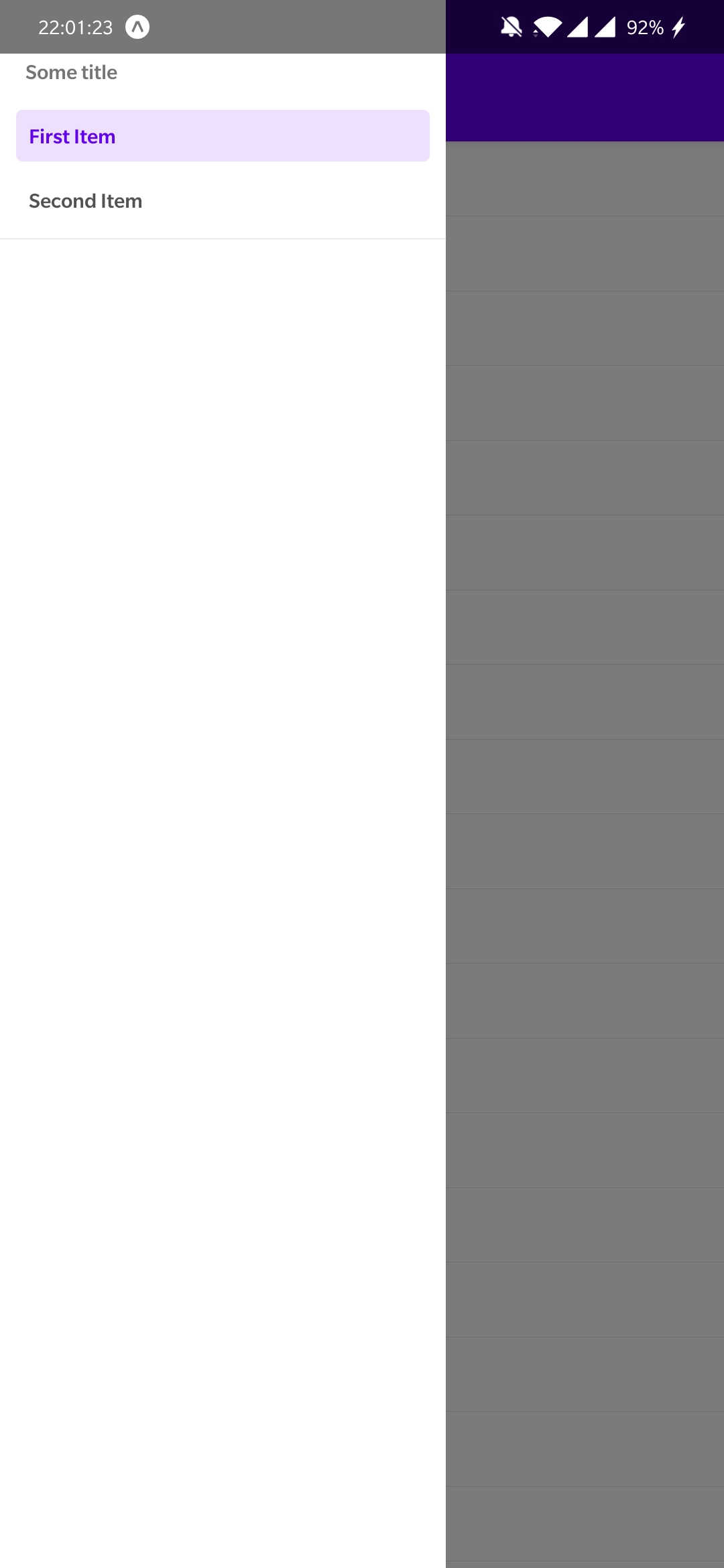
React-Native-Paper Drawer
React-Native-Paper Drawer - Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Now create a project by the following command. To use a drawer navigation, you'll need to install to following. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. I have the code on snack, if someone can please help me i will really.
Web import * as react from 'react'; Web create a new project. To use drawer navigator you'll need to install some extra dependencies. Take a look at where things start to To use a drawer navigation, you'll need to install to following. Usage import * as react from 'react' ; Web glendale class schedule glendale trial times mon:
Drawer.CollapsedItem React Native Paper
It provides you to manage the number of app options in a very easy manner. Web create a new project. Web code of drawer navigation. I have the code on snack, if someone can please help me i will really. Usage import * as react from 'react' ; Web import * as react from 'react';.
How to create Custom Drawer Navigation with animation ReactNative
Web a component used to show an action item with an icon and a label in a navigation drawer. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Great for food and pantry. Web i need some help regarding nesting a drawer navigator inside.
React Native Creating a Customized Drawer Navigator
To use a drawer navigation, you'll need to install to following. Before continuing, first install and configure. This is an introduction of my incoming new series where we build an instagram clone using. Web glendale class schedule glendale trial times mon: Web drawer learn how to use the drawer layout in expo router. Web a.
GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial
Web a component used to show an action item with an icon and a label in a navigation drawer. Web import * as react from 'react'; Take a look at where things start to I have the code on snack, if someone can please help me i will really. To use drawer navigator you'll need.
Drawer.Section · React Native Paper
Const mycomponent = () => { const [ active, setactive] = react.usestate(''); This is an introduction of my incoming new series where we build an instagram clone using. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Web glendale class schedule glendale trial times mon: Usage import * as.
Drawer Navigation in React Native React Navigation 6.x with Expo
This is an introduction of my incoming new series where we build an instagram clone using. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Web import * as react from 'react'; Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Web drawer learn.
react native paper drawer The AI Search Engine You Control AI Chat
Web import * as react from 'react'; I have the code on snack, if someone can please help me i will really. Usage import * as react from 'react'; Web a component used to show an action item with an icon and a label in a navigation drawer. #react native #react navigation #eazy2code. Web try.
React Native Drawer Examples of React Native Drawer
Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web import * as react from 'react'; Before continuing, first install and configure. Web try the original slidingsusan drawer unit. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Usage import *.
Custom Drawer Navigator in React Native React Native Animated API
Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. If you are using expo: Web import * as react from 'react'; Usage import * as react from 'react'; Great for food and pantry. Web create a new project. Web drawer learn how to use the drawer layout.
12 React Native Drawer Example you Should Know in 2020
To use drawer navigator you'll need to install some extra dependencies. If you are using expo: Web react native navigation drawer is a very popular component in app development. #react native #react navigation #eazy2code. Web drawer learn how to use the drawer layout in expo router. Web a component used to show an action item.
React-Native-Paper Drawer This is an introduction of my incoming new series where we build an instagram clone using. I have the code on snack, if someone can please help me i will really. Web react native navigation drawer is a very popular component in app development. Great for food and pantry. It provides you to manage the number of app options in a very easy manner.
Common Pattern In Navigation Is To Use Drawer From Left (Sometimes Right) Side For Navigating Between Screens.
Web import * as react from 'react'; To use drawer navigator you'll need to install some extra dependencies. Web code of drawer navigation. Web glendale class schedule glendale trial times mon:
To Use A Drawer Navigation, You'll Need To Install To Following.
Usage import * as react from 'react' ; Web drawer learn how to use the drawer layout in expo router. Web a component used to show an action item with an icon and a label in a navigation drawer. I have the code on snack, if someone can please help me i will really.
It Provides You To Manage The Number Of App Options In A Very Easy Manner.
If you are using expo: Take a look at where things start to Web create a new project. Web react native navigation drawer is a very popular component in app development.
Usage Import * As React From 'React';
Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web a component used to show an action item with an icon and a label in a navigation drawer. #react native #react navigation #eazy2code.