Primeng Calendar
Primeng Calendar - Web primeicons is the default icon library of primeng with over 250 open source icons. Web calendar is a component that allows users to select dates from a popup or inline calendar. Learn how to use it with various options, formats, modes, templates and themes. See examples of how to show or. Web learn how to use primeng calendar component in angular 12 applications with this tutorial.
Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Web calendar is an input component to select a date in angular applications. 9 you can do this using pure javascript date functions like this: Ng new appname step 2: Web calendar is a component that allows users to select dates from a popup or inline calendar. You can also use primeng's themes, primeblocks and. Material # material icons is the official icon library based on google material design.
Angular Primeng Calendar In Detail YouTube
Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: Ng new appname step 2: Web calendar is an input component to select a date in angular applications. After creating your project folder i.e. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule.
Primeng Calendar Locale Printable Word Searches
Web in this article, we will know how to use the calendar properties in angular primenng. Create an angular application using the following command. I created an array having list of. Ng new appname step 2: After creating your project folder i.e. Learn how to use it with various options, formats, modes, templates and themes..
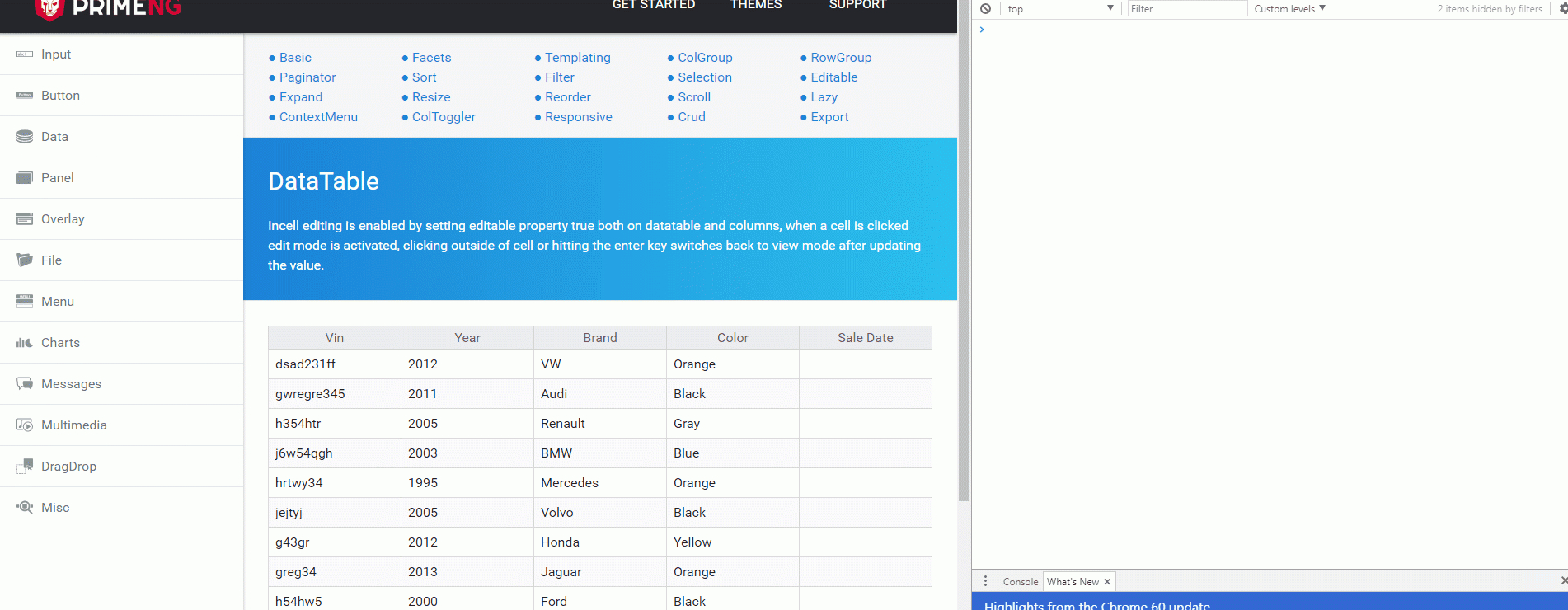
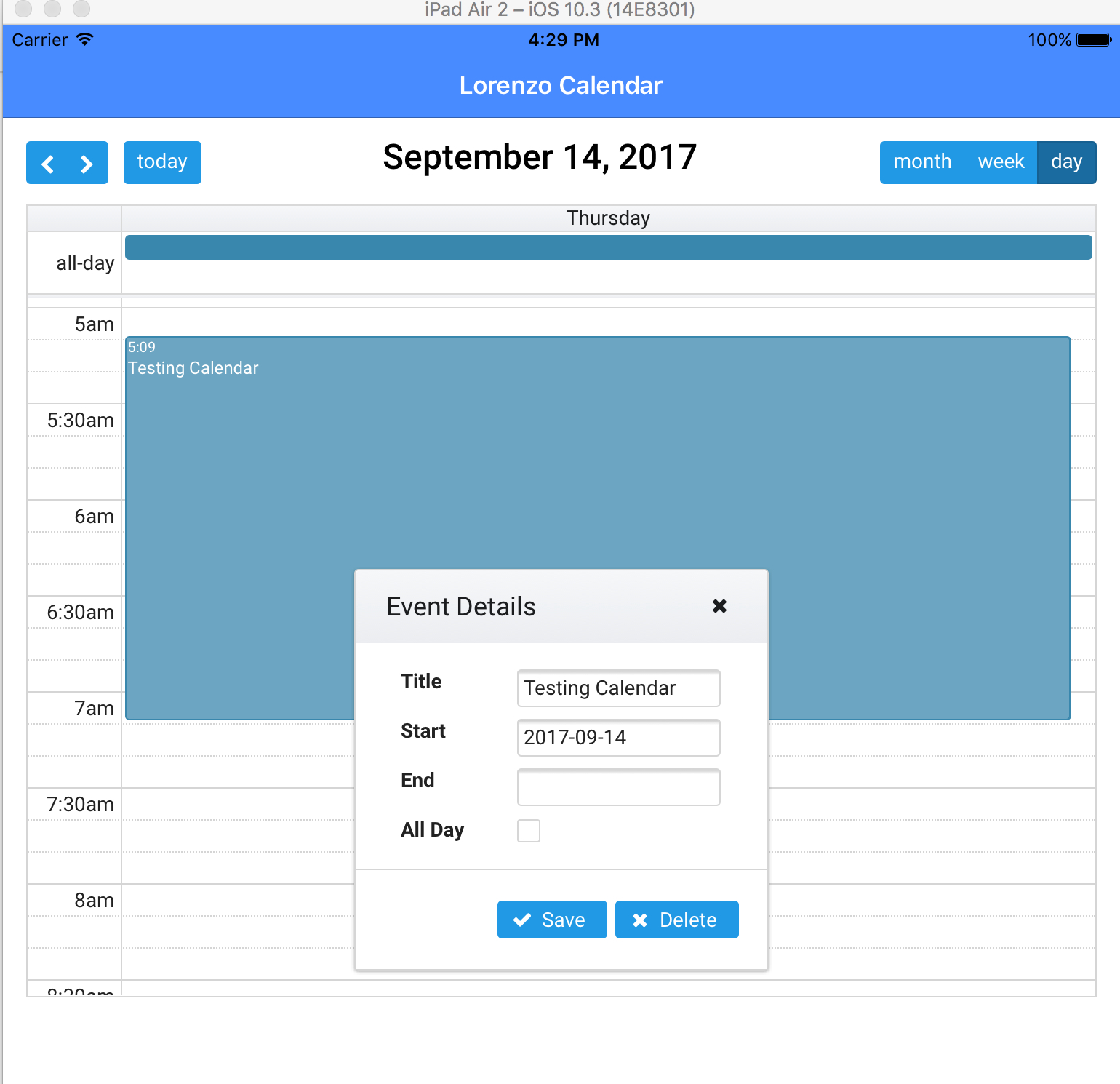
angular How can I dynamically delete events from this PrimeNG
Ng new appname step 2: Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. After creating your project folder i.e. After creating your project folder i.e. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web.
typescript Can not set class or style in specific date with primeng
Web calendar is a component that allows users to select dates from a popup or inline calendar. Material # material icons is the official icon library based on google material design. Web primeng components can be used with any icon library using the templating features. Create an angular application using the following command. Learn how.
Primeng Calendar Date Time Range StackBlitz
Ng new appname step 2: Web learn how to use primeng calendar component in angular 12 applications with this tutorial. Ng new appname step 2: After creating your project folder i.e. Ng new appname step 2: After creating your project folder i.e. But i came up with a solution. Create an angular application using the.
[Solved] How to format date when using primeng calendar? 9to5Answer
Appname, move to it using the. But i came up with a solution. Let day = date.getdate (); Create an angular application using the following command. Appname, move to it using the. Ng new appname step 2: 9 you can do this using pure javascript date functions like this: Appname, move to it using the.
Primeng PCalendar Year Range Calendar Printables Free Templates
Create an angular application using the following command. After creating your project folder i.e. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. But i came up with a solution. Let.
Primeng PCalendar Year Range Calendar Printables Free Templates
Appname, move to it using the. Web in this article, we will know how to use the calendar properties in angular primenng. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web primeicons is the default icon library of primeng with over 250 open source icons. Learn.
Angular PrimeNG Form Calendar Styling Component
But i came up with a solution. Let day = date.getdate (); Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Web learn how to use primeng calendar component in angular 12 applications with this tutorial. Right now primeng is not providing direct array mapping as it is.
Angular PrimeNG Form Calendar Templates Component
See how to install primeng, configure styles, and customize calendar. Web in this article, we will know how to use the calendar properties in angular primenng. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Create an angular application using the following command. Create.
Primeng Calendar Create an angular application using the following command. Create an angular application using the following command. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web in this article, we will know how to use the calendar properties in angular primenng. Learn how to use it with various options, formats, modes, templates and themes.
Web Primeicons Is The Default Icon Library Of Primeng With Over 250 Open Source Icons.
Web calendar is an input component to select a date in angular applications. Create an angular application using the following command. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Material # material icons is the official icon library based on google material design.
Boundaries For The Permitted Dates That Can Be Entered Are Defined With Mindate And Maxdate Properties.
Ng new appname step 2: See how to install primeng, configure styles, and customize calendar. Web in this article, we will know how to use the calendar properties in angular primenng. Let day = date.getdate ();
Create An Angular Application Using The Following Command.
After creating your project folder i.e. Web calendar is a component that allows users to select dates from a popup or inline calendar. You can also use primeng's themes, primeblocks and. Appname, move to it using the.
9 You Can Do This Using Pure Javascript Date Functions Like This:
Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Create an angular application using the following command. After creating your project folder i.e. Ng new appname step 2: