Mapbox Gl Draw
Mapbox Gl Draw - The total area of the polygon will appear in the lower left corner of the map. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. Style a polygon with the fill layer type. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards. Discover mapbox for automotive →.
You can hide it with css: Click the map to begin drawing a polygon. Web the current version of mapbox gl js doesn't let you programatically hide that link. Click points on a map to create lines that measure distanced using turf.length. Web in this story we are going to learn how to draw custom shapes or polygon on map. Web point vertices use the same point filter, and render these points twice: Web this examples allows you to draw a polygon on a map and calculate the area contained in the polygon.
GitHub geostarters/mapboxgldrawassistedrectanglemode Custom
Web point vertices use the same point filter, and render these points twice: Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. Adds a control to allow.
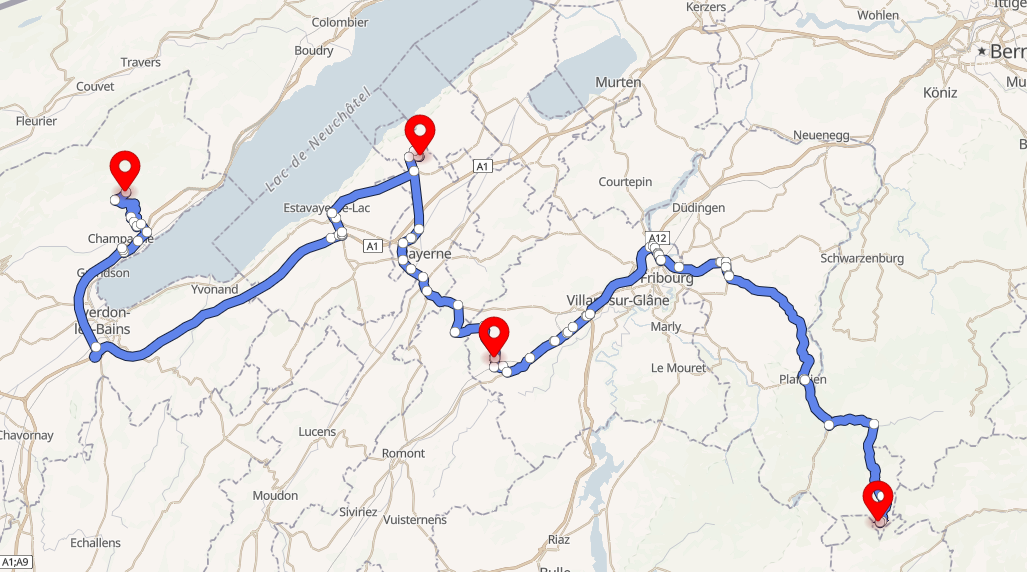
Drawing routes on a Maplibre GL (Mapbox GL) map Geoapify
Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. Web draw tools for mapbox with react: Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities,.
mapboxgldrawpassingmode npm
Web these modes aim to cover the basic needed functionally for mapboxdraw to create the core geojson feature types. Web show drawn polygon area. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. Web.
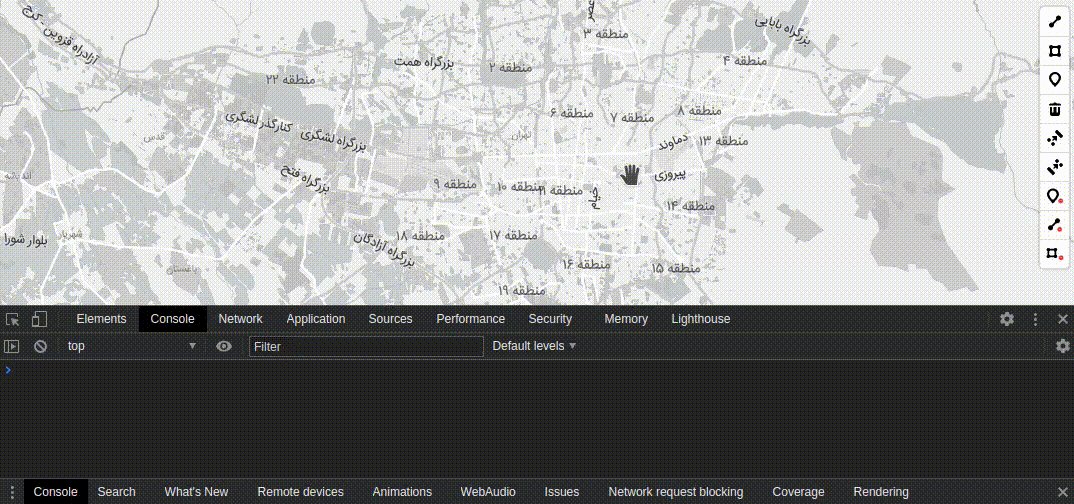
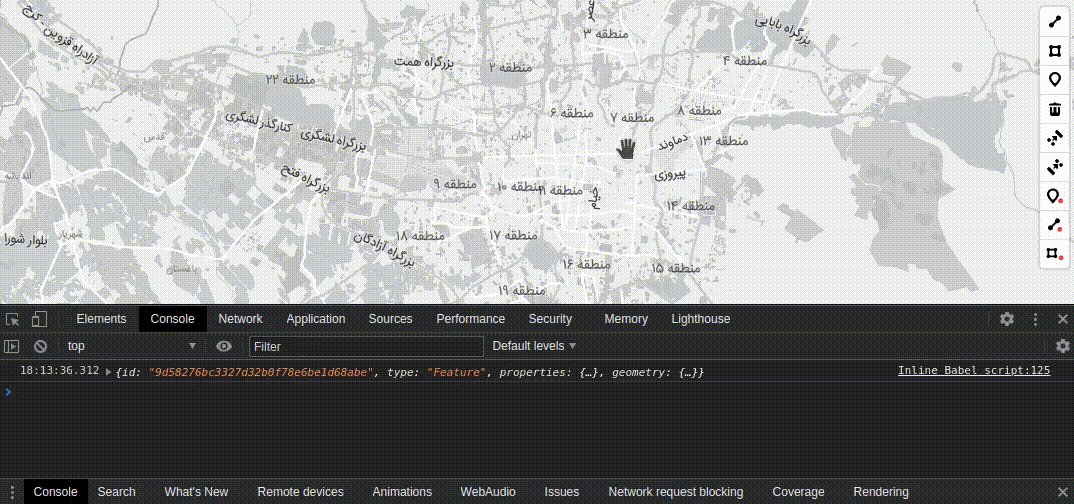
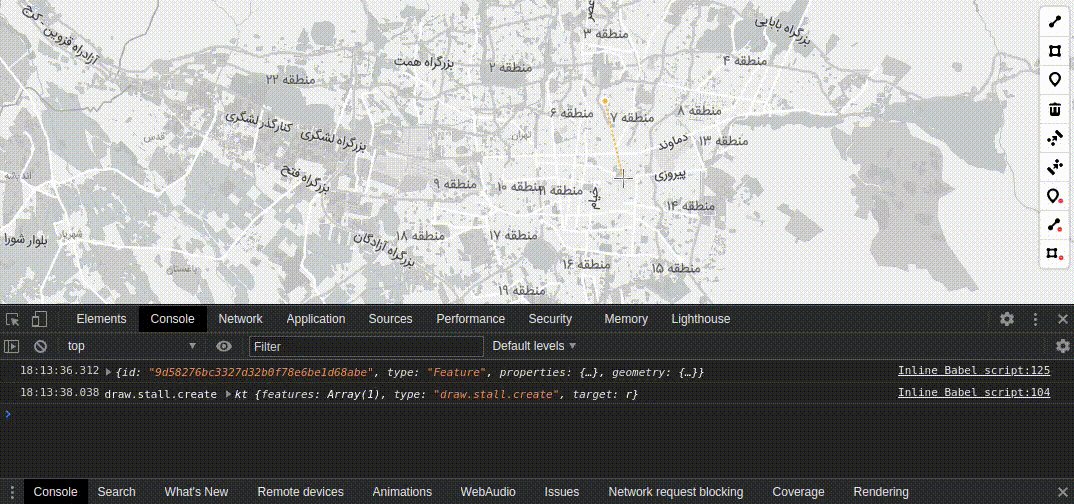
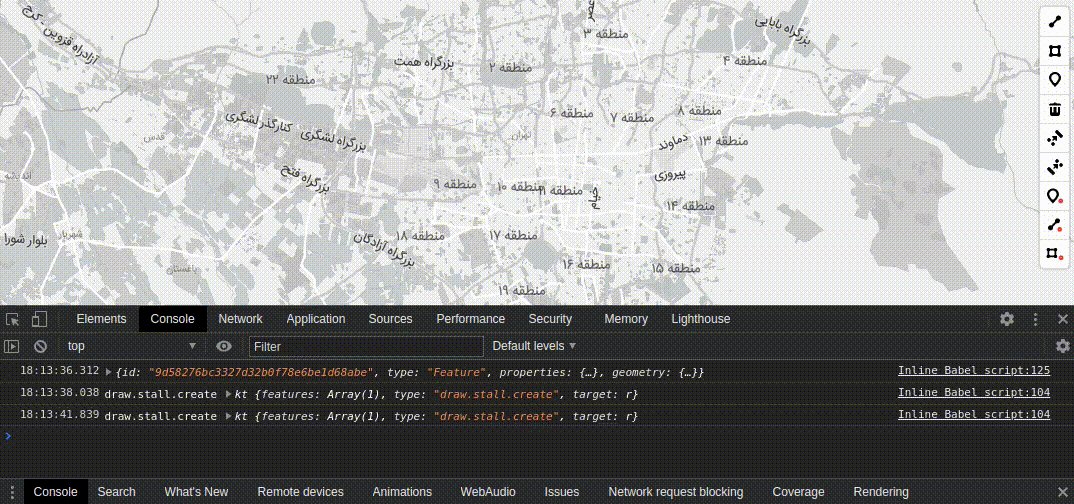
Building a custom draw mode for mapboxgldraw NYCPlanningLabs Medium
Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. Web a mapbox style is a json object that defines exactly how to draw a map. Draw a polygon using the draw tools. Web mapbox gl js maps.
mapboxgldrawgeospatialtools/package.json at main · mapir/mapboxgl
It defines almost everything related to a map's appearance. In the above demo , we are not using. Web the current version of mapbox gl js doesn't let you programatically hide that link. Web the flexibility of mapbox studio's design supports many different workflows. The preferred way to draw lines within mapbox gl js is.
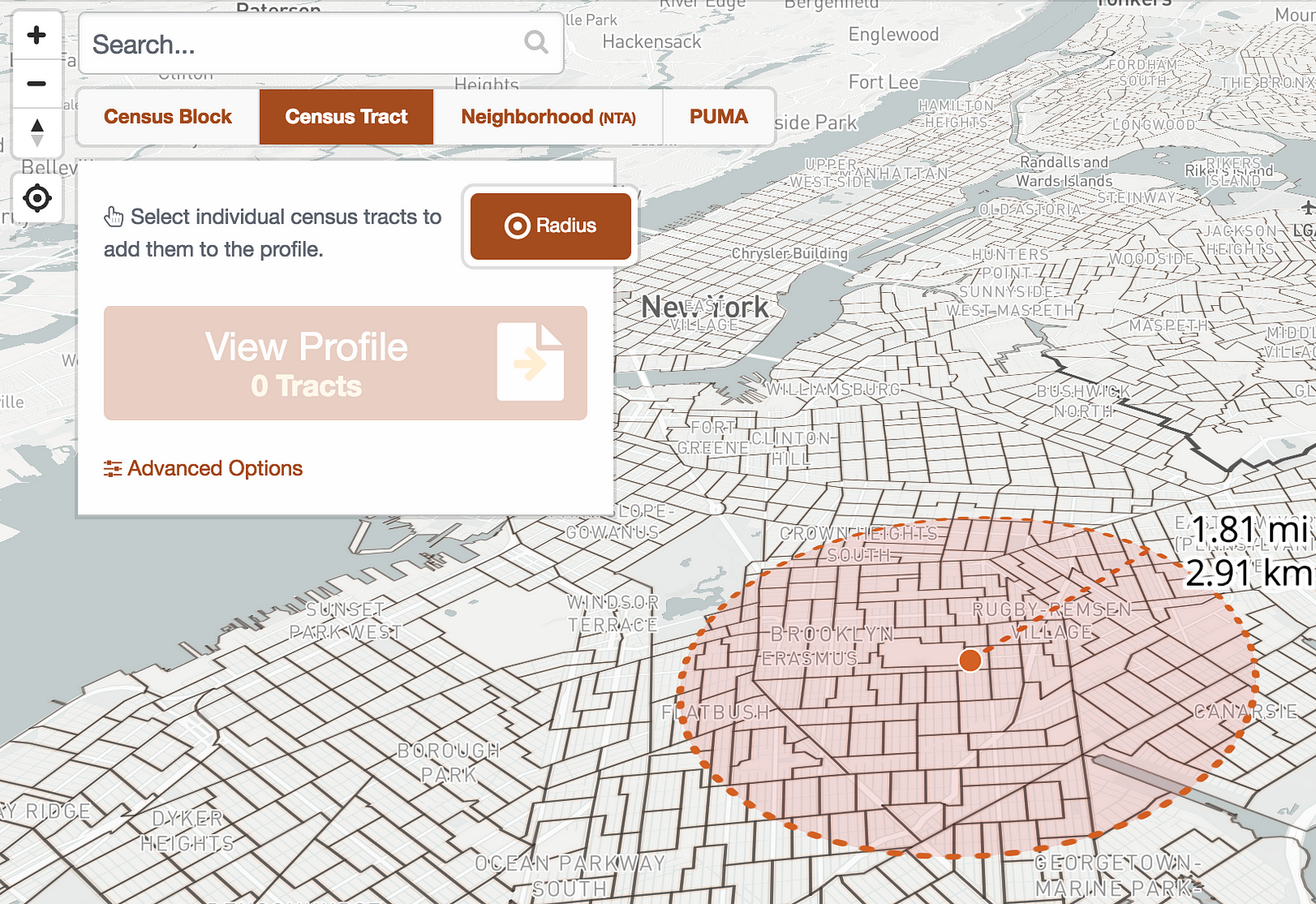
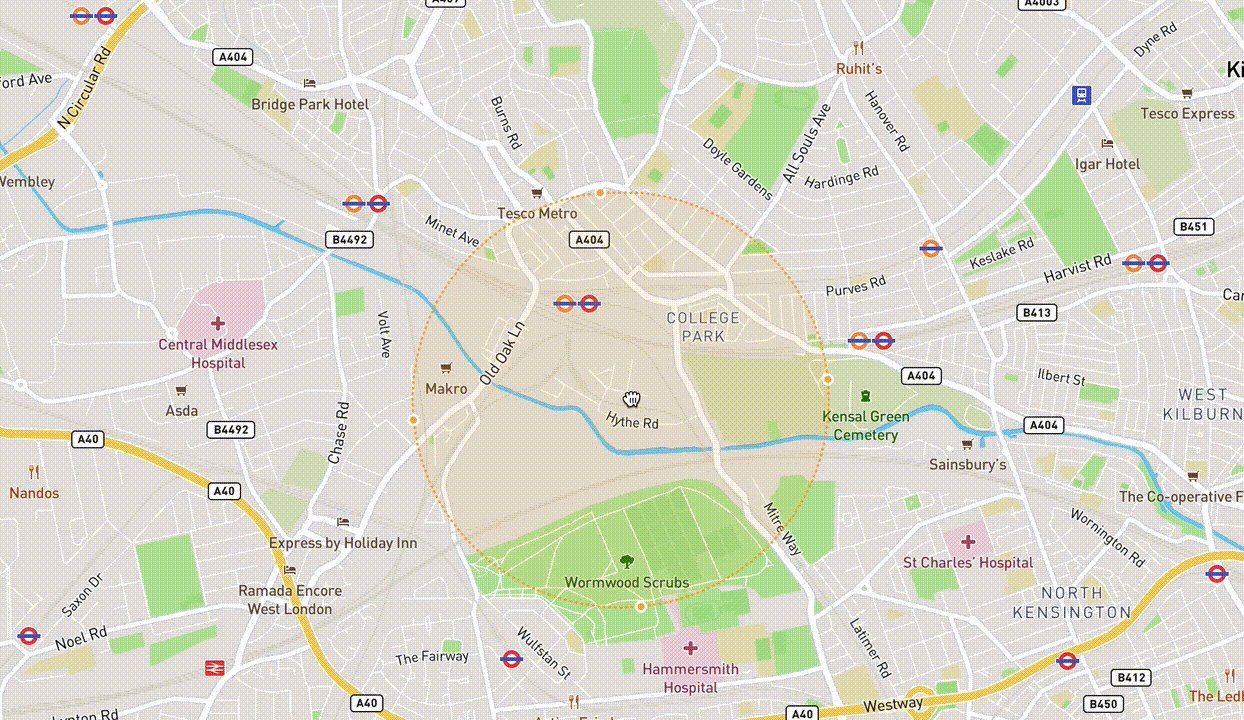
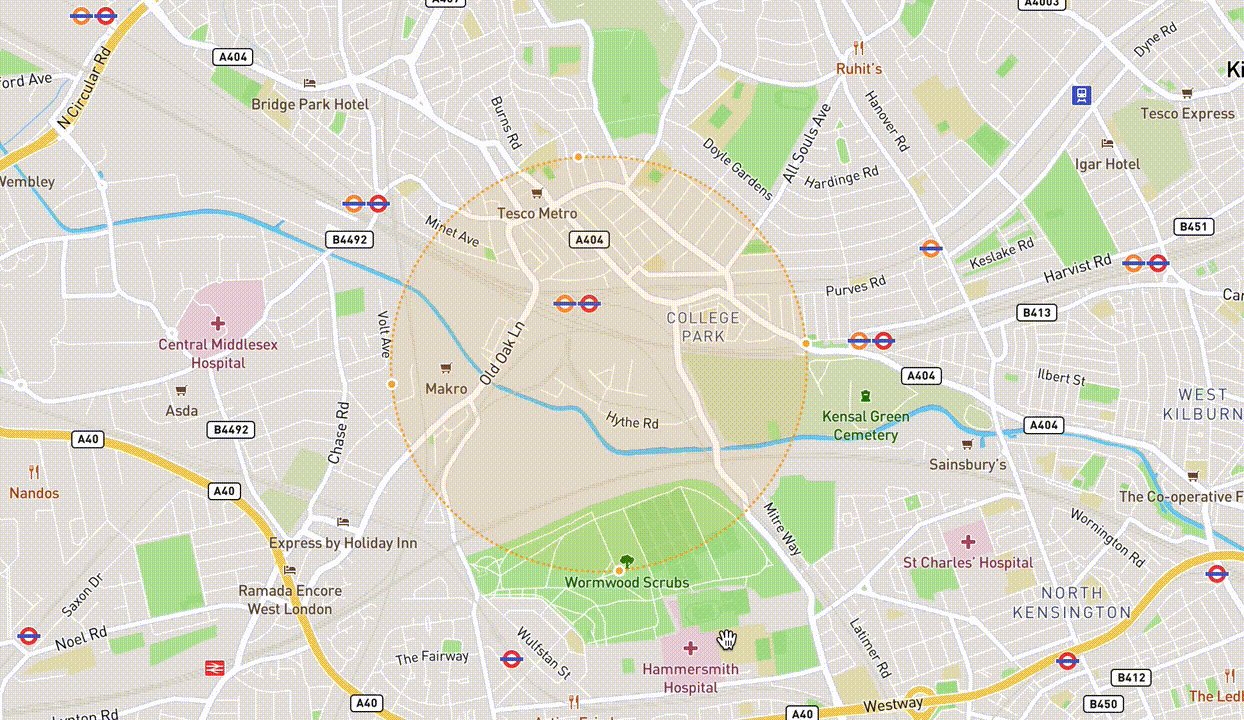
Radius Drawing Tool · Issue 767 · mapbox/mapboxgldraw · GitHub
See a live example here. Discover mapbox for automotive →. Each layer provides rules about how the renderer should draw certain data in the browser, and the renderer uses these layers to draw the map on the screen. Web this examples allows you to draw a polygon on a map and calculate the area contained.
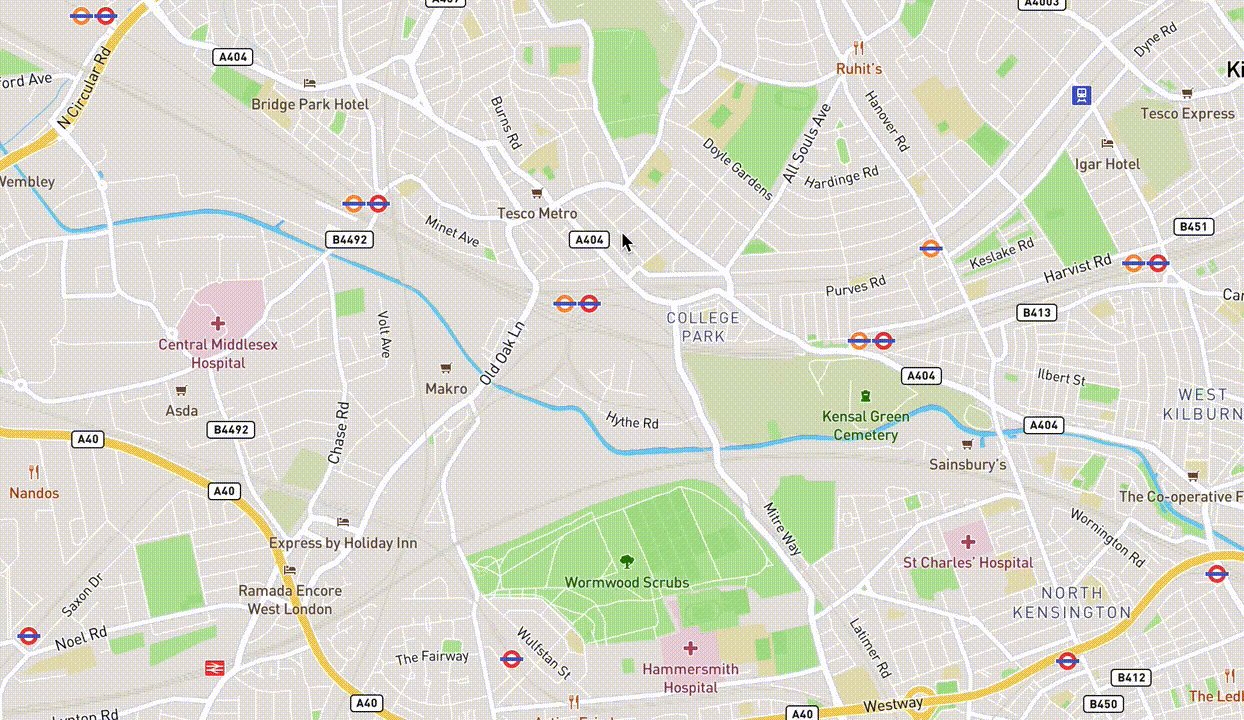
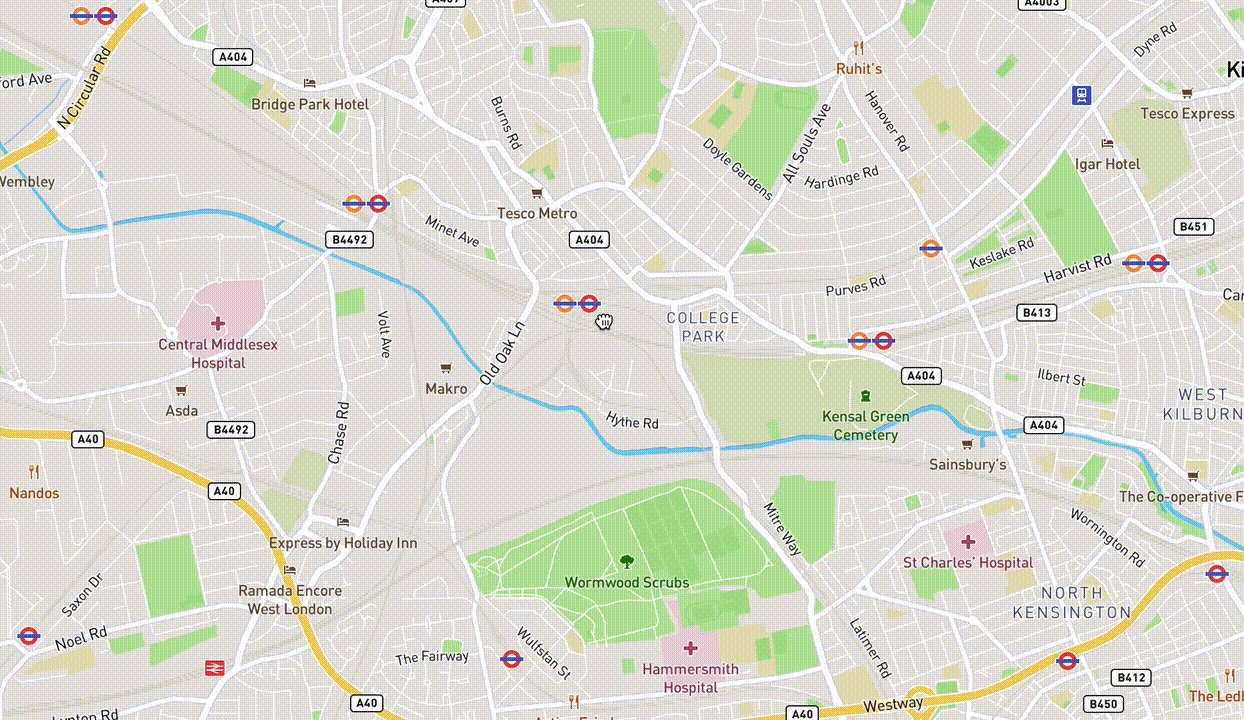
mapboxgldrawcircle npm
You can hide it with css: Web a mapbox style is a json object that defines exactly how to draw a map. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. It defines almost.
reactmapboxgldraw examples CodeSandbox
In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards. Web draw a polygon and calculate its area. Web show drawn polygon area. In this example, custom data is created with the dataset editor, exported to a tileset, styled in the style editor,.
mapboxgldrawrotatemode examples CodeSandbox
Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. Web the flexibility of mapbox studio's design supports many different workflows. Web draw a polygon and calculate its.
GitHub zakjan/mapboxgldrawgeodesic Geodesic plugin for Mapbox GL Draw
The mapbox gl js addlayer method adds a mapbox Click the map to begin drawing a polygon. Web point vertices use the same point filter, and render these points twice: Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. Web this examples allows you to draw a polygon on a.
Mapbox Gl Draw The total area of the polygon will appear in the lower left corner of the map. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. Web mapbox gl js maps can be composed of several layers that provide visual elements and map data. Web draw tools for mapbox with react: Web show drawn polygon area.
The Preferred Way To Draw Lines Within Mapbox Gl Js Is To Express The Lines As Geojson And Add Them To The Map As A Geojsonsource / Line Layer Pair.
Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. Adds support for drawing and editing features on maps. Adds a control to allow users to plot driving, walking, and cycling directions on the map. Web point vertices use the same point filter, and render these points twice:
Web The Current Version Of Mapbox Gl Js Doesn't Let You Programatically Hide That Link.
Web show drawn polygon area. Click points on a map to create lines that measure distanced using turf.length. It defines almost everything related to a map's appearance. Web the mapbox gl draw plugin adds support for drawing and editing features on maps created with mapbox gl js.
Style A Polygon With The Fill Layer Type.
Discover mapbox for automotive →. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of interactions for drawing a polygon. Web the flexibility of mapbox studio's design supports many different workflows. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards.
Web A Mapbox Style Is A Json Object That Defines Exactly How To Draw A Map.
Add a polygon to a map using a geojson source. Each layer provides rules about how the renderer should draw certain data in the browser, and the renderer uses these layers to draw the map on the screen. } this assumes openstreetmap/mapbox is ok with it, as @tangnar mentioned. Web our graphics libraries, mapbox gl and mapbox gl native, tell web and mobile devices how to draw maps as visual graphics.