Grid Template Rows Css
Grid Template Rows Css - Refer to corresponding dimension of the content area; You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the properties. Web defines the rows of a grid container. Web 1 answer sorted by:
As each of the properties. Refer to corresponding dimension of the content area; Web defines the rows of a grid container. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Each of the values specifies the row height. Elements can be placed onto the grid within these column and. Web 1 answer sorted by:
Guía completa para aprender a utilizar CSS Grid Layout
Elements can be placed onto the grid within these column and. Web defines the rows of a grid container. As each of the properties. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a.
gridautorows CSSTricks CSSTricks
Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container..
CSS Grid Tutorial Vegibit
Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web 1 answer sorted by: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of.
html Why won't fr units work with gridtemplaterows on CSS grid
Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Elements can be placed onto the grid.
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web 1 answer sorted by: Web defines the rows of a.
How to Use CSS Grid Layout Grid Properties Explained with Examples
Web 1 answer sorted by: Refer to corresponding dimension of the content area; You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the properties. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Each.
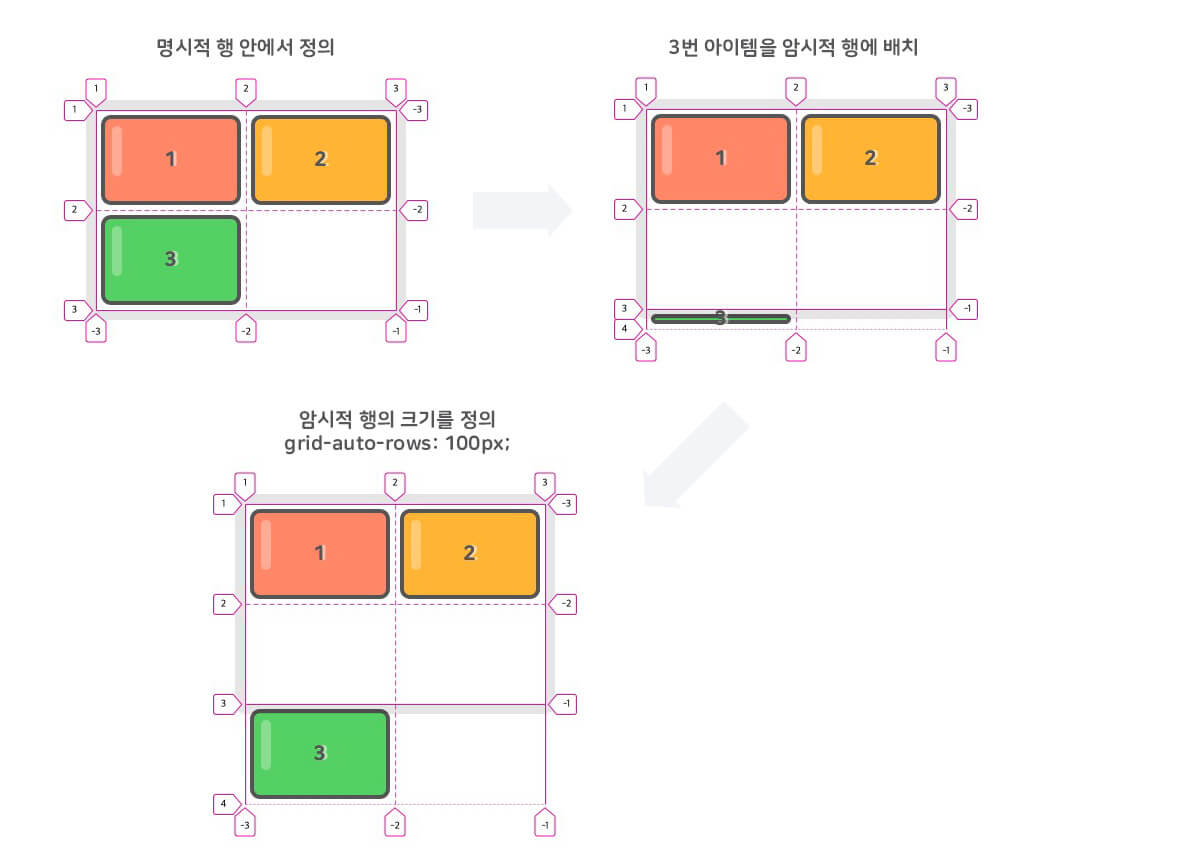
CSS Grid 완벽 가이드 HEROPY
Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. As each of the properties. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Each of the values specifies the row height. Refer to corresponding dimension of the.
gridtemplaterows Archives CSSTricks
Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web 1 answer sorted by: Web defines the rows of a grid container. Web a grid is a set of intersecting horizontal and vertical lines defining columns.
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
Elements can be placed onto the grid within these column and. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web defines the rows.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Refer to corresponding dimension of the content area; Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web 1 answer.
Grid Template Rows Css Web defines the rows of a grid container. Refer to corresponding dimension of the content area; Elements can be placed onto the grid within these column and. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the properties.
Web Defines The Rows Of A Grid Container.
As each of the properties. Each of the values specifies the row height. Refer to corresponding dimension of the content area; Elements can be placed onto the grid within these column and.
Web A Grid Is A Set Of Intersecting Horizontal And Vertical Lines Defining Columns And Rows.
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web 1 answer sorted by: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.