Grid-Template-Rows Auto-Fit
Grid-Template-Rows Auto-Fit - It repeats the fragment according to. You can customize these values. Web defines the rows of a grid container. These keywords tell the browser to handle the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ).
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. Web grid template rows utilities for specifying the rows in a grid layout. You can customize these values. This property affects only rows. Web you can test this by setting your container's height to 100%. Basic usage specifying the rows in a grid use the grid.
Grid布局中的gridautocolumns,gridautorows,gridautoflow秋天爱美丽专业的技术网站
Web grid template rows utilities for specifying the rows in a grid layout. If that doesn't take up 100% size of the screen. Web defines the rows of a grid container. It repeats the fragment according to. These keywords tell the browser to handle the. You can specify the width of a row by using.
CSS Grid Tutorial Vegibit
Basic usage specifying the rows in a grid use the grid. Web grid template rows utilities for specifying the rows in a grid layout. These keywords tell the browser to handle the. Web defines the rows of a grid container. Web you can test this by setting your container's height to 100%. It repeats the.
Lets get into the basics of CSS Grid Layout Model
You can customize these values. Web grid template rows utilities for specifying the rows in a grid layout. If that doesn't take up 100% size of the screen. Web defines the rows of a grid container. Web you can test this by setting your container's height to 100%. It repeats the fragment according to. You.
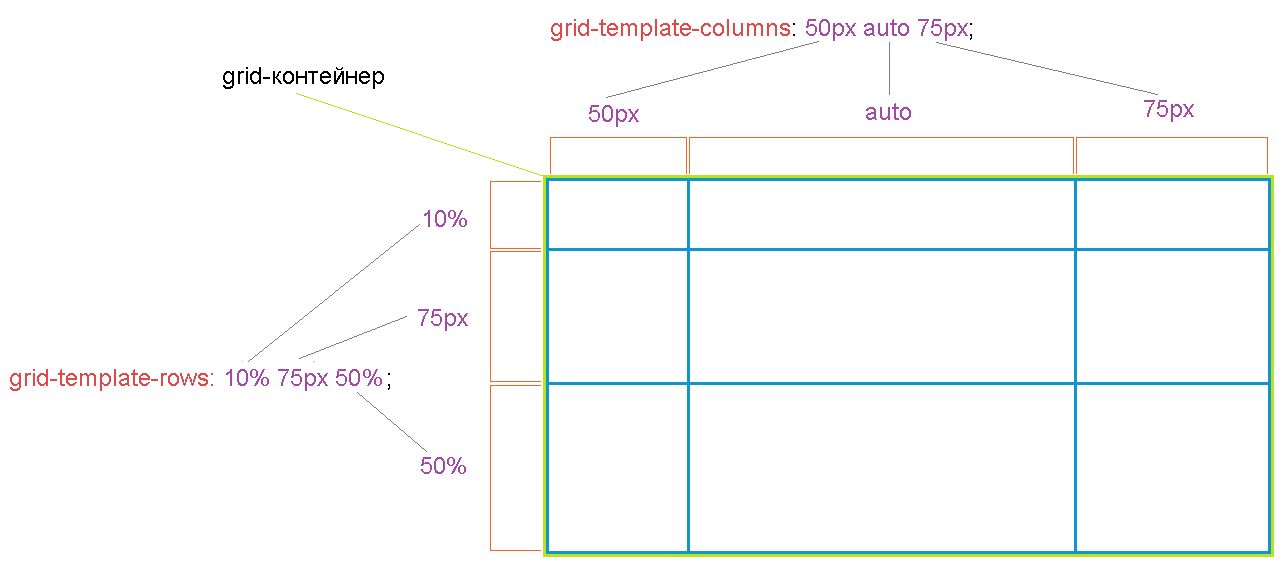
Свойство gridtemplaterows CSS справочник
It repeats the fragment according to. Web grid template rows utilities for specifying the rows in a grid layout. This property affects only rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). These keywords tell the browser to handle the. Basic usage specifying.
How to Efficiently Master the CSS Grid — in a Jiffy
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). If that doesn't take up 100% size of the screen. You can customize these values. Web grid template rows utilities for specifying the rows in a grid layout. Web defines the rows of a grid.
html Why won't fr units work with gridtemplaterows on CSS grid
This property affects only rows. Basic usage specifying the rows in a grid use the grid. Web grid template rows utilities for specifying the rows in a grid layout. If that doesn't take up 100% size of the screen. You can customize these values. You can specify the width of a row by using a.
CSS Grid Tutorial vegibit
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). You can customize these values. If that doesn't take up 100% size of the screen. Web you can test this by setting your container's height to 100%. It repeats the fragment according to. This property.
css Zigzag order using `gridtemplatecolumns repeat(autofit
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web grid template rows utilities for specifying the rows in a grid layout. You can customize these values. These keywords tell the browser to handle the. Web you can test this by setting your container's.
gridtemplaterows Archives CSSTricks
You can customize these values. These keywords tell the browser to handle the. Web grid template rows utilities for specifying the rows in a grid layout. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Basic usage specifying the rows in a grid use.
Grid template rows and grid template columns YouTube
It repeats the fragment according to. Web defines the rows of a grid container. You can customize these values. Web grid template rows utilities for specifying the rows in a grid layout. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). This property affects.
Grid-Template-Rows Auto-Fit You can customize these values. These keywords tell the browser to handle the. It repeats the fragment according to. This property affects only rows. Basic usage specifying the rows in a grid use the grid.
This Property Affects Only Rows.
If that doesn't take up 100% size of the screen. You can customize these values. Web grid template rows utilities for specifying the rows in a grid layout. Web defines the rows of a grid container.
Web You Can Test This By Setting Your Container's Height To 100%.
Basic usage specifying the rows in a grid use the grid. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). These keywords tell the browser to handle the. It repeats the fragment according to.