Grid Template Columns Autofit
Grid Template Columns Autofit - Minmax() => this function will. Web we use cookies for various purposes including analytics. Web columns are created if needed. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. This property affects only columns with the.
Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web columns are created if needed. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web we use cookies for various purposes including analytics. This property affects only columns with the. Makes no sense for two columns. These keywords tell the browser to handle the.
Use CSS Grid to build modern layouts
Minmax() => this function will. Web create a grid with four columns. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web columns are created if needed. Web we use cookies for various purposes including analytics. Web updated a year ago. The size of.
How To Use CSS Grid Template Columns Property With HTML
These keywords tell the browser to handle the. By continuing to use pastebin, you agree to our use of. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. The columns are defined using the repeat () function and have a minimum width of 200px,.
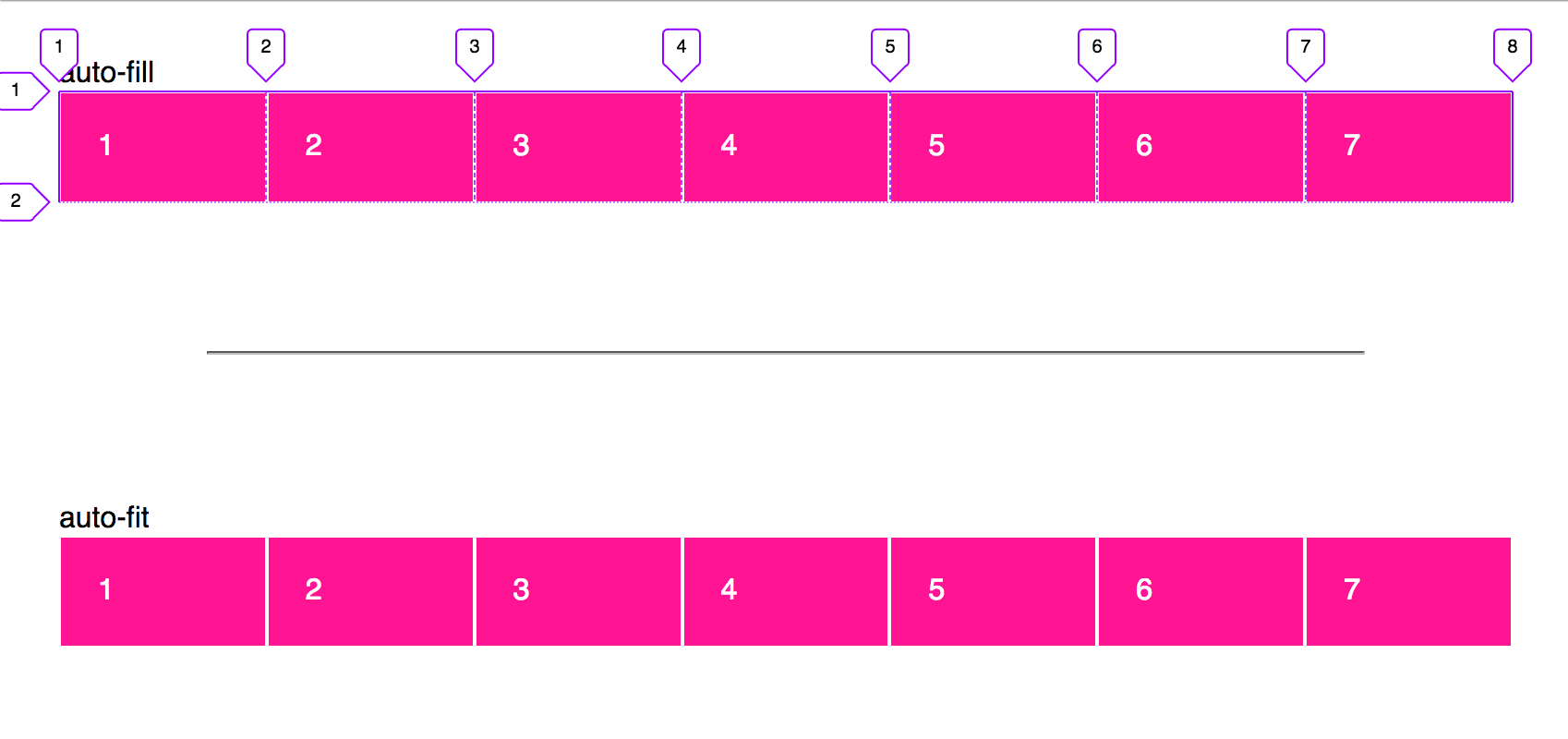
AutoSizing Columns in CSS Grid `autofill` vs `autofit` CSSTricks
Web columns are created if needed. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web create a grid with four columns. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web updated a.
How to Create a Grid Template
You want the first 4 items always to fill the first row and the last item always to fill the second row. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. By continuing to use pastebin, you agree to our use of. Minmax() =>.
CSS Grid e Flexbox Quando utilizar? Felipe Fialho Frontend Developer
50px repeat (3, 1fr) 50px; The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. The size of the columns is determined by the size of the container and on the size of the. Each column will have a width of 200px and there will be.
css grid template columns with autofit but different sizes Stack
Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web columns are created if needed. Web create a grid with four columns. The size of the columns is determined by the size of the container and on the size of the. Makes no sense.
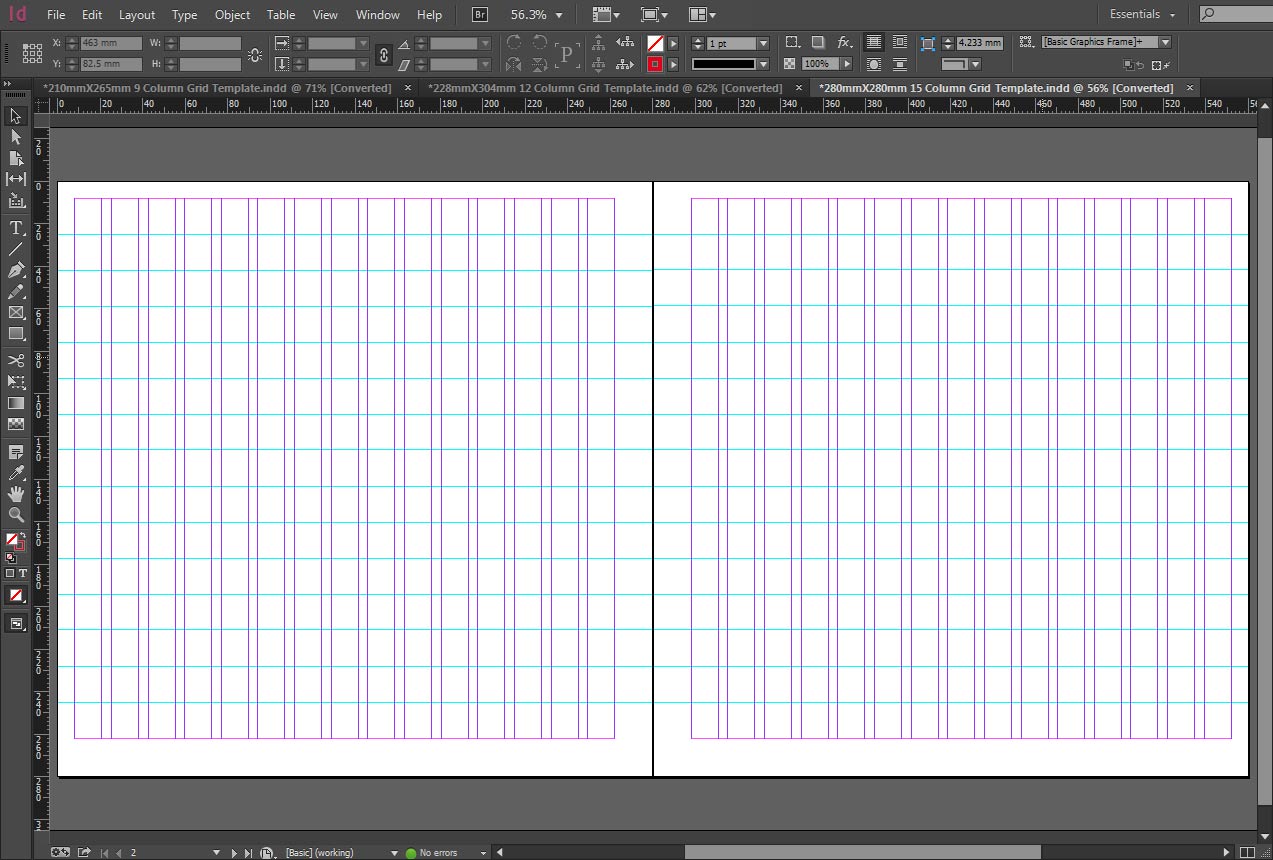
InDesign 15 column Grid Template The Grid System
Web updated a year ago. By continuing to use pastebin, you agree to our use of. This property affects only columns with the. Web we use cookies for various purposes including analytics. Web columns are created if needed. Web create a grid with four columns. The size of the columns is determined by the size.
CSS gridtemplatecolumns Property
Web we use cookies for various purposes including analytics. This property affects only columns with the. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. These keywords tell the browser to handle the. The size of the columns is determined by the size of the.
Grid Template Columns xstyled
Web create a grid with four columns. 50px repeat (3, 1fr) 50px; Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web updated a year ago. You want the first 4 items always to fill the first row and the last item always to.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Web updated a year ago. This property affects only columns with the. 50px repeat (3, 1fr) 50px; By continuing to use pastebin, you agree to our use of. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web columns are created if needed. These.
Grid Template Columns Autofit Makes no sense for two columns. 50px repeat (3, 1fr) 50px; By continuing to use pastebin, you agree to our use of. This property affects only columns with the. These keywords tell the browser to handle the.
These Keywords Tell The Browser To Handle The.
Web we use cookies for various purposes including analytics. Makes no sense for two columns. Web columns are created if needed. Web create a grid with four columns.
50Px Repeat (3, 1Fr) 50Px;
The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. You want the first 4 items always to fill the first row and the last item always to fill the second row. The size of the columns is determined by the size of the container and on the size of the. This property affects only columns with the.
Web Updated A Year Ago.
Minmax() => this function will. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. By continuing to use pastebin, you agree to our use of.