Grid Template Areas Css
Grid Template Areas Css - Fixed and flexible track sizes you can create a grid with fixed. Web css grid layout has the following features: If your browser supports css grids, the. } what we are doing here when defining all four lines, is defining the area. Using grid areas ian yates last updated sep 28, 2016 read time:
If your browser supports css grids, the. Web css grid layout: 5 min css grid layout css. Web while we are defining the columns, we can name them with a separate property: } what we are doing here when defining all four lines, is defining the area. Fixed and flexible track sizes you can create a grid with fixed. Using grid areas ian yates last updated sep 28, 2016 read time:
gridtemplateareas CSSTricks CSSTricks
Web while we are defining the columns, we can name them with a separate property: < html > < head >. } what we are doing here when defining all four lines, is defining the area. Fixed and flexible track sizes you can create a grid with fixed. 1 / 1 / 4 / 2;.
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
Using grid areas ian yates last updated sep 28, 2016 read time: Creating a grid container part 2: Web while we are defining the columns, we can name them with a separate property: 5 min css grid layout css. Web learn five simple ways to horizontally and vertically center a div (or any other element).
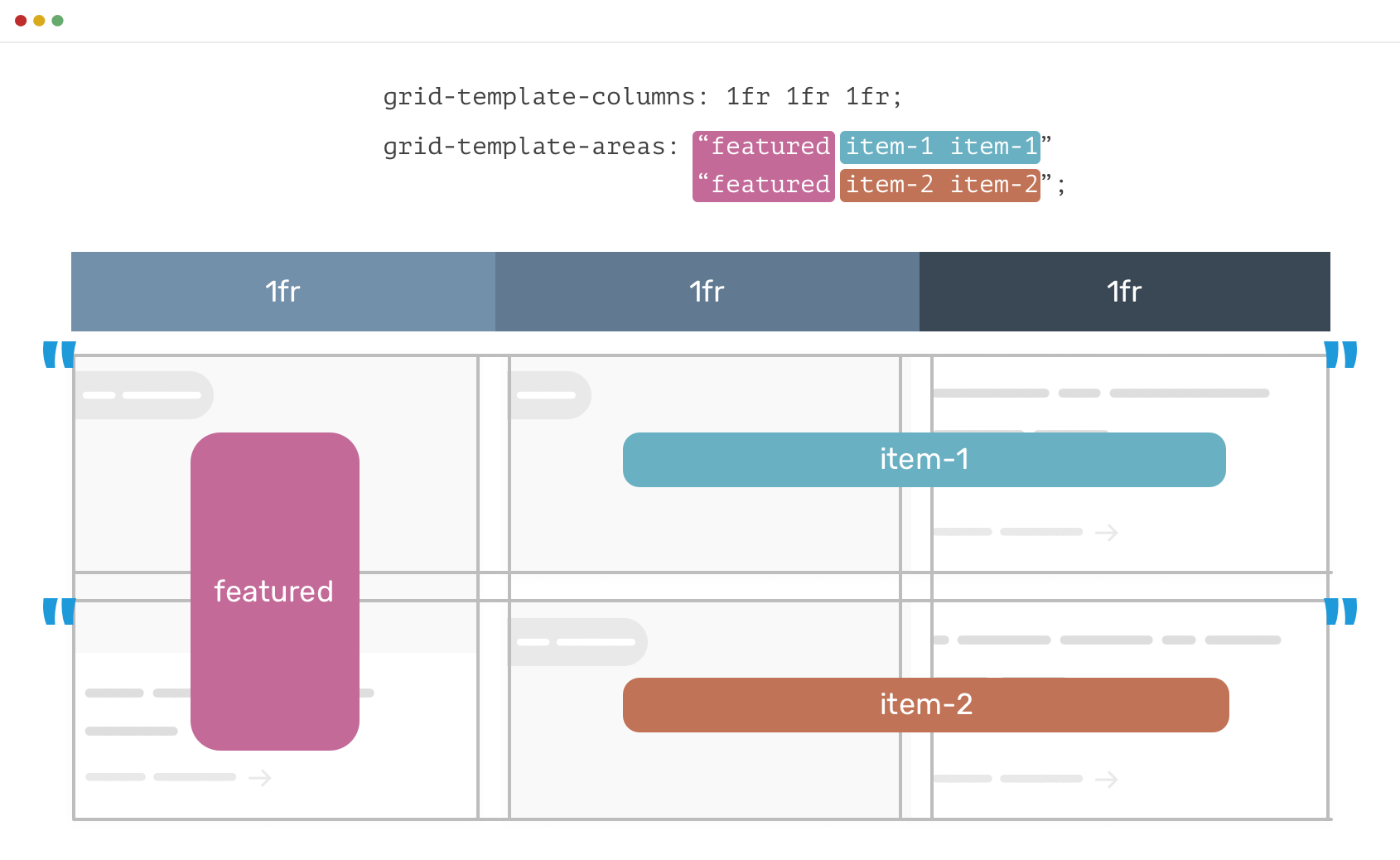
CSS Grid Template Areas In Action
If your browser supports css grids, the. 5 min css grid layout css. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web while we are defining the columns, we can name them with a separate property: Using grid areas ian yates last updated.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Web css grid layout: Head head nav main nav foot; Creating a grid container part 2: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web css grid layout has the following features: If your browser supports css grids, the. < html > <.
CSS Grid Template Areas In Action
< html > < head >. } what we are doing here when defining all four lines, is defining the area. Fixed and flexible track sizes you can create a grid with fixed. Web css grid layout: Web css grid layout has the following features: 5 min css grid layout css. Creating a grid container.
Guía completa para aprender a utilizar CSS Grid Layout
} what we are doing here when defining all four lines, is defining the area. Web css grid layout: Using grid areas ian yates last updated sep 28, 2016 read time: Head head nav main nav foot; Web while we are defining the columns, we can name them with a separate property: Creating a grid.
Understanding CSS Grid Grid Template Areas — Smashing Magazine
< html > < head >. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Fixed and flexible track sizes you can create a grid with fixed. If your browser supports css grids, the. Web while we are defining the columns, we can name.
CSS Grid The New Way of Building Web Layouts
1 / 1 / 4 / 2; Fixed and flexible track sizes you can create a grid with fixed. Creating a grid container part 2: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. < html > < head >. 5 min css grid.
04 css grid template areas media quries YouTube
Creating a grid container part 2: If your browser supports css grids, the. Web css grid layout has the following features: } what we are doing here when defining all four lines, is defining the area. 1 / 1 / 4 / 2; Fixed and flexible track sizes you can create a grid with fixed..
CSS Grid Template Areas In Action
Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web while we are defining the columns, we can name them with a separate property: 1 / 1 / 4 / 2; 5 min css grid layout css. Head head nav main nav foot; Web.
Grid Template Areas Css Web css grid layout: Fixed and flexible track sizes you can create a grid with fixed. Creating a grid container part 2: If your browser supports css grids, the. Head head nav main nav foot;
1 / 1 / 4 / 2;
Fixed and flexible track sizes you can create a grid with fixed. Using grid areas ian yates last updated sep 28, 2016 read time: Web css grid layout: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.
} What We Are Doing Here When Defining All Four Lines, Is Defining The Area.
Head head nav main nav foot; If your browser supports css grids, the. Creating a grid container part 2: 5 min css grid layout css.
< Html > < Head >.
Web css grid layout has the following features: Web while we are defining the columns, we can name them with a separate property: