Flutter Map Draw Polygon
Flutter Map Draw Polygon - I also need to draw a polygon point by point. Web you don't put all the coordinates in the same set. You can see that i highlighted a couple of words above. In flutter maps, you can add polygon and customize it easily by following the below steps. In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list.
Web master google maps in flutter: Is it possible to do this, using the flutter_map package? There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. Polygon layer is a sublayer that renders a group of mappolygon on mapshapelayer and maptilelayer. Currently i am able to a eyebrow shape with array of point like below. ) i add a marker and write each tap down to the list. Then i update the map, with the rendered polygon.
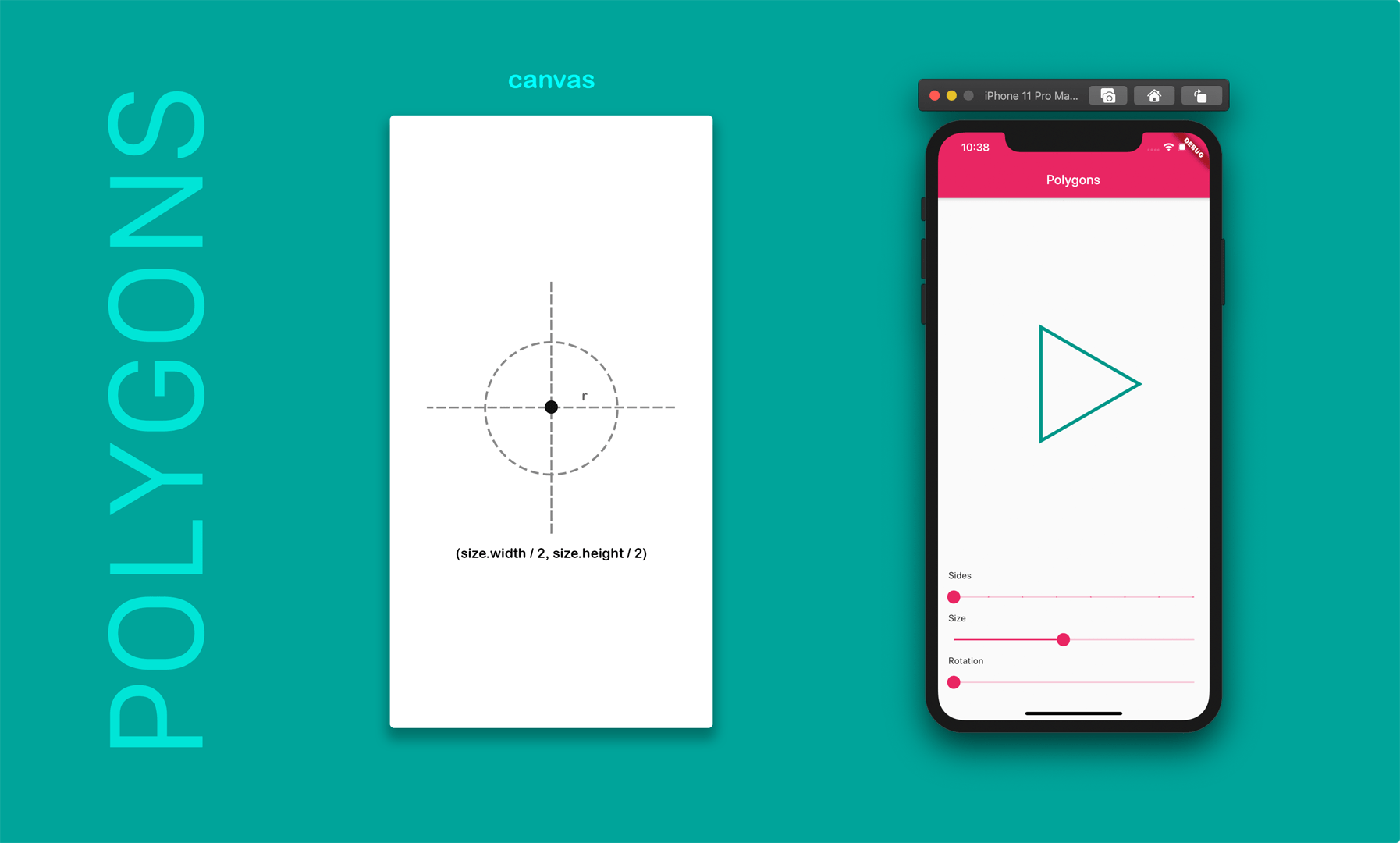
How to draw and animate designs with Flutter CustomPaint Widget
Web add a polyline to draw a line on the map. The hash code for this object. Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. After all you should be able to draw polygons, put a marker on map, and create.
Flutter Leaflet Map Drawing a Polygon YouTube
Discover how to integrate and harness the power of google maps in you. After all you should be able to draw polygons, put a marker on map, and create a circular. Web viewed 3k times. The polygons is a collection of mappolygon. In flutter maps, you can add polygon and customize it easily by following.
mapbox_draw_polygon_area Flutter Package
Web in this course you will learn about flutter google maps apis. So in this article, we are going to see how to draw polygon in google maps in flutter. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file. Then i update the map, with the rendered polygon. Web 1 i'm trying to draw polygons.
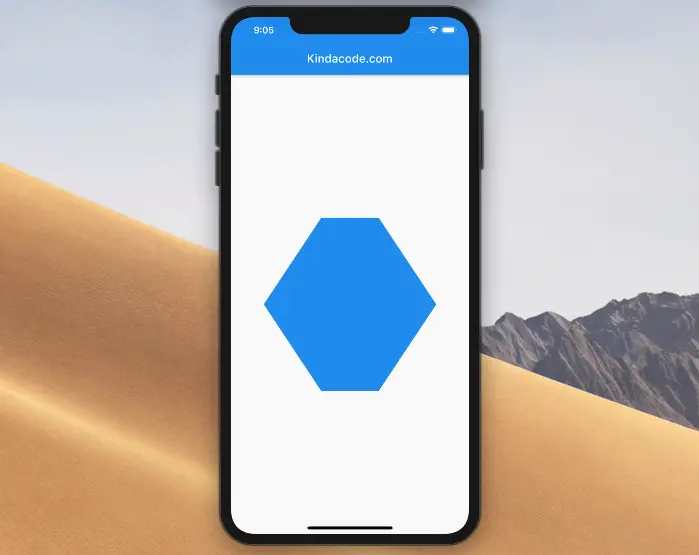
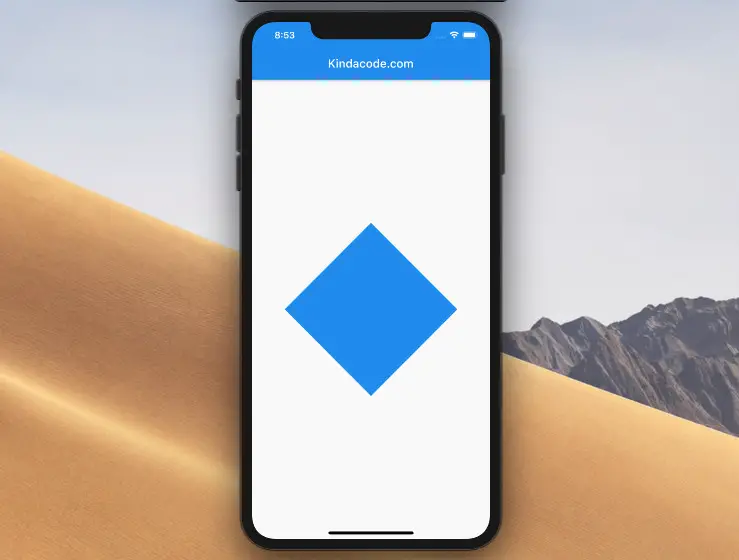
Flutter Drawing Polygons using ClipPath (4 Examples) Codecap
Lefteyepath.moveto (lefteye [0].getx (),lefteye [0].gety ());//starting point for (int i=1;i<lefteye.length;i++) { lefteyepath.lineto (lefteye [i].getx (),lefteye [i].gety ()); And you will learn how to use google map apis like places api, directions api, reverse geocoding, forward geocoding, draw polygons. Polylines are useful to represent routes, paths, or other connections between locations on the map. To create.
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
Web master google maps in flutter: Here is the method to add the polygons to a set: And how it work ? Web polygons in flutter maps (sfmaps) 19 oct 2022 24 minutes to read. To display such a thumbnail, i wrote the following classes: In flutter maps, you can add polygon and customize it.
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
Create a polylineoptions object and add points to it. Step by step implementation step 1: Web add a polyline to draw a line on the map. To display such a thumbnail, i wrote the following classes: To do this, in the ontap handler. Web with flutter map, developers can create interactive maps in their flutter.
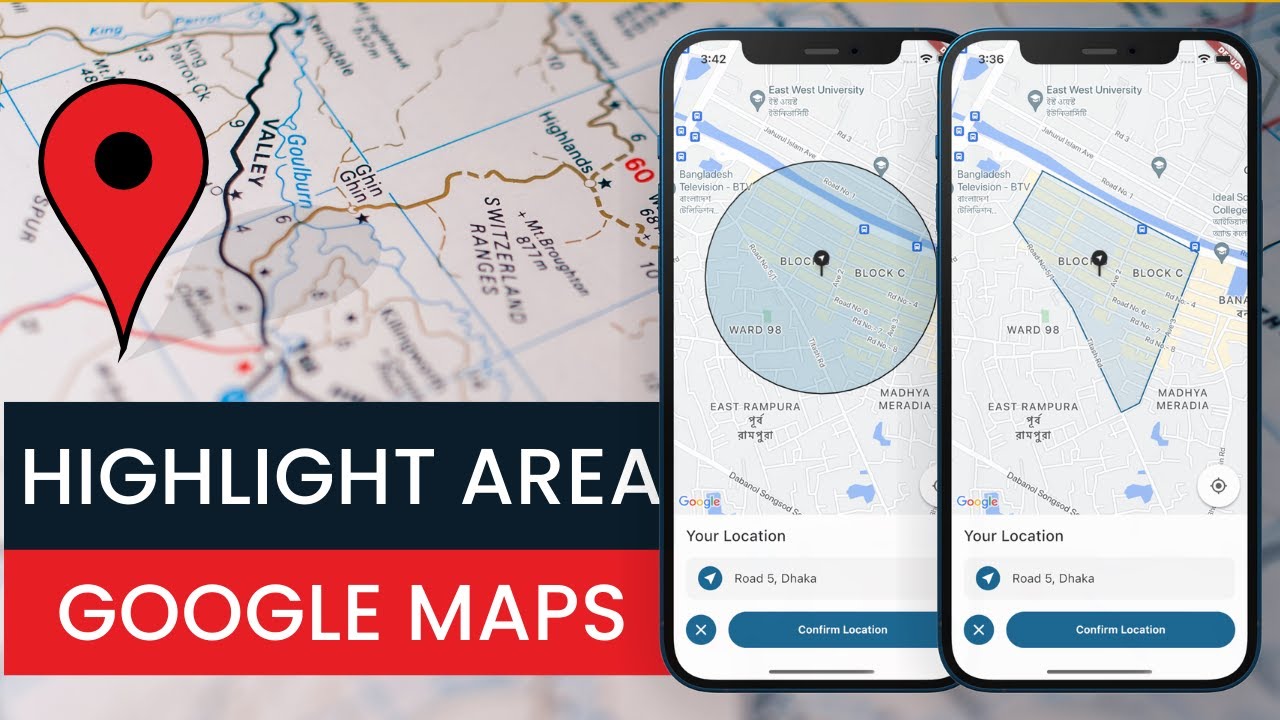
Flutter Highlight any area, Draw Circle or Polygon on Google Map
Web one of the functionalities is to draw a polygon based on points obtained by touching the map. However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. Currently i am able to a eyebrow shape with array of point like below. Web i have an application where i need to.
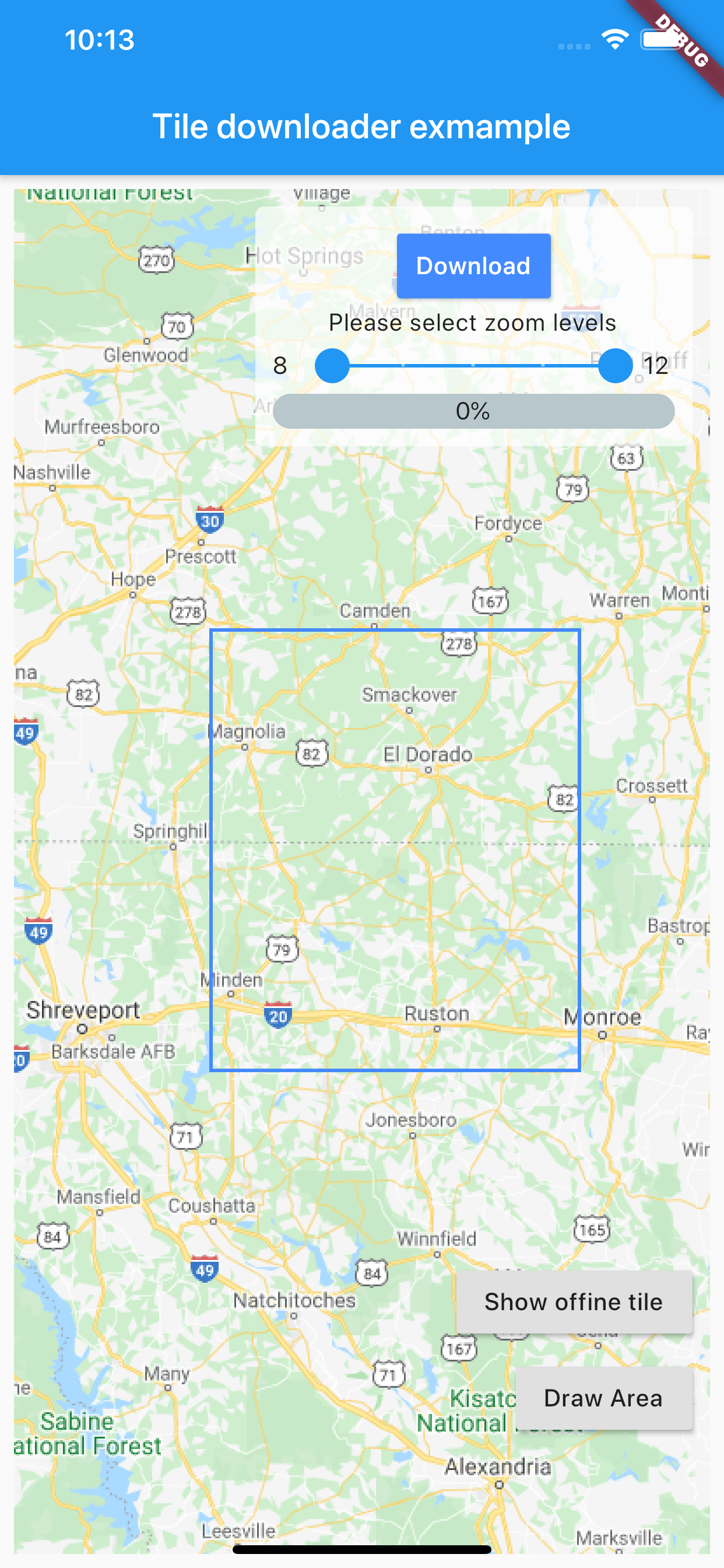
flutter_map_tile_downloader 0.0.8 on Pub Libraries.io
A polyline is a series of connected line segments. After all you should be able to draw polygons, put a marker on map, and create a circular. How can i use it ? To create an empty area within a polygon, you need to use holes. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file..
Polymaker is an application that can create polygon locations
But i've searched the library documentation and various places and haven't found anything that can help me. Currently i am able to a eyebrow shape with array of point like below. How can i use it ? I'm new to flutter, i apologize. This section helps to learn about how to add the polygons and.
Flutter —Free Hand Polygon Drawing on Google Maps by Shady Boshra
The polygons is a collection of mappolygon. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. To do this, in the ontap handler. To create the hole, the coordinates. To display such a.
Flutter Map Draw Polygon Path lefteyepath = path (); Web polygons in flutter maps (sfmaps) 19 oct 2022 24 minutes to read. Class fieldmapbuilder { fieldmapbuilder (); Web in this course you will learn about flutter google maps apis. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file.
In Your Case, Where You Create A Polygon Just Create Multiple Instances Of Polygon And Add It Into _Polygons List.
A polyline is a series of connected line segments. Currently i am able to a eyebrow shape with array of point like below. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file. You're create a list of polygons, what seems in your case is that you added coordinates for two polygons and maps connects the dots.
This Section Helps To Learn About How To Add The Polygons And Customize Them.
However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. Step by step implementation step 1: Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. Then after drawing a given shape, the drawn shape is shown as a thumbnail in another view.
I Tried Implementing It Outside Of The Init State, But It Doesn't Seem To Work.
There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. To do this, in the ontap handler. You can see that i highlighted a couple of words above. After all you should be able to draw polygons, put a marker on map, and create a circular.
Path Lefteyepath = Path ();
Web the tech brothers 25.4k subscribers subscribe 7.3k views 1 year ago flutter goolge map tutorial with null safety in this video i will teach you how we can add polygon on google map. Polygon layer is a sublayer that renders a group of mappolygon on mapshapelayer and maptilelayer. How can i use it ? Web in this course you will learn about flutter google maps apis.