Flutter Draw Arrow
Flutter Draw Arrow - Paths can be composited to add arrows to any curve and draw all at once. The arrow is drawn using the direction of the tangent to the curve at the end of the curve. Class testscreens extends statefulwidget { const testscreens({super.key}); Final p1 = offset (50, 50); Buy now add to wishlist.
Web flutter arrow_path package draw arrows with path objects easily. Paths can be composited to add arrows to any curve and draw all at once. Final p2 = offset (250, 150); 2 you can use custompainer or clippath for this. Buy now add to wishlist. Here's an example of how you might draw an arrow: We then walked you through how to create a relatively complex ui using these tools in an example flutter app.
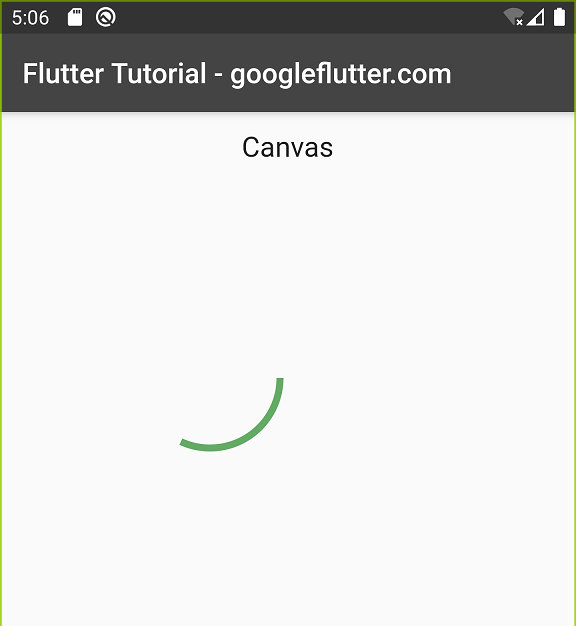
How to Draw Arc on Canvas in Flutter?
Flutter fairy faces 5inch exp. Introduction in this blog, we. Please note that not all lab locations offer all services. Then, you draw lines to define the arrow's shape. Widget_arrows is a flutter package. Class testscreens extends statefulwidget { const testscreens({super.key}); Web flutter fairy faces 5inch 10 designs in 5 sizes. Paths can be composited.
15 Flutter Arrow function & parameters YouTube
Web in this article you will learn how to draw custom shapes and lines in flutter using the canvas and path classes. Web join me and my good friend alan for an impromptu flight over the state of arizona in his piper turbo arrow iii airplane. This route is an unbelievable 6.05 mile round trip.
Flexible Arrow in Flutter; Custom Paint YouTube
This class allows us to define custom painting behavior for a specific area on the screen. Web in this article you will learn how to draw custom shapes and lines in flutter using the canvas and path classes. Container ()), containerwidgets (), ], ). Paths can be composited to add arrows to any curve and.
Flutter Draw Package It's All Widgets!
Widget_arrows is a flutter package. Draw arrows between widgets in flutter. There's no need to (and you can't) include the return keyword. *all fields are required, except ones marked as optional. Web 1 answer sorted by: 1 you can put the whole containers inside a stack widget and then paint the line by using the.
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
Widget_arrows is a flutter package. *all fields are required, except ones marked as optional. Web may 27, 2020 1 an arrow by using custom painter flutter has a class named canvas but we will not directly use it rather we will use a widget named custom paint. It can be used to draw shapes, images,.
How to draw an arc from points in Flutter Flutter Flux
Web join me and my good friend alan for an impromptu flight over the state of arizona in his piper turbo arrow iii airplane. The arrow is drawn using the direction of the tangent to the curve at the end of the curve. Paths can be composited to add arrows to any curve and draw.
Flutter Drawing Polygons using ClipPath (4 Examples) Codecap
@override state createstate() => _testscreensstate(); Widget_arrows is a flutter package. Web 1 answer sorted by: Draw arrows with path objects easily. Web custom box container with a triangle arrow on top. We then walked you through how to create a relatively complex ui using these tools in an example flutter app. Simply draw customizable arrows.
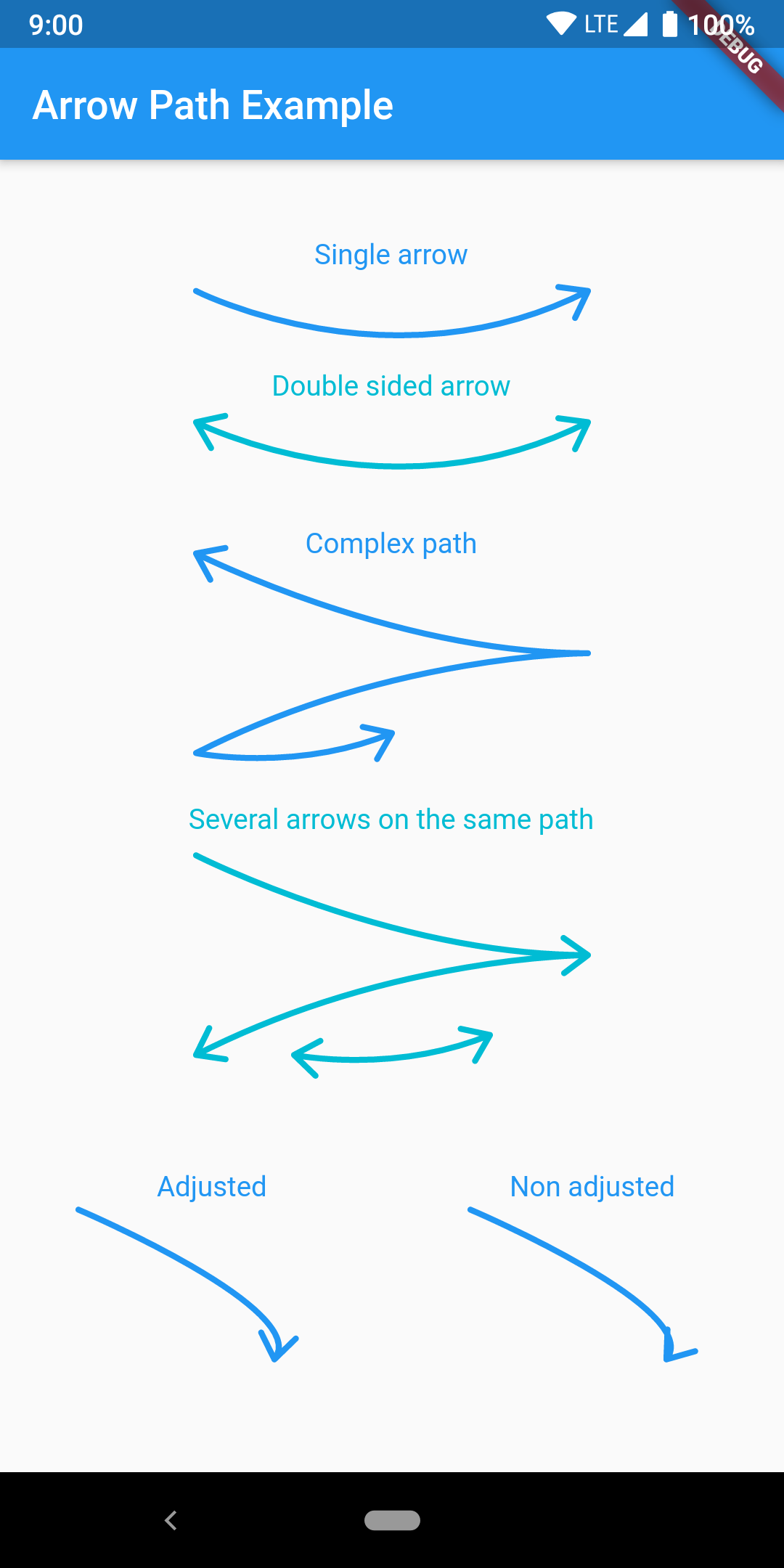
Flutter Arrow Path
The scaffold widget provides a consistent visual structure to apps that follow the material design guidelines. Draw arrows between widgets in flutter. Web find your nearest lab location and schedule an appointment using the search below. Paths can be composited to add arrows to any curve and draw all at once. It can be used.
drawing Flutter painter draw arc with indication when passing 360
Web to draw an arrow, you start by creating a new path and moving to the starting point of the arrow. Paths can be composited to add arrows to any curve and draw all at once. Let's start by creating a new flutter project and adding a new dart file called `custom_arrow.dart`. The arrow is.
Cara Membuat Navigation Drawer di Flutter Belajar Flutter
Web to draw an arrow, you start by creating a new path and moving to the starting point of the arrow. Container ()), containerwidgets (), ], ). Please note that not all lab locations offer all services. It can be used to draw shapes, images, texts and nearly everything else on the screen with pixel.
Flutter Draw Arrow Final p2 = offset (250, 150); } class _testscreensstate extends state with.</p> Let's start by creating a new flutter project and adding a new dart file called `custom_arrow.dart`. You can also check this answer for this kind of layout. Let's have a line and paint set up like this:
Paths Can Be Composited To Add Arrows To Any Curve And Draw All At Once.
Simply draw customizable arrows between any widgets in your app. Let's start by creating a new flutter project and adding a new dart file called `custom_arrow.dart`. Web find your nearest lab location and schedule an appointment using the search below. Flutter fairy faces 5inch exp.
It Also Supports Special Material Design Components, Such As Drawers, Appbars, And Snackbars.
Is essentially the same as { return expression; Web may 27, 2020 1 an arrow by using custom painter flutter has a class named canvas but we will not directly use it rather we will use a widget named custom paint. Final p1 = offset (50, 50); Let's have a line and paint set up like this:
Widget_Arrows Is A Flutter Package.
Web flutter fairy faces 5inch 10 designs in 5 sizes. You can also check this answer for this kind of layout. Web 1 answer sorted by: Contribute to schwusch/widget_arrows development by creating an account on github.
Web Flutter Arrow_Path Package Draw Arrows With Path Objects Easily.
Web to draw an arrow, you start by creating a new path and moving to the starting point of the arrow. Draw arrows with path objects easily. To add a drawer to the app, wrap it in a scaffold widget. Web 1 answer sorted by: