Elementor Loop Template
Elementor Loop Template - Web building a query with the loop builder. Web building a loop from an template. Web elementor is the leading website builder platform for professionals on wordpress. In most cases, users drag the widget onto. Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template”
Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template” Web create elementor loop template for post type loop. Create a template in the elementor section step two: With this widget, you can. In the section we’ll go over building a loop with the widget. In most cases, users drag the widget onto. Web open a page in the elementor editor.
Loop mit Elementor werkform
Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products,. In a loop grid, queries are used to select exactly what content you want to display in your. Web create elementor loop template for post type loop. Web elementor is the leading website builder platform.
Downlaod Free Elementor Footer Template Design 01 By Mudassar Chaudhry
Web building a loop from an template. Web elementor loop template. The latest update to kadence woocommerce. Create item templates use your custom designed template with. Web use elementor templates as widget loop items with unlimited design possibilities. Web there are two ways to build and edit a loop: Drag the loop grid widget onto.
Elementor Post Loop With Dynamic Content From ACF (Advanced Custom
Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template” Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts,.
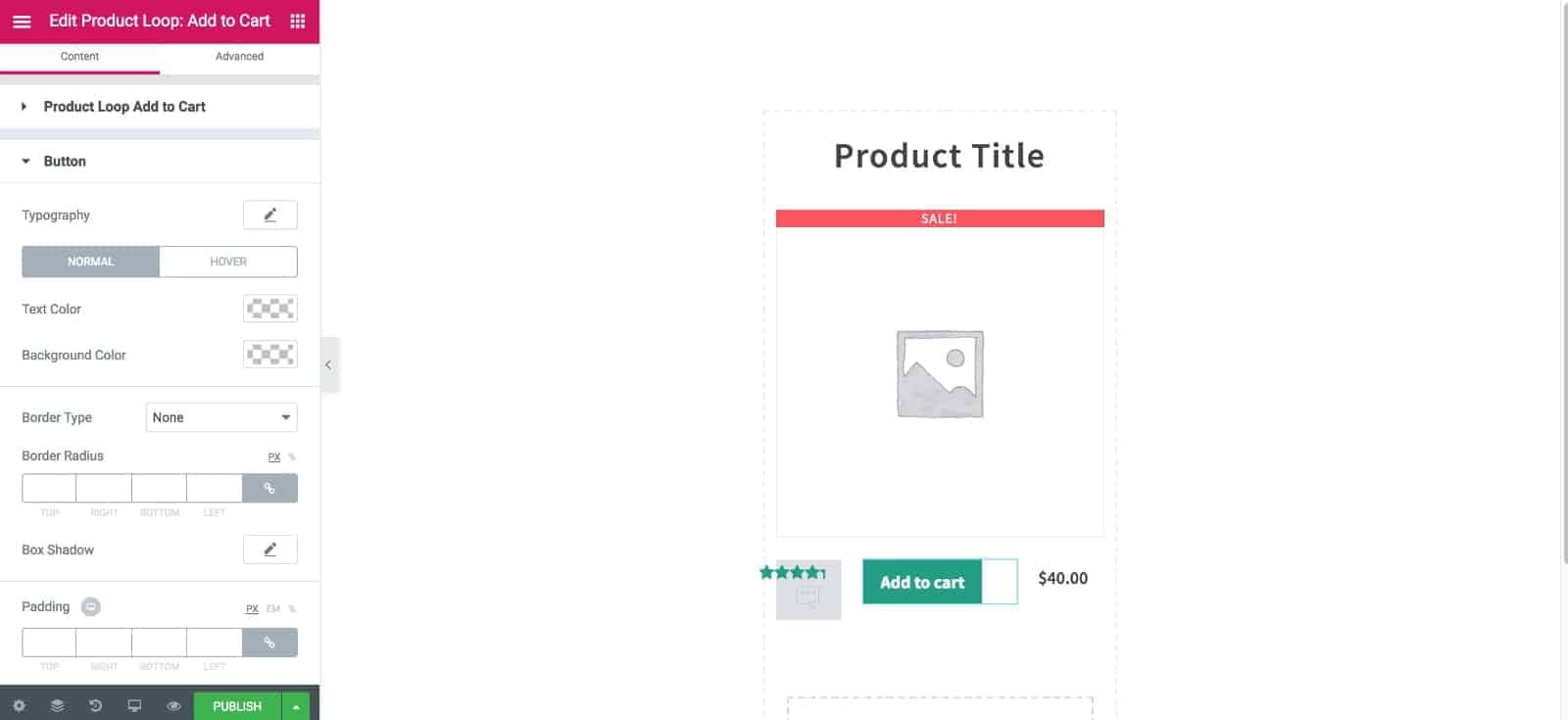
Kadence Elementor Pro Product Loop Template Kadence WP
Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template” Create a loop grid or select an existing loop grid on the page. Use the.
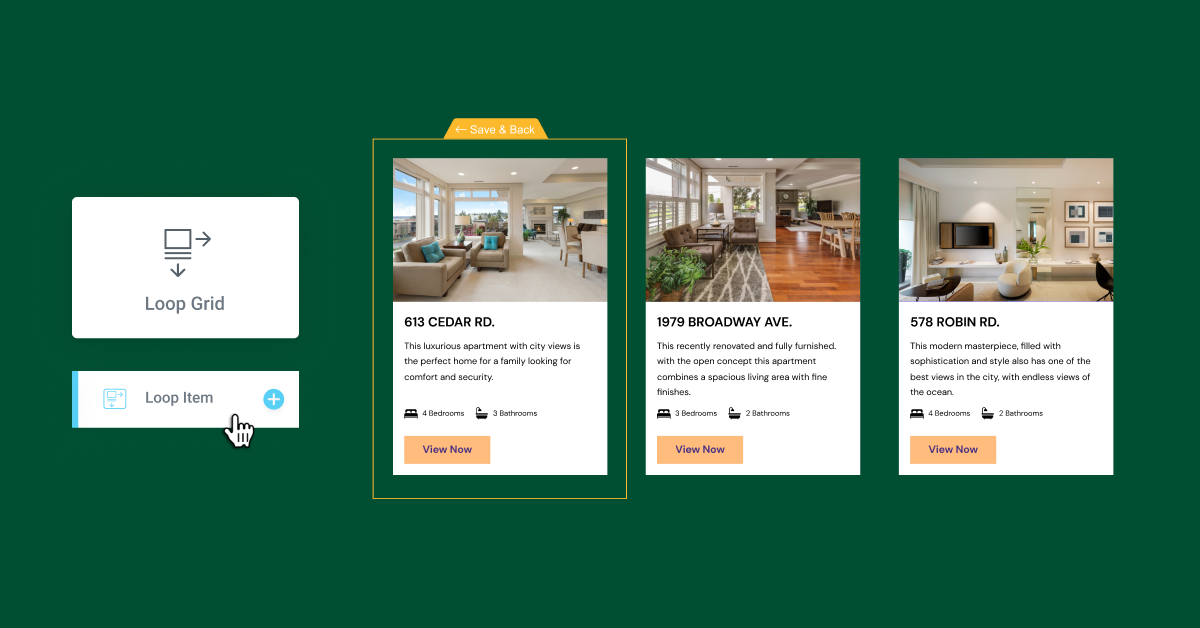
Introducing Loop Builder Design Every Aspect of your Post and Product
Use the layout menu to customize how objects are arranged in your loop. Web elementor template loop elementor is a page builder with drag and drop features that helps you create. Enter the name of the. Web elementor is the leading website builder platform for professionals on wordpress. It is enabled by dragging the loop.
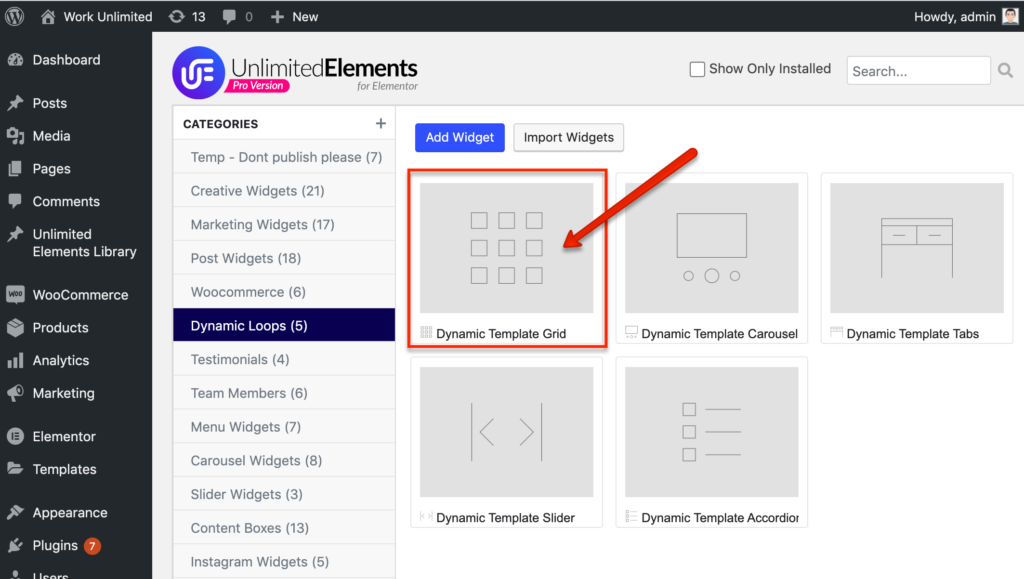
How to design your own post grid layout with Elementor Unlimited
The loop grid is a widget but acts a little differently from most widgets. Create a loop grid or select an existing loop grid on the page. Use the layout menu to customize how objects are arranged in your loop. Web step 1 install one of the dynamic loop widgets for example the “dynamic template.
Dynamic Loop Builder Unlimited Elements for Elementor
Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix. Create item templates use your custom designed template with. Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products,. Web the loop templates you create can.
Introducing Loop Builder Design Every Aspect of your Post and Product
Web building a query with the loop builder. Web go to the content tab. In a loop grid, queries are used to select exactly what content you want to display in your. The latest update to kadence woocommerce. Create a loop grid or select an existing loop grid on the page. Web hi bricks team,.
See Elementor Loop Template All you need to know about the Loop
In a loop grid, queries are used to select exactly what content you want to display in your. In most cases, users drag the widget onto. It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘. Web in the page where the posts appear, locate the loop.
Show Posts in Custom Elementor Loop Template with Dynamic Posts v2
Web elementor template loop elementor is a page builder with drag and drop features that helps you create. Web building a loop from an template. The latest update to kadence woocommerce. Web there are two ways to build and edit a loop: Step 2 create the loop template by going to templates >> theme builder.
Elementor Loop Template Web elementor loop template. Web dynamic template carousel widget for elementor the dynamic template carousel widget allows you to design a loop item. Create item templates use your custom designed template with. Web there are two ways to build and edit a loop: Drag the loop grid widget onto the canvas.
Web Building A Query With The Loop Builder.
Web go to the content tab. Web in the page where the posts appear, locate the loop grid or loop carousel item and select the loop template in the. Create a loop grid or select an existing loop grid on the page. Web elementor loop template.
The Page Maker Is Perfect.
Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix. In most cases, users drag the widget onto. Create item templates use your custom designed template with. In a loop grid, queries are used to select exactly what content you want to display in your.
Web Dynamic Template Carousel Widget For Elementor The Dynamic Template Carousel Widget Allows You To Design A Loop Item.
Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template” Web the loop templates you create can be used on any page, using the loop grid widget. In the section we’ll go over building a loop with the widget.
Go To Elementor Templates > Theme Builder And Add A New “Section”.
Select the loop grid widget using either the. Web elementor template loop elementor is a page builder with drag and drop features that helps you create. Create a template in the elementor section step two: It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘.