Draw Polygon On Map And Get Coordinates
Draw Polygon On Map And Get Coordinates - I understand i need to use something like this: Var polygonecoords = [ { lat: Web right click on map to begin. Web now let’s start to transform our coordinates inside of our mapeffect. // when the user clicks on the polygon an info window opens, showing.
To delete your polygon and draw a new one, use the draw tools on the upper right corner of the map. You will need to resolve points and point groups based on their ids in your application code. // information about the polygon's coordinates. Reset all instructions draw polygons and extract their coordinates into json files. Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in a div with id=info document.getelementbyid ('info').innerhtml += polygon points: + ; Lines, polygons , circles and rectangles. This is a drawing tool for polyline, polygon, polygon with holes, rectangle, circle, marker(icon), direction(route, path).
[GIS] Coordinates of a Polygon in QGIS Math Solves Everything
I will then show the user saved coordinates. You can also configure your shapes so that users can edit or. The total area of the polygon will appear in the lower left corner of the map. This is an example of the polygons i want to get the coordinates. This is a drawing tool for.
Grade 6 Math Lesson 8 Drawing Polygons in the Coordinate Plane YouTube
Web modified 3 years ago. Web click the map to begin drawing a polygon. Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in a div with id=info document.getelementbyid ('info').innerhtml += polygon points: + ; Web right click on map to begin. In order to show polygon on the map, we.
Draw polygons using given coordinates as vertices YouTube
I have a custom google maps using my maps which has some polygons (around 18) and i would like to get the coordinates of each polygon without having to place markers on every corner. Var polygonecoords = [ { lat: Web closed 5 years ago. I have found the good tutorial in google apis but..
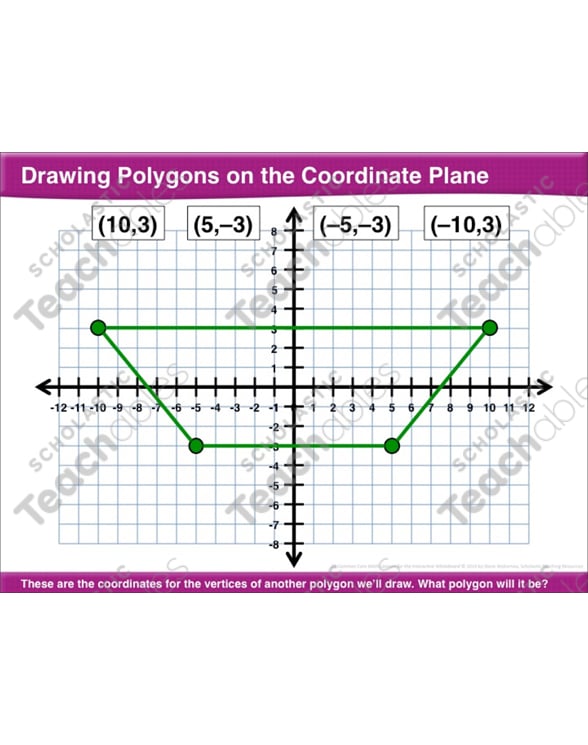
Drawing Polygons on the Coordinate Plane Math Lesson by
Web click the map to begin drawing a polygon. // this example creates a simple polygon representing the bermuda triangle. What i'm trying to do is; Lines, polygons , circles and rectangles. Web modified 3 years ago. Web google maps draw polygon get coordinates. Learn google maps draw polygon get coordinates with an example, and.
[GIS] How to get the coordinates of polygons drawn in Google MapsMy
Web if you don't use the data layer to create an inner hole, you must define a path wound in the opposite direction to the outer path as shown in this alternative. Web how to draw polygon from given coordinates. I will then show the user saved coordinates. To delete your polygon and draw a.
Maths Drawing Polygons on a Full Coordinate Grid YouTube
Web modified 3 years ago. Kml or javascript code with latitude and longitude for the clicked points is presented in the textarea. Draw polygons to create thematic maps. Web for google.maps.drawing.overlaytype.polyline and google.maps.drawing.overlaytype.polygon types you could utilize getpath() function: // information about the polygon's coordinates. Web download json copy json the exported data is normalized..
arcmap How to get X,Y coordinates of all vertices from polygon in
Kml or javascript code with latitude and longitude for the clicked points is presented in the textarea. //get lat/lng array of the current shape var locations =. // this example creates a simple polygon representing the bermuda triangle. Web how to draw polygon from given coordinates. Web you can add various shapes to your map..
Draw Polygon On Google Map With Coordinates Images Of Google Maps
Iconsequence interface describes how icons are to be rendered on a line. Draw polygons to create thematic maps. Web you can add various shapes to your map. Web for google.maps.drawing.overlaytype.polyline and google.maps.drawing.overlaytype.polygon types you could utilize getpath() function: Lines, polygons , circles and rectangles. You can also configure your shapes so that users can edit.
Polygon Classification in the Coordinate Plane ( Read ) Geometry CK
Web if you don't use the data layer to create an inner hole, you must define a path wound in the opposite direction to the outer path as shown in this alternative. Web for google.maps.drawing.overlaytype.polyline and google.maps.drawing.overlaytype.polygon types you could utilize getpath() function: The following shapes are available: Web read the documentation. The total area.
How to draw polygons on a coordinate plane YouTube
Web define the latlng coordinates for the polygon’s path. A shape is an object on the map, tied to a latitude/longitude coordinate. Web modified 3 years ago. I have found the good tutorial in google apis but. To delete your polygon and draw a new one, use the draw tools on the upper right corner.
Draw Polygon On Map And Get Coordinates I++) { document.getelementbyid ('info').innerhtml +=. I have a custom google maps using my maps which has some polygons (around 18) and i would like to get the coordinates of each polygon without having to place markers on every corner. // this example creates a simple polygon representing the bermuda. Web read the documentation. I understand i need to use something like this:
I Have Coordinates Saved In Variables, And Want To Create A Polygon From Them.
Kml or javascript code with latitude and longitude for the clicked points is presented in the textarea. Web modified 3 years ago. // this example creates a simple polygon representing the bermuda triangle. Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in a div with id=info document.getelementbyid ('info').innerhtml += polygon points: + ;
This Is An Example Of The Polygons I Want To Get The Coordinates.
// information about the polygon's coordinates. Web picking up the coordinates inside this polygon draw 0 converting long/lat coordinates for a selected feature in mapbox tile geojson such as a road to unreal engine x,y coordinates Save drawings on google maps as kml file or send the drawing as link. The following shapes are available:
// When The User Clicks On The Polygon An Info Window Opens, Showing.
Web right click on map to begin. I++) { document.getelementbyid ('info').innerhtml +=. Draw polygons to create thematic maps. Var polygonecoords = [ { lat:
Web Click On The Map To Generate A Shape.
Web if you don't use the data layer to create an inner hole, you must define a path wound in the opposite direction to the outer path as shown in this alternative. For (var i = 0; Web download json copy json the exported data is normalized. Now i need to make a polygon passing through all these points.

![[GIS] Coordinates of a Polygon in QGIS Math Solves Everything](https://i.stack.imgur.com/xDN3J.jpg)



![[GIS] How to get the coordinates of polygons drawn in Google MapsMy](https://i.stack.imgur.com/ivaHL.png)




