Draw Io Wireframe Library
Draw Io Wireframe Library - Download draw.io desktop for offline use, or draw.io for vscode.* notion. In this video, i show you how to mock up a single wireframe using references from dribbble. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Working through the tutorial will help you discover the core features of mesa. Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code.
You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code. Select basic diagram or layout from list on the left hand side. Hit draw.io at the search bar. Works with github, gitlab and dropbox for visual documentation in distributed teams. Use the pwk libraries (recommended) simply click on this link: 10 min custom libraries make working with your own graphics and icons a breeze.
Using Draw.IO for Mockups — Jon Wood
How to create a sitemap. In this video, i show you how to mock up a single wireframe using references from dribbble. Working through the tutorial will help you discover the core features of mesa. Web draw.io is really good at giving you feedback on where you're positioning your elements. This tutorial will assist you.
Create Website Wireframes using draw.io Thomas Venturini
Use the pwk libraries (recommended) simply click on this link: Please consider getting my javascript course. Working through the tutorial will help you discover the core features of mesa. Web draw.io will ask you in which directory you want your diagram to be stored. The art and science of designing a great user interface and.
Como criar um wireframe usando o Draw.IO Blogson
Click on a diagram image on this page to enlarge it in our online app.diagrams.net viewer. 10 min custom libraries make working with your own graphics and icons a breeze. In this video, i show you how to mock up a single wireframe using references from dribbble. Please consider getting my javascript course. It is.
How to create a Wireframe design in Draw.IO YouTube
Functionality is added progressively as the process unfolds. Hit draw.io at the search bar. Web draw.io will ask you in which directory you want your diagram to be stored. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Clicking on it will open.
Drawio Wireframe
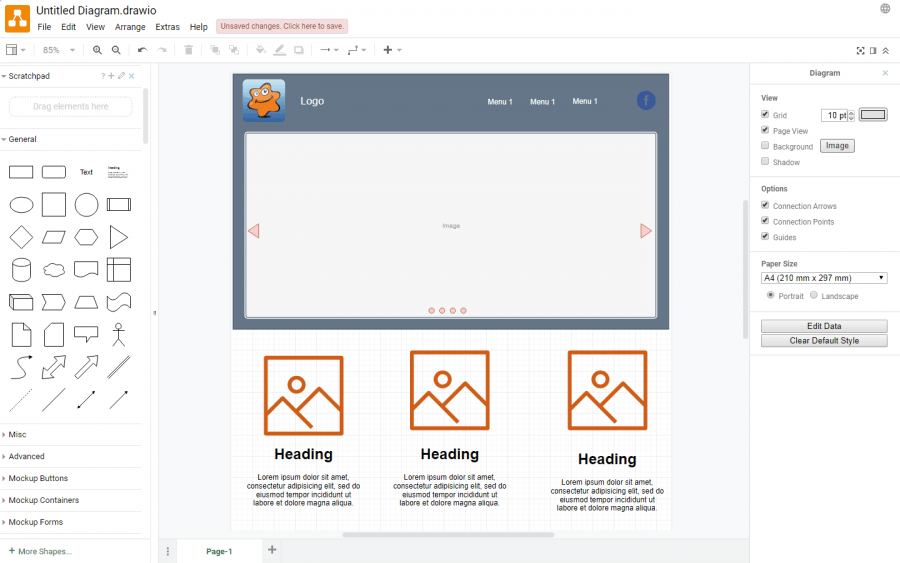
Web steps for creating a wireframe, using draw.io: Web in this video i will teach you how to use draw.io to create amazing diagram mock ups for mobile and web applications. This is an essential design and planning skill for any website des. Web draw.io is really good at giving you feedback on where you're.
draw io wireframe CP1000 section7 November 29 2020 YouTube
These diagram types let you test out different layouts for pages, apps and software and get. The examples above are only just a small couple of things you can do with draw.io. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries..
使用draw.io模拟您的移动应用 Draw
Web in this video i will teach you how to use draw.io to create amazing diagram mock ups for mobile and web applications. Web draw.io will ask you in which directory you want your diagram to be stored. Please consider getting my javascript course. This tutorial will assist you in getting started. How to create.
Drawio Github Integration
Draw.io can import.vsdx, gliffy™ and lucidchart™ files. After installing the extension, open your project’s directory and add a new file. Web draw.io is a free, versatile wireframing tool available through google. You can also mirror and preview your designs on mobile devices in real time. In this video, i show you how to mock up.
How to draw Application Wireframe with Draw.io YouTube
In this video, i show you how to mock up a single wireframe using references from dribbble. If layout is selected, then choose the layout which is more inclined towards the desired structure. After installing the extension, open your project’s directory and add a new file. Web draw.io will ask you in which directory you.
Como criar um wireframe usando o Draw.IO Blogson
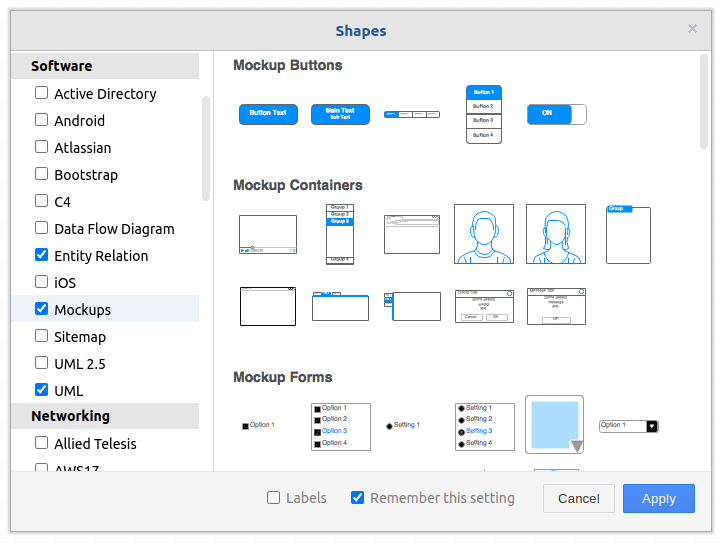
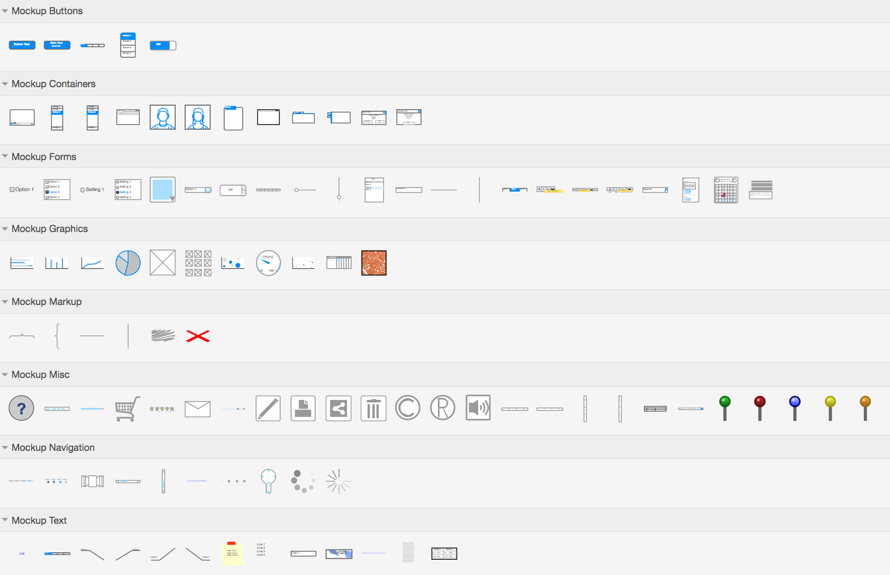
# add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io. The examples above are only just a small couple of things you can do with draw.io. Here's a gif to help illustrate. These diagram types let you test out different layouts for pages, apps and.
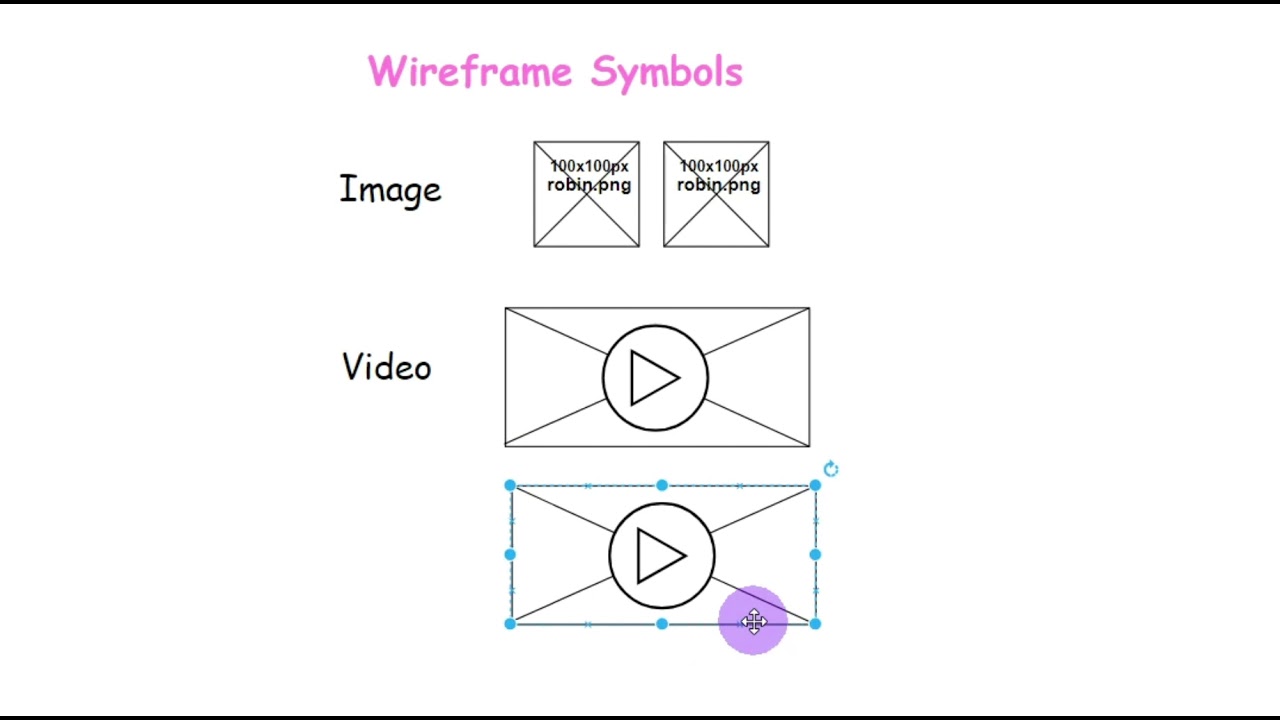
Draw Io Wireframe Library You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Web steps for creating a wireframe, using draw.io: Web this video will demonstrate wireframe notation and how to create a wireframe design of a webpage using the application draw.io. Click on a diagram image on this page to enlarge it in our online app.diagrams.net viewer. This tutorial will assist you in getting started.
Draw.io Can Import.vsdx, Gliffy™ And Lucidchart™ Files.
In this video, i show you how to mock up a single wireframe using references from dribbble. Web example draw.io diagrams and templates. Web creating wireframe application using draw io#drawio #drawiotutorial #drawwireframe #drawiomockupif you enjoyed this tutorial please like, subscribe and hit t. This is an essential design and planning skill for any website des.
Web In This Video I Will Teach You How To Use Draw.io To Create Amazing Diagram Mock Ups For Mobile And Web Applications.
You can also mirror and preview your designs on mobile devices in real time. # add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Click on a diagram image on this page to enlarge it in our online app.diagrams.net viewer.
You Can Use It As A Flowchart Maker, Network Diagram Software, To Create Uml Online, As An Er Diagram Tool, To Design Database Schema, To Build Bpmn Online, As A Circuit Diagram Maker, And More.
Web draw.io is really good at giving you feedback on where you're positioning your elements. Functionality is added progressively as the process unfolds. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Here's a gif to help illustrate.
How To Create A Sitemap.
Use the pwk libraries (recommended) simply click on this link: Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code. Download draw.io desktop for offline use, or draw.io for vscode.* notion. These diagram types let you test out different layouts for pages, apps and software and get.