Draw.io Drop Down List
Draw.io Drop Down List - Mararad moved this from triage to feature requests in drawio on dec 8, 2020. Or add tags to shapes and search. Drag a shape from the shape library and drop it on the list shape when. Web open the page you want to add the page list to, and select edit in the top right corner. Select arrange > insert > advanced > text, enter text that represents a simple tree diagram or entities containing simple lists in the text field, select the type of diagram you want from the drop down list at the bottom of the dialog, then click insert.
In confluence, you can add markup, which does the trick, but draw.io doesn't seem to support that feature. Divider placed in a list shape will automatically use the colour of that list shape’s outline. Web add background information to your draw.io shapes and connectors that's displayed once you hover over them with your mouse. How to create a one level nested list inside a diagram of draw.io? Mararad opened this issue on dec 8, 2020 · 2 comments. Mararad added this to triage in drawio via automation on dec 8, 2020. These diagram types let you test out different layouts for.
Getting Started with draw.io for Confluence (2023)
Extract the text in a diagram click extras > extract text, then copy the extracted text. And you can add tooltips, so when a viewer hovers their mouse over a section of the diagram, they will be shown additional information in a tooltip. Web draw.loadplugin(function(ui){ if (ui.sidebar != null){ mxresources.parse('download=download'); Web open the page you.
How draw.io diagrams help you tackle the challenges of Covid19
In confluence, you can add markup, which does the trick, but draw.io doesn't seem to support that feature. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Video tutorials.
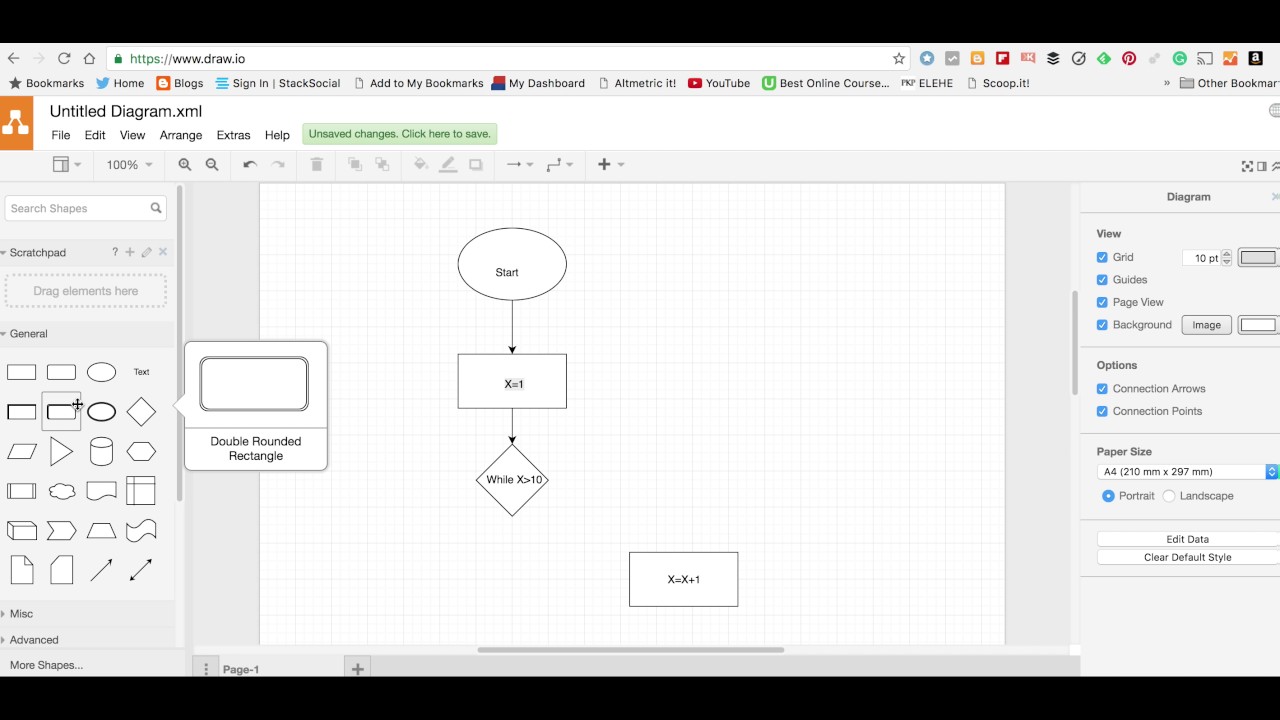
How to use www.draw.io to produce a flowchart YouTube
Web click the diagram, and then, in the appeared toolbar, click edit macro. Web in this video you will see how you can keep your processes organized and show the complete big picture in one diagram. Mararad opened this issue on dec 8, 2020 · 2 comments. When viewing the page in edit mode, select.
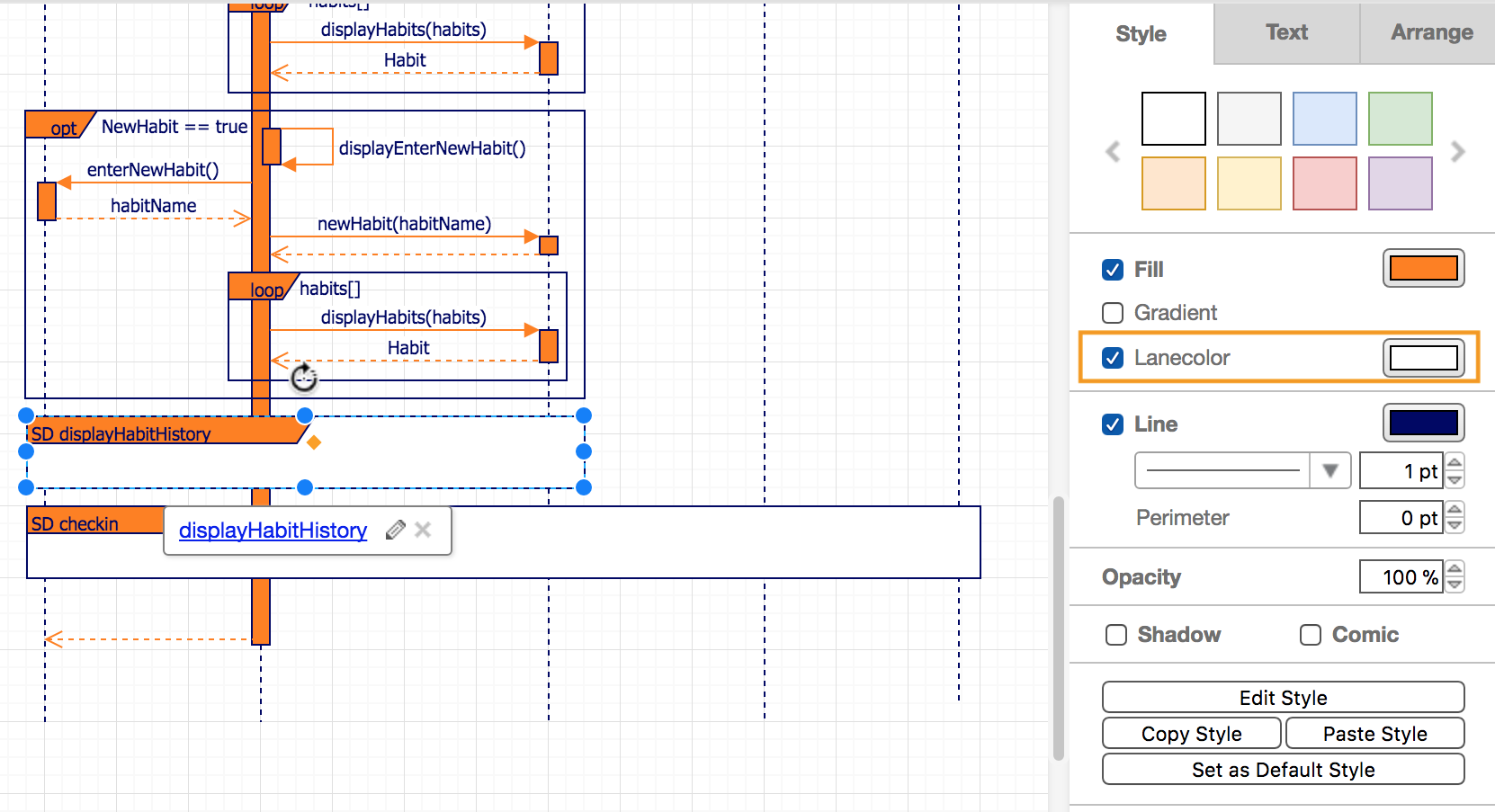
Create UML sequence diagrams in draw.io draw.io
Web open the page you want to add the page list to, and select edit in the top right corner. In case you’re new to. Mararad opened this issue on dec 8, 2020 · 2 comments. When viewing the page in edit mode, select the + to the right of the wysiwyg editor bar and.
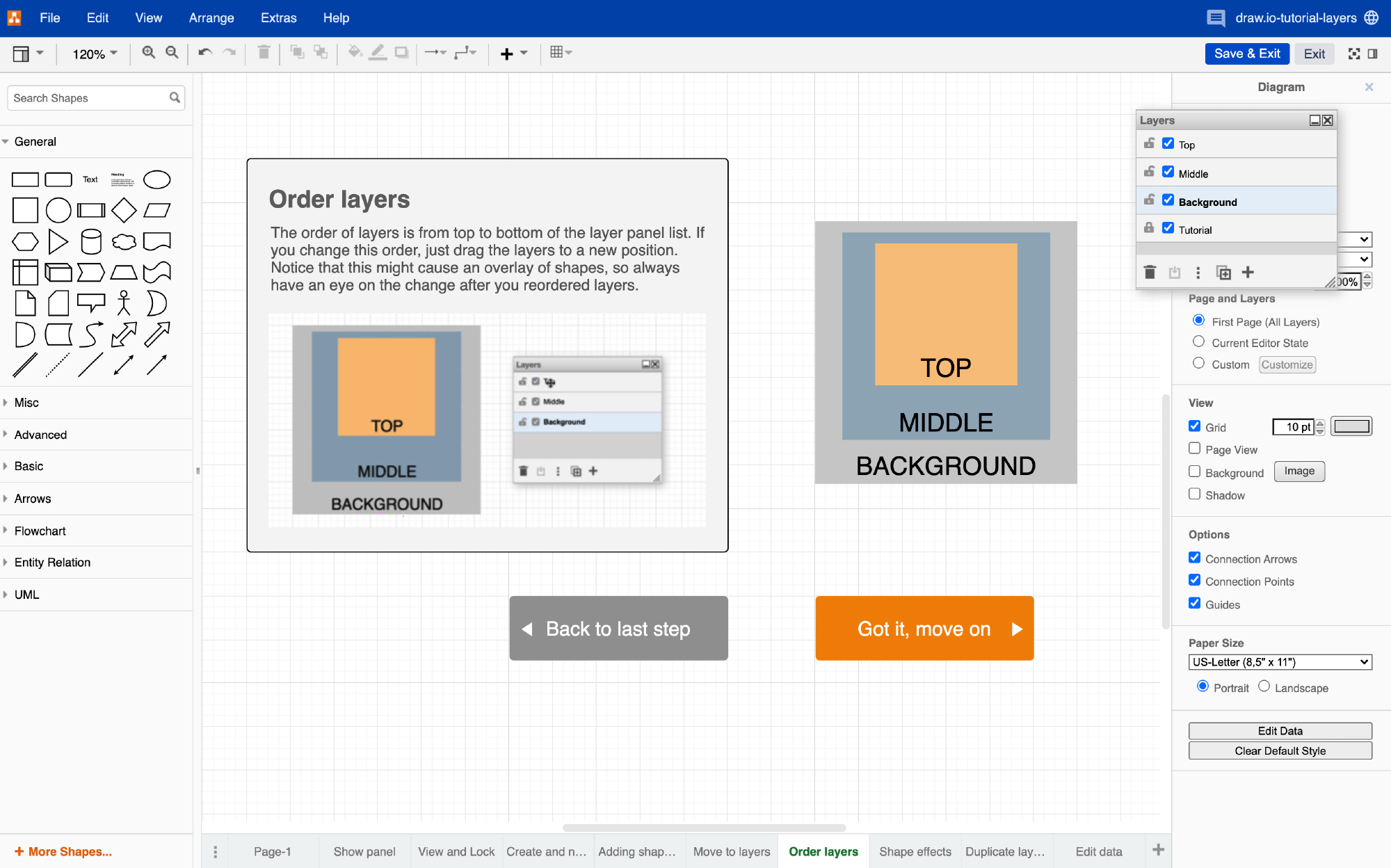
Interactive Tutorials draw.io
Mararad moved this from triage to feature requests in drawio on dec 8, 2020. 8 min you can add links so that when a viewer clicks on a shape or a line of text in your diagram, they can be taken directly to another page or diagram. Or add tags to shapes and search. Web.
draw.io Pricing, Reviews and Features (July 2020)
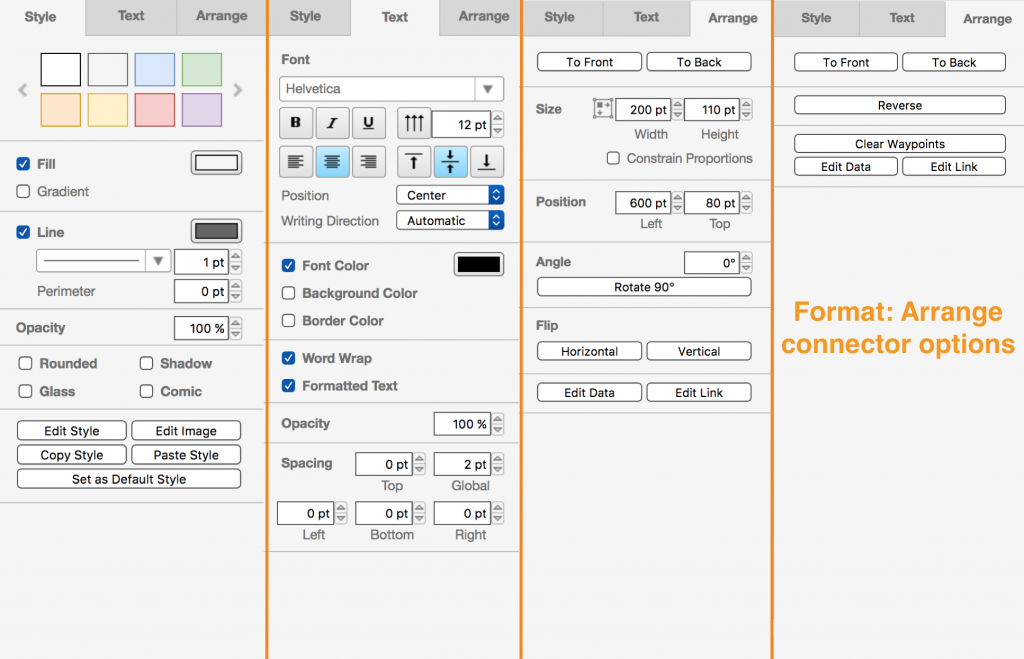
Web in the text tab of the format panel, select a different position from the drop down list. Mararad opened this issue on dec 8, 2020 · 2 comments. These diagram types let you test out different layouts for. Web draw.io is free online diagram software. Mararad moved this from triage to feature requests in.
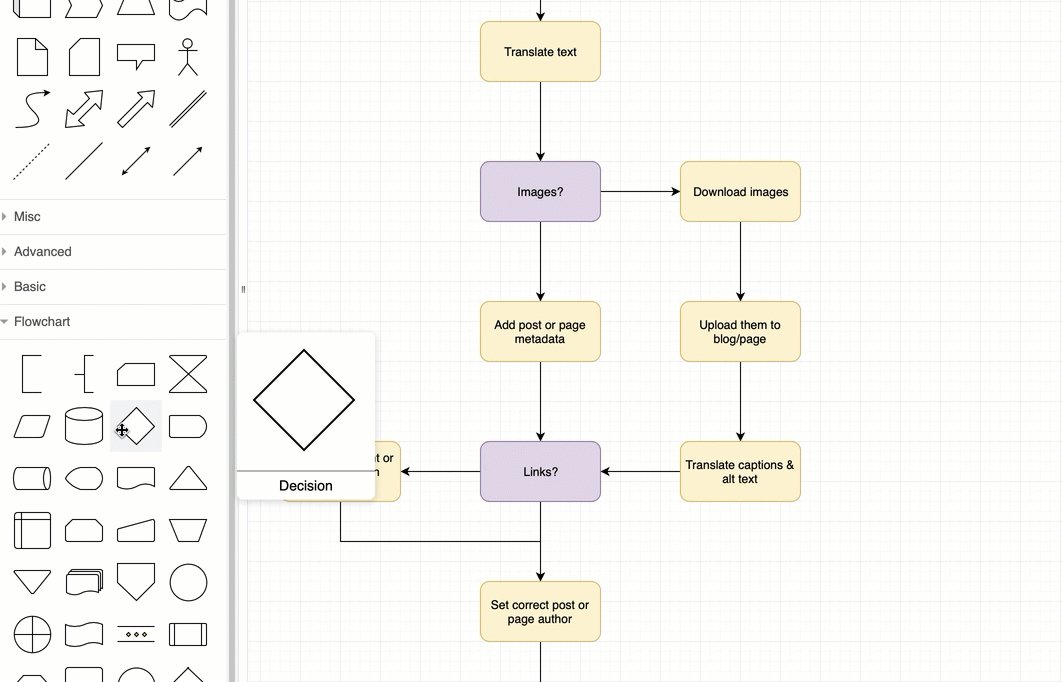
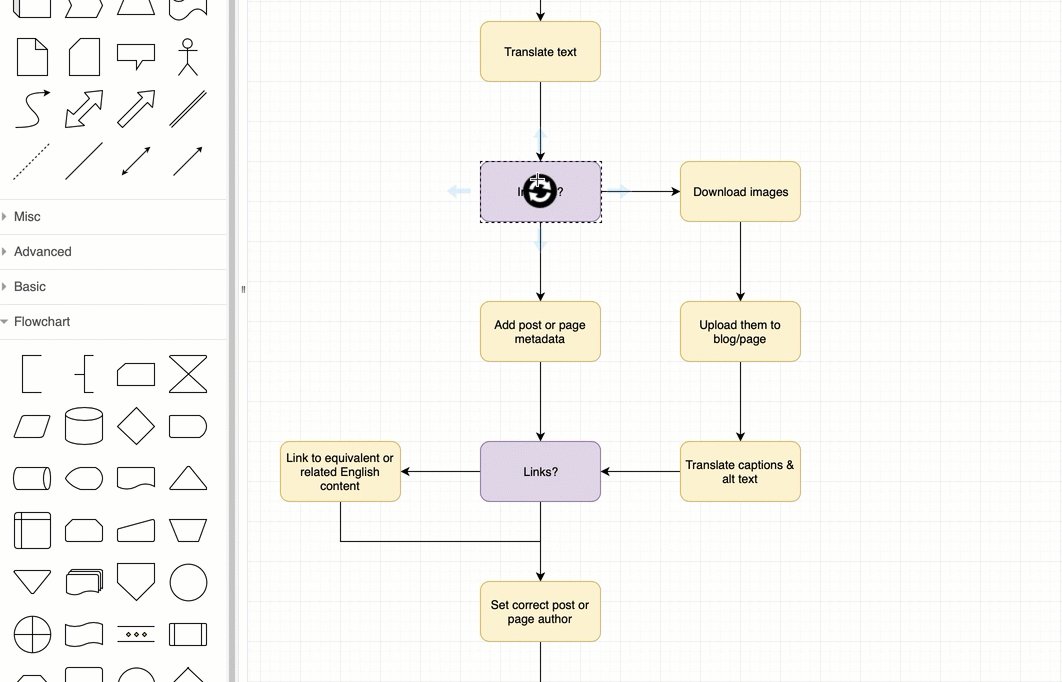
Draw.io Flowchart Tutorial
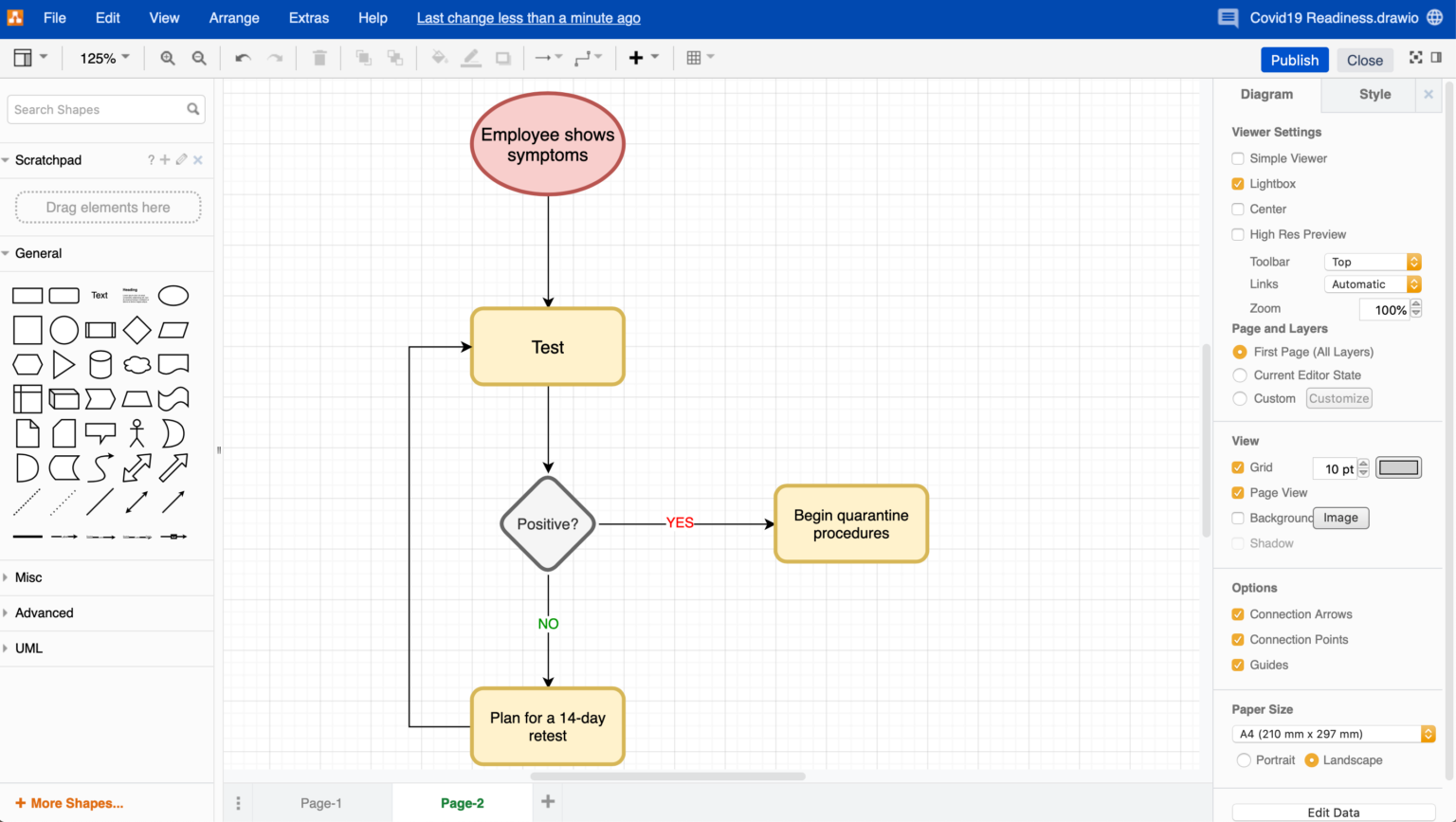
Web in this video you will see how you can keep your processes organized and show the complete big picture in one diagram. Web add background information to your draw.io shapes and connectors that's displayed once you hover over them with your mouse. Web click the diagram, and then, in the appeared toolbar, click edit.
How to create flow charts in draw.io (2023)
You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Web drop down list. How to create a one level nested list inside a diagram of draw.io? Video tutorials our.
Creating SVG diagrams with Draw.io Graphyte Webdoc Automation
11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. The magic word is container shapes. Web download diagram files created in 2005 will load in the app today share with.
Learn how to use shapes in draw.io
Divider placed in a list shape will automatically use the colour of that list shape’s outline. Mararad moved this from triage to feature requests in drawio on dec 8, 2020. Video tutorials our comprehensive collection of video tutorials will get you up and running quickly. The magic word is container shapes. Or add tags to.
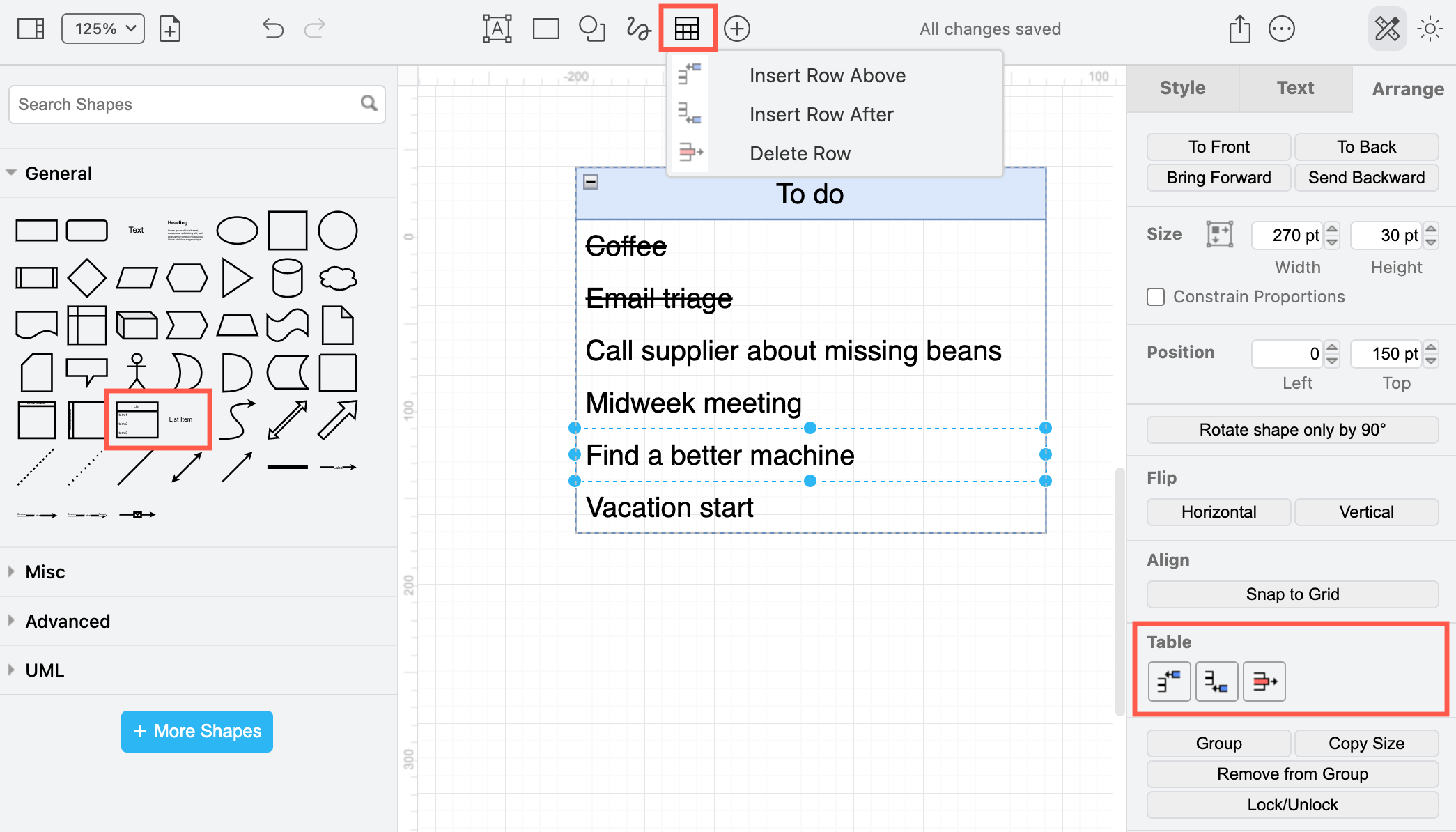
Draw.io Drop Down List Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. Divider placed in a list shape will automatically use the colour of that list shape’s outline. Example (where bullets are represented by stars): Select arrange > insert > advanced > text, enter text that represents a simple tree diagram or entities containing simple lists in the text field, select the type of diagram you want from the drop down list at the bottom of the dialog, then click insert. You can drag it up and down, just like any other list entry to reposition it.
In Case You’re New To.
A draw.io panel will be. Mararad added the feature request label on dec 8, 2020. In confluence, you can add markup, which does the trick, but draw.io doesn't seem to support that feature. When viewing the page in edit mode, select the + to the right of the wysiwyg editor bar and choose draw.io from the dropdown menu.
Web Drag It From The Shape Library On The Left And Drop It Over The List.
Or add tags to shapes and search. Offset the label’s position relative to the shape perimeter by changing the spacing values at the bottom of the text tab of the format panel. 8 min you can add links so that when a viewer clicks on a shape or a line of text in your diagram, they can be taken directly to another page or diagram. Web right click the item you want to add a link to and select edit link.
Extract The Text In A Diagram Click Extras > Extract Text, Then Copy The Extracted Text.
Web add background information to your draw.io shapes and connectors that's displayed once you hover over them with your mouse. The magic word is container shapes. Drag a shape from the shape library and drop it on the list shape when. Web click the diagram, and then, in the appeared toolbar, click edit macro.
Web Draw.loadplugin(Function(Ui){ If (Ui.sidebar != Null){ Mxresources.parse('Download=Download');
And you can add tooltips, so when a viewer hovers their mouse over a section of the diagram, they will be shown additional information in a tooltip. On the edit link modal, you can add an external url, or link to another page from the same project* (which, i belive, was your case a year ago when you asked). Web drop down list. Web in this video you will see how you can keep your processes organized and show the complete big picture in one diagram.