Draw.io Custom Shapes
Draw.io Custom Shapes - Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Enter the geometry and style information in the text field. I'm currently working with the mxgraph library in javascript and i'm trying to create my own shapes in draw.io, to export them, then to reuse them as much as i want in my own program using the mxgraph library. In the draw.io editor menu, click arrange > insert > shape. Web draw.io offers you a variety of predefined libraries to create powerful diagrams.
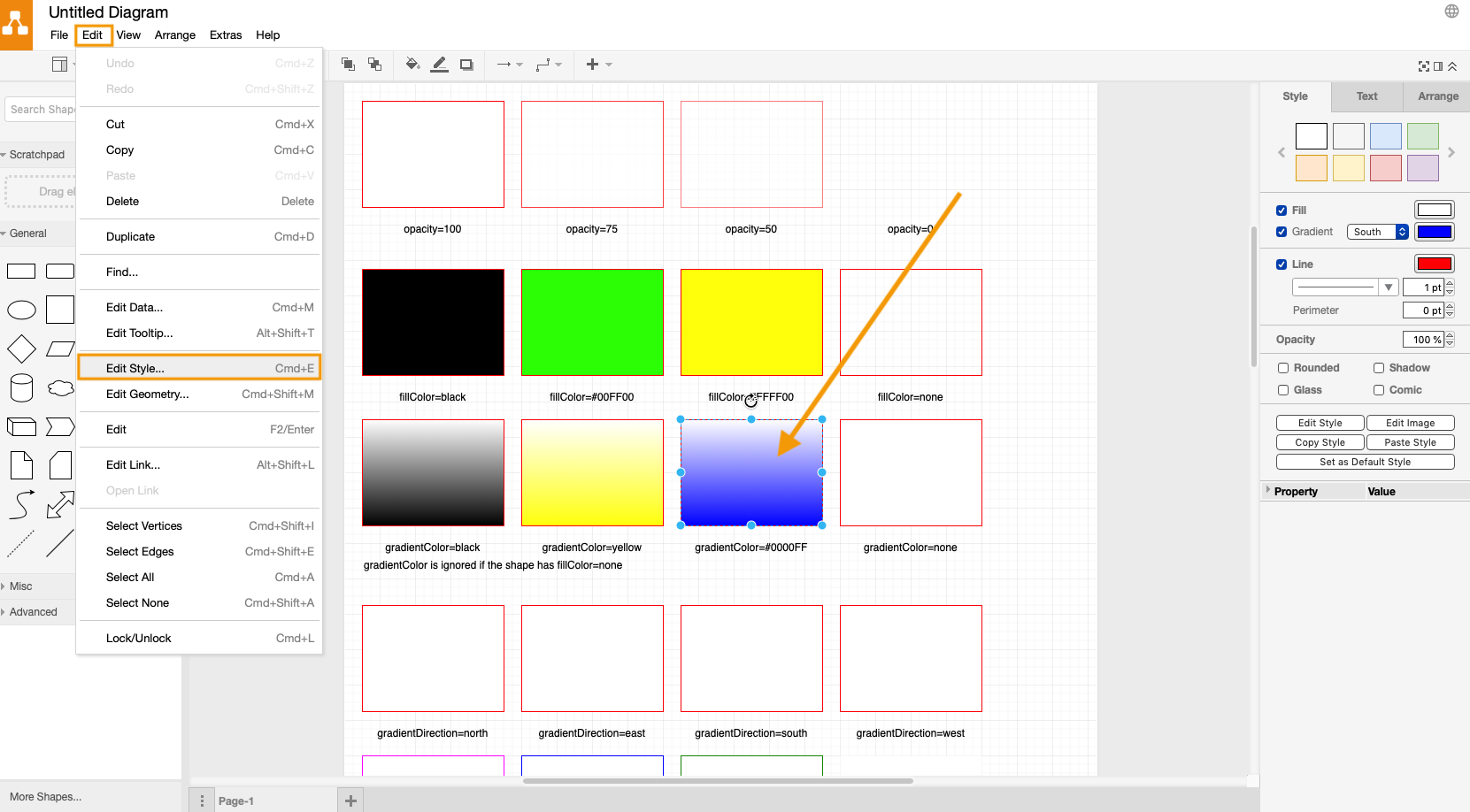
The original shape style uses a black outline and a solid white fill colour. Is there a way to import that svg as a draw.io library? Web edit the xml directly to describe a different shape style. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. Web see how to add shapes and images to an existing custom shape library in draw.io. Next, select your polygon and click edit style. There you will see something like:
Draw Io Custom Shapes mi
Use the style palette to change colours Web 5 i can generate svg from other tools that already have the shapes that i need. In the draw.io editor menu, click arrange > insert > shape. The original shape style uses a black outline and a solid white fill colour. There you will see something like:.
Draw Io Custom Shapes mi
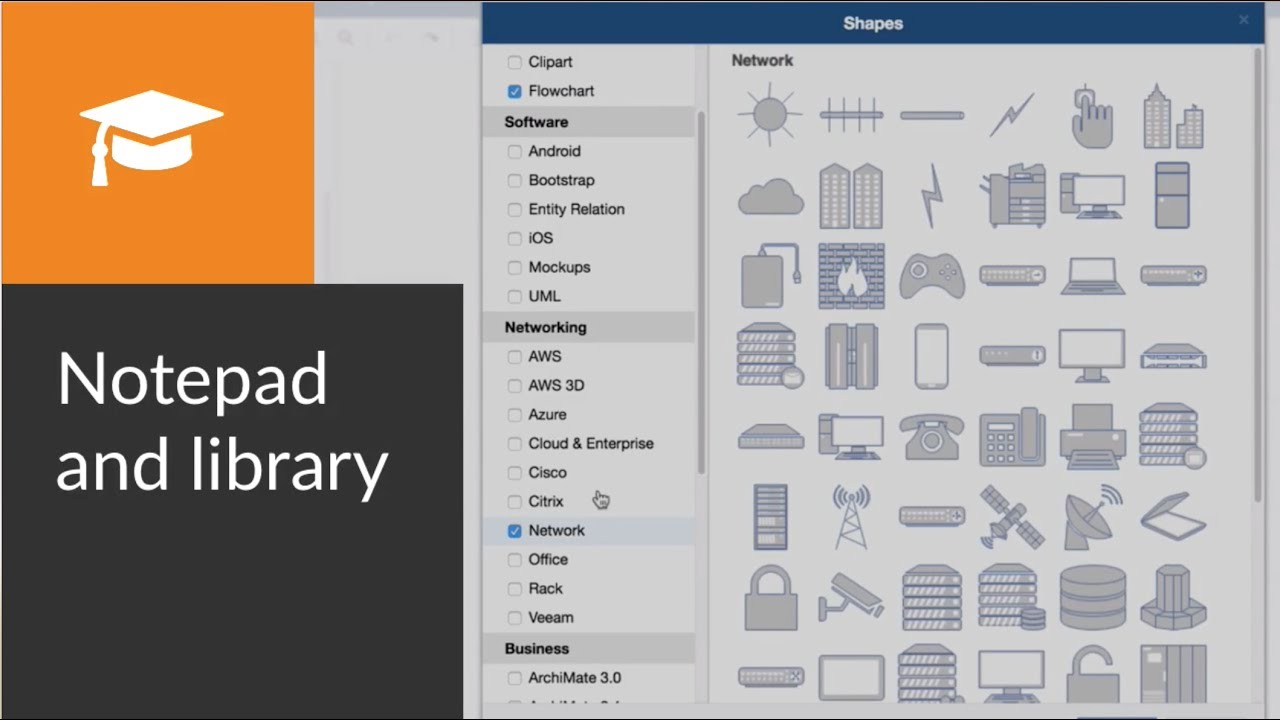
Sometimes you only need a specific shape. Web to save time, you can create a shape or groups of shapes and save them into your own custom shape libraries. Web 3.6k views 2 years ago draw.io connectors. You can drag a custom stencil from the drawing canvas into your scratchpad, or to a custom library.
Shape styles in draw.io draw.io
You can quickly and easily import your own libraries and use your custom shapes. Next, select your polygon and click edit style. 10 min custom libraries make working with your own graphics and icons a breeze. Draw.io share improve this question follow asked aug 13, 2017 at 17:22 seanhalle 993 7 29 add a. 11.
Draw Io Custom Shapes mi
Many custom libraries are available online as open source for you to use in diagrams, infographics and user documentation. The original shape style uses a black outline and a solid white fill colour. Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml.
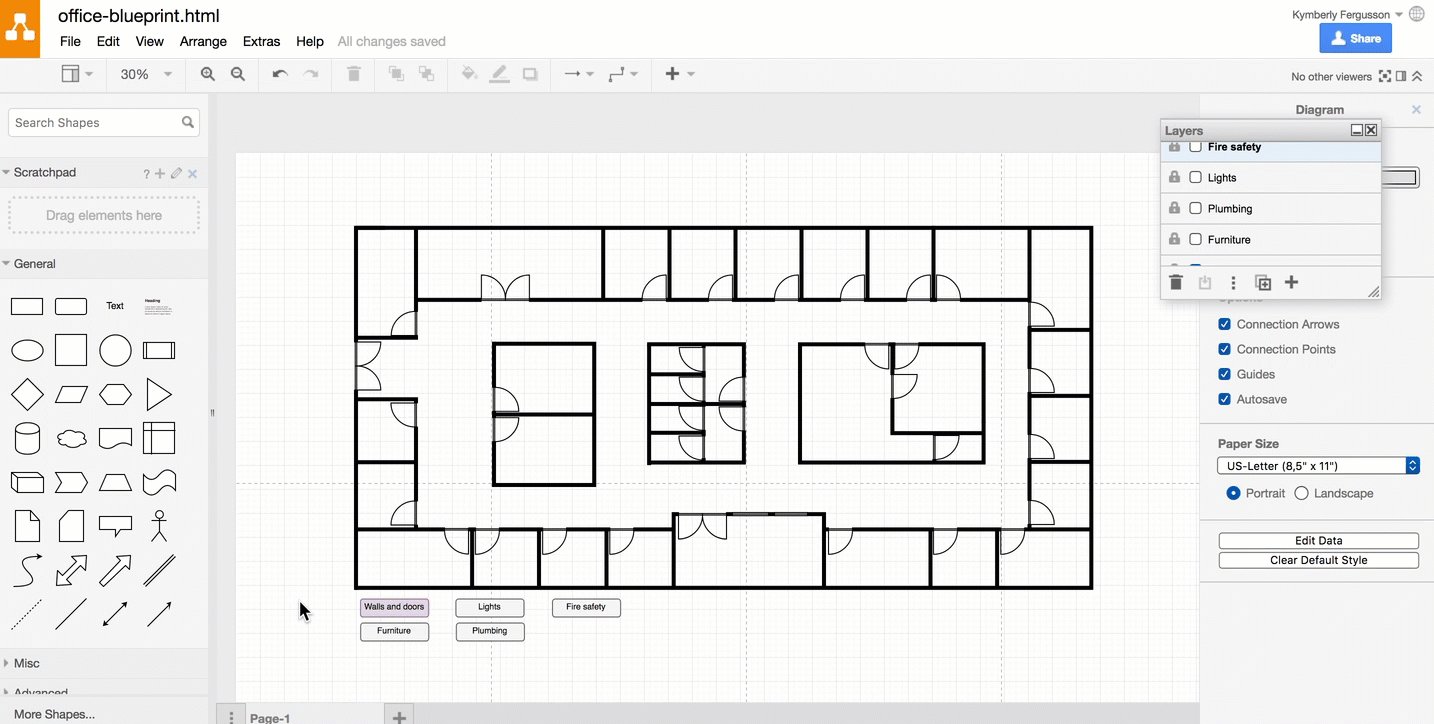
draw.io Training Exercise 3 Edit a diagram change the shapes draw.io
The basic draw.io shapes use xml. Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. You may need to bring the basic shapes group into view from the view > shapes. menu. Web you can create your own.
draw.io Training Exercise 9 Create your own custom library draw.io
We also show you how to use the. Enter the geometry and style information in the text field. 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as well as copy multiple shapes. Select arrange > insert > shape from the draw.io menu.
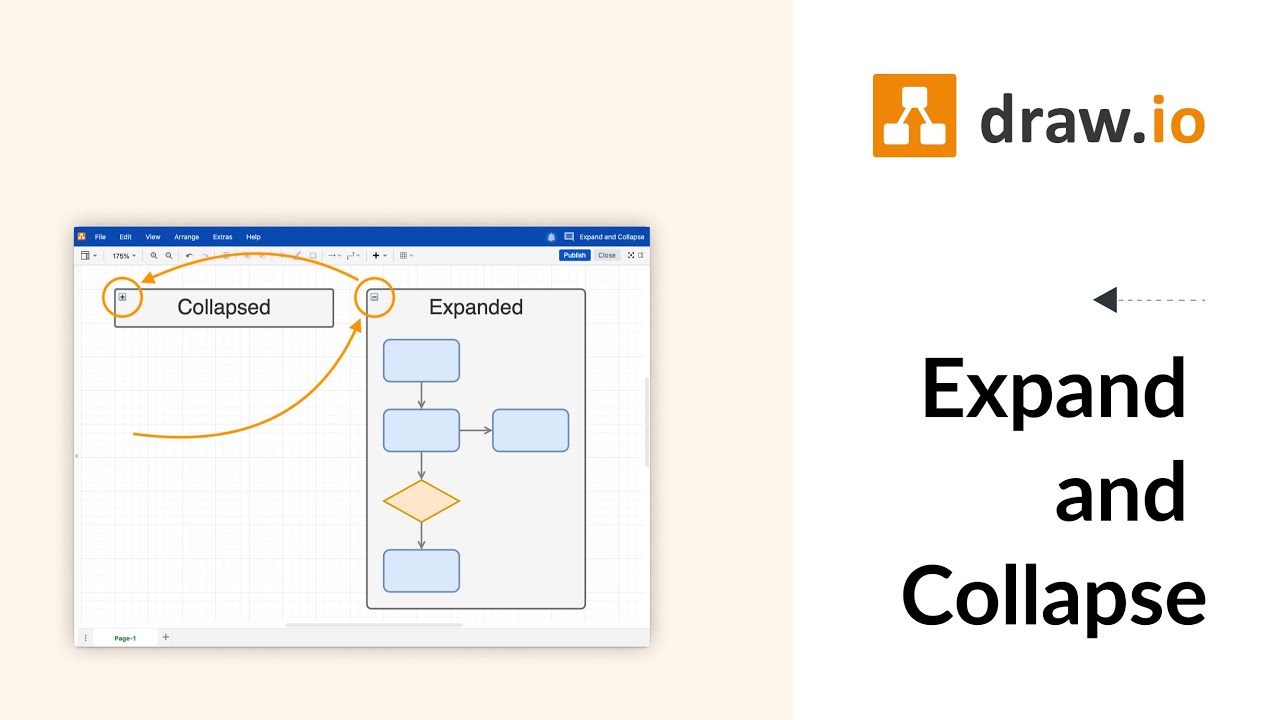
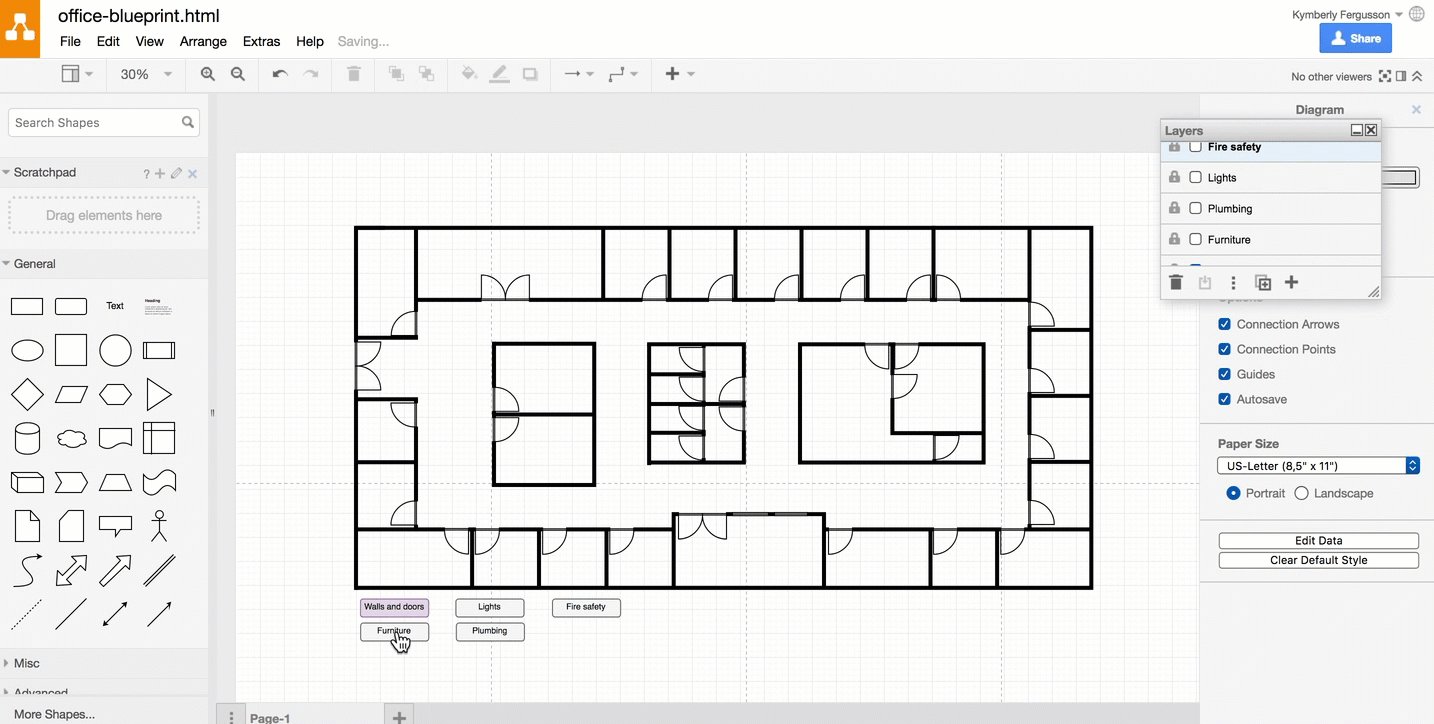
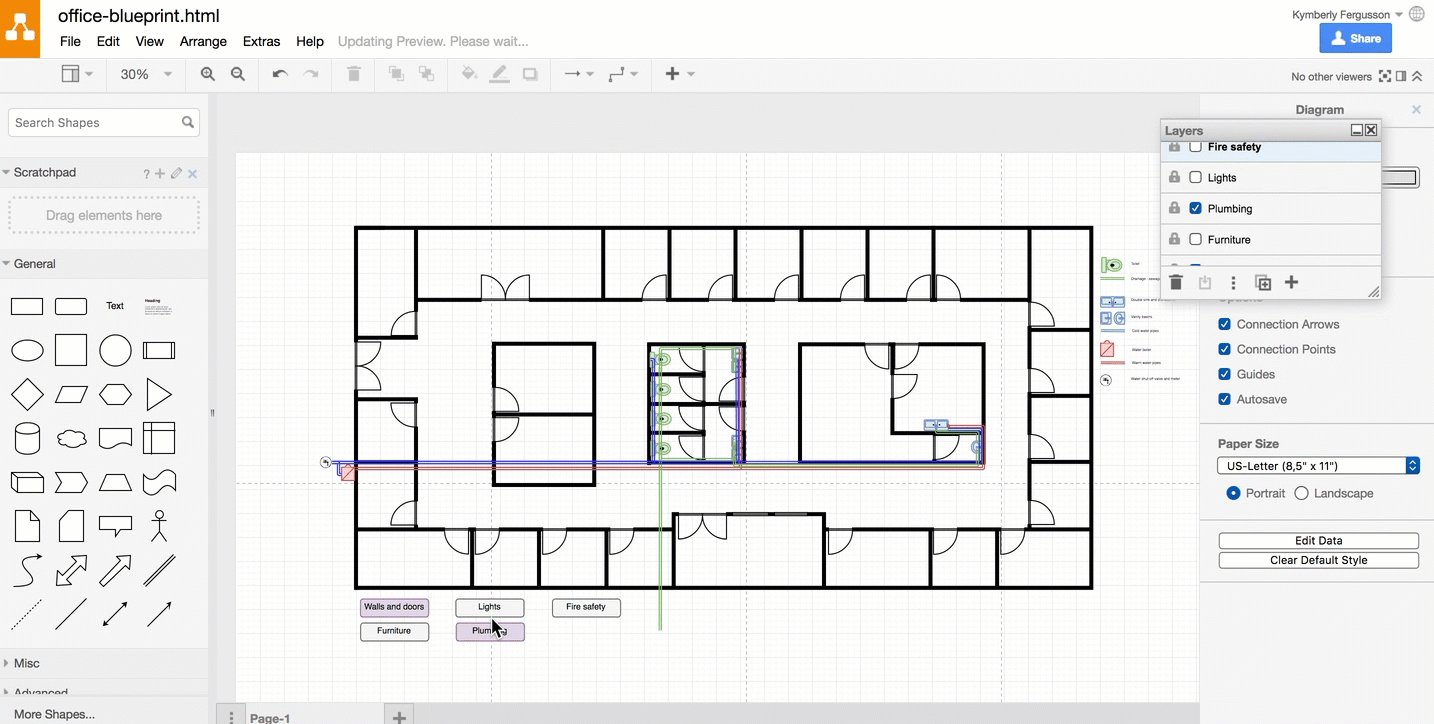
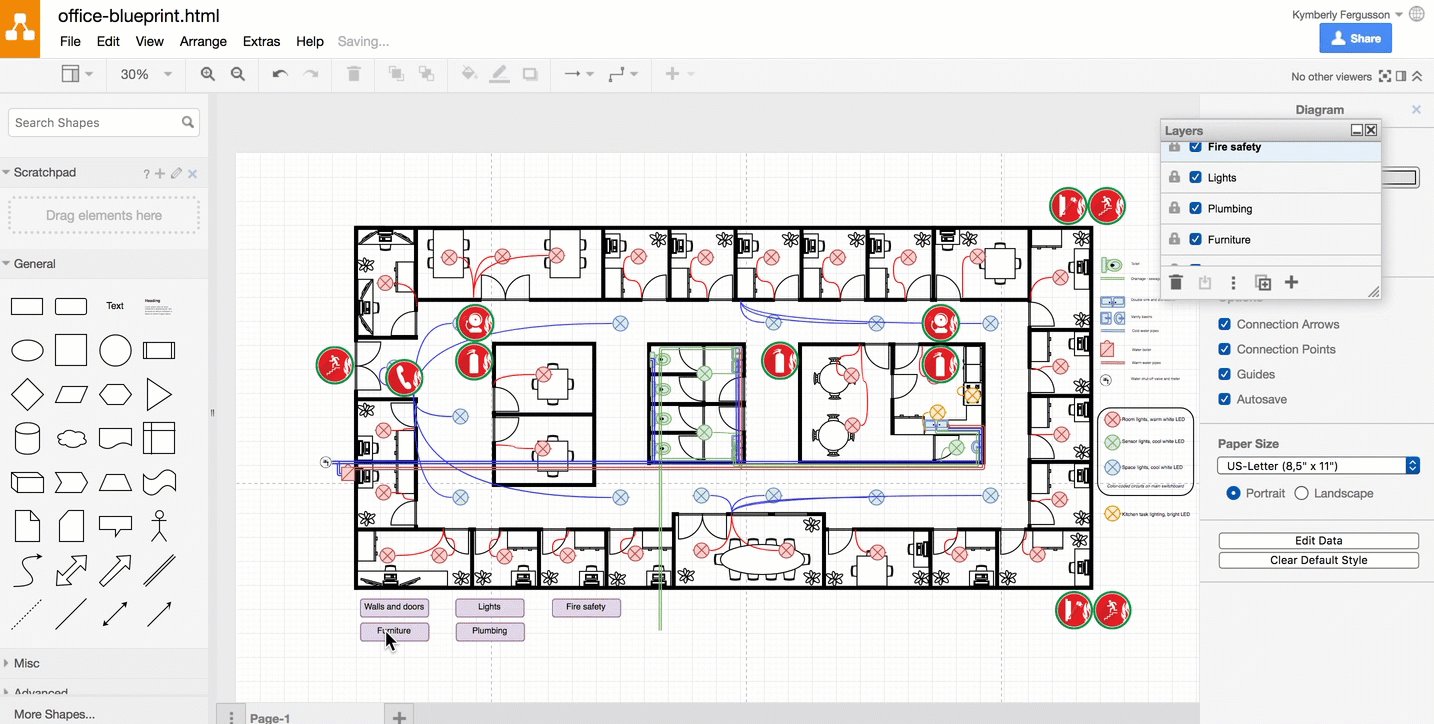
Interactive diagrams with custom links and actions draw.io
Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. You may need to bring the basic shapes group into view from the view > shapes. menu. Use the style palette to change colours This helps you diagram more efficiently and with much less stress! Web.
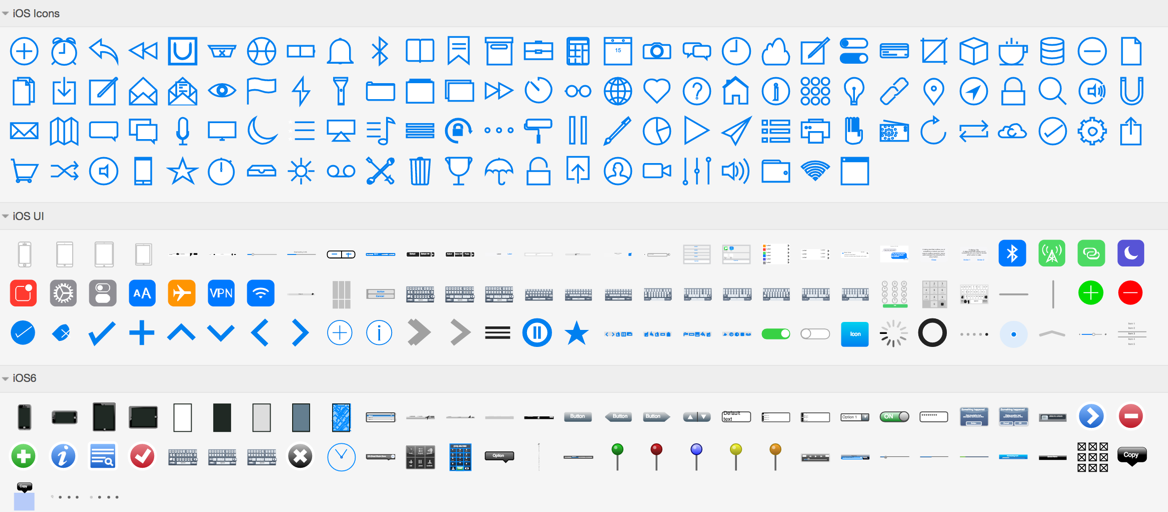
Use draw.io to mockup your mobile apps draw.io
Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. Is there a way to import that svg as a draw.io library? Web draw.io 24 feb 2023. Web you can create your own custom stencils (shapes) in draw.io by.
How to edit the styles of shapes in draw.io diagrams YouTube
I'm currently working with the mxgraph library in javascript and i'm trying to create my own shapes in draw.io, to export them, then to reuse them as much as i want in my own program using the mxgraph library. Web to save time, you can create a shape or groups of shapes and save them.
draw.io In create "connector with symbol" with custom
The original shape style uses a black outline and a solid white fill colour. Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. Next, select your polygon and click edit style. In the draw.io editor menu, click arrange > insert >.
Draw.io Custom Shapes Next, select your polygon and click edit style. Draw.io share improve this question follow asked aug 13, 2017 at 17:22 seanhalle 993 7 29 add a. You can quickly and easily import your own libraries and use your custom shapes. Web to save time, you can create a shape or groups of shapes and save them into your own custom shape libraries. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes.
Web To Save Time, You Can Create A Shape Or Groups Of Shapes And Save Them Into Your Own Custom Shape Libraries.
There you will see something like: Web draw.io offers you a variety of predefined libraries to create powerful diagrams. The original shape style uses a black outline and a solid white fill colour. Web import shapes of custom library from draw.io in mxgraph.
Use Cases Templates Shape Libraries.
11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. You can drag a custom stencil from the drawing canvas into your scratchpad, or to a custom library if you want to save or share your custom shapes. You can also add images/svgs using the filesystem picker and by url (the buttons at the bottom of the dialog). This helps you diagram more efficiently and with much less stress!
Draw.io Share Improve This Question Follow Asked Aug 13, 2017 At 17:22 Seanhalle 993 7 29 Add A.
In the draw.io editor menu, click arrange > insert > shape. I'm currently working with the mxgraph library in javascript and i'm trying to create my own shapes in draw.io, to export them, then to reuse them as much as i want in my own program using the mxgraph library. 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as well as copy multiple shapes. Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library.
Once You’ve Added Your Custom Shapes, Give The Library A Filename And Press Save.
Enter the geometry and style information in the text field. We will show you how to access them. Sometimes you only need a specific shape. Web you can create your own custom stencils (shapes) in draw.io by describing their geometry, connection points and styles of the components in your stencil in an xml format.