Draw.io Change Canvas Size
Draw.io Change Canvas Size - Select all the shapes you want to scale. Enter a new size in the grid text field in the diagram tab, or use the up and down arrows to increase or decrease the size of the grid. The style is a set of key/value semicolon separated pairs. Web you can change the drawing canvas (editor) grid size and colour, hide or show the grid, enable guides for alignment and spacing, and toggle the page view on or off. Web 3 answers sorted by:
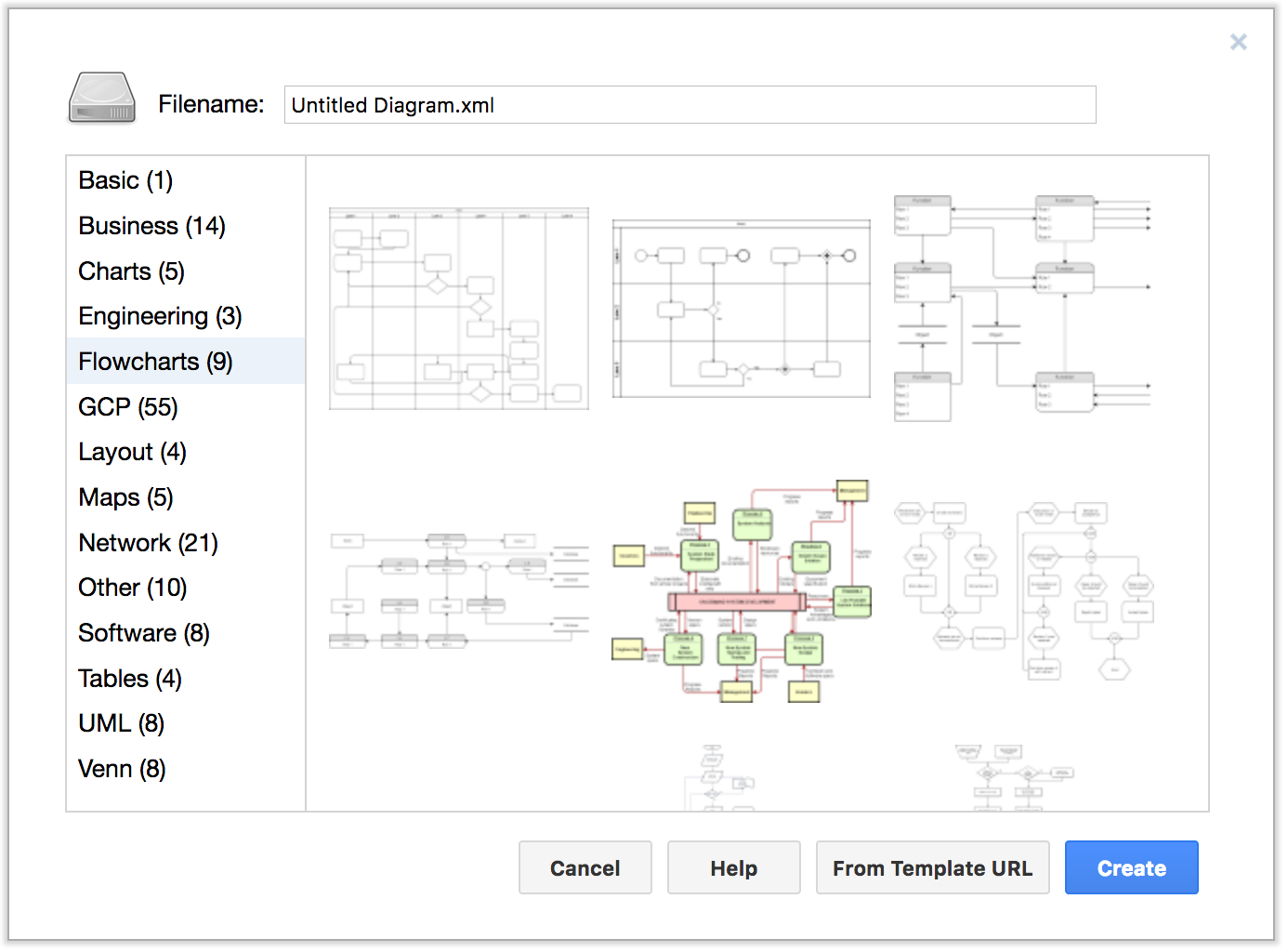
Then click on the arrange tab. To the style and press ok: If your diagrams get more complex, use the layer feature instead. I only see option for on/off grid. However, for a draw.io diagram i can only set fixed size properties: Look at the section called paper size, you can adjust the canvas size there. Select custom from the paper size list.
Getting Started with draw.io for Confluence (2023)
8 it took sometime for me to find out that option. The drawing canvas will expand to fill your browser window. The bottom one is a uml/object. To the style and press ok: If you don’t want to leave the drawing canvas, you can also use your mouse. Ask question asked 9 years, 7 months.
How to resize and move shapes in draw.io diagrams on Windows YouTube
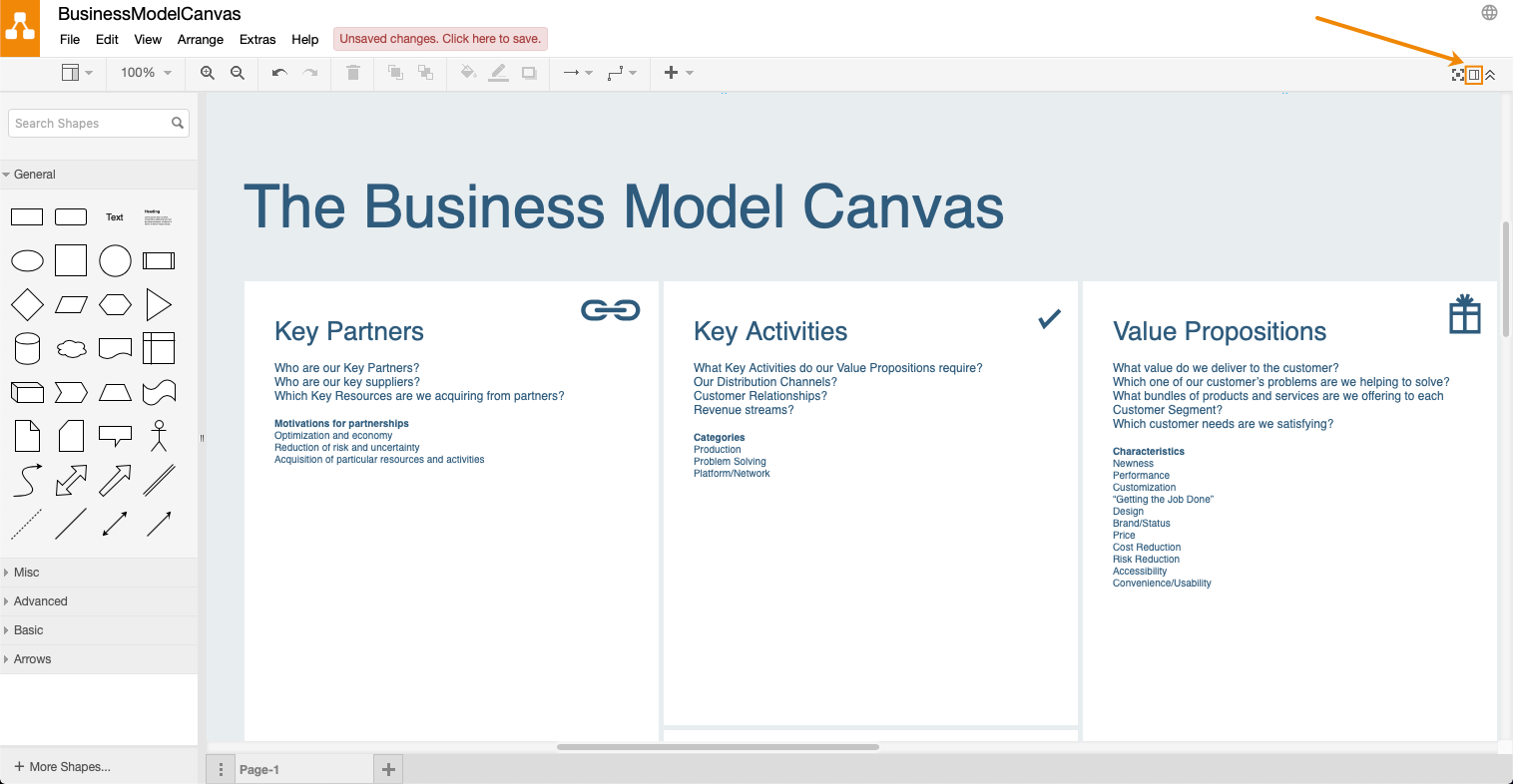
At the right end of the toolbar are three view options: Web 3 answers sorted by: The drawing canvas will expand to fill your browser window. But i notice that the behaviour of auto wrap is different depending on the object type that you choose. Click a second time on the fullscreen tool, or select.
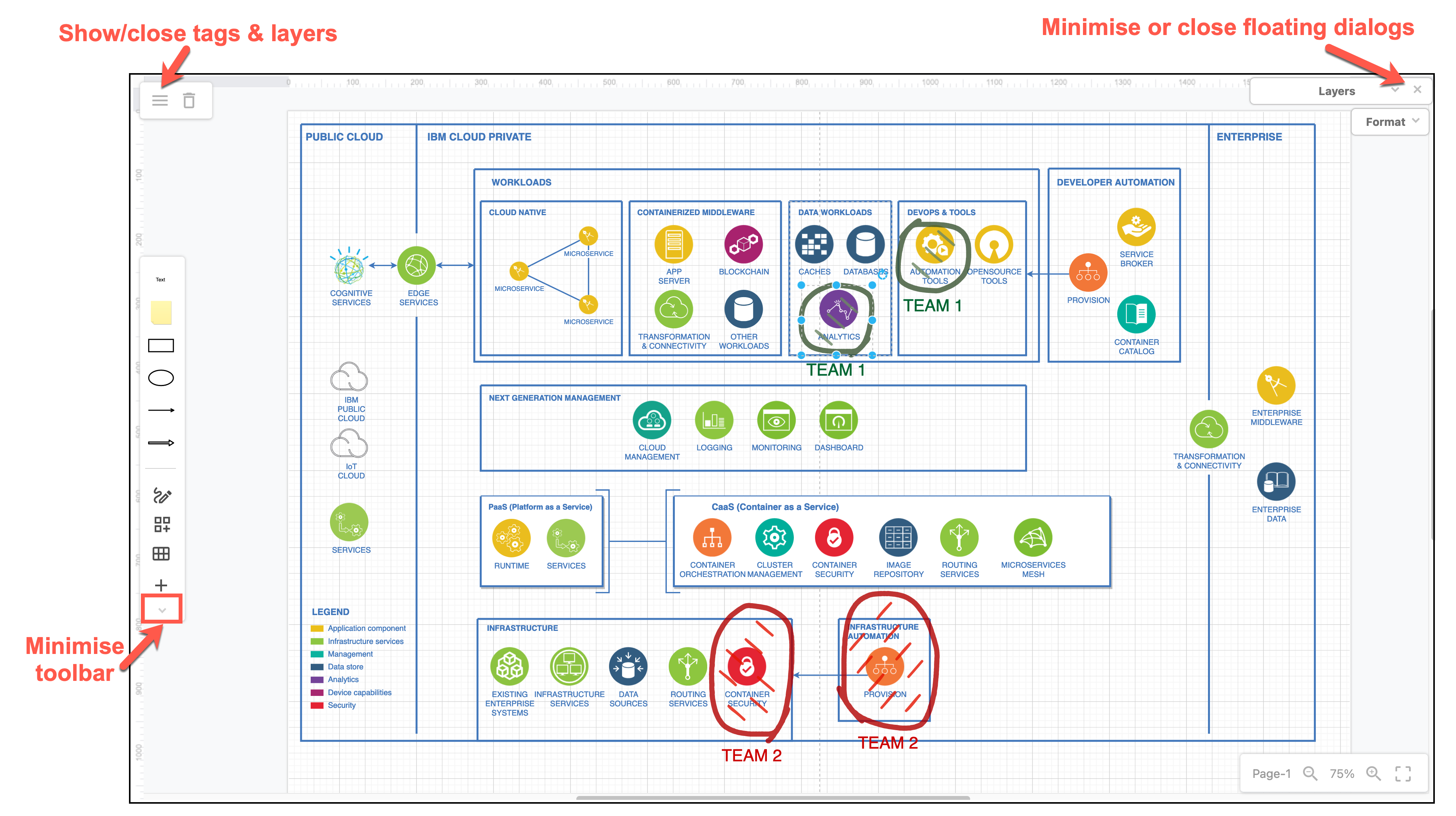
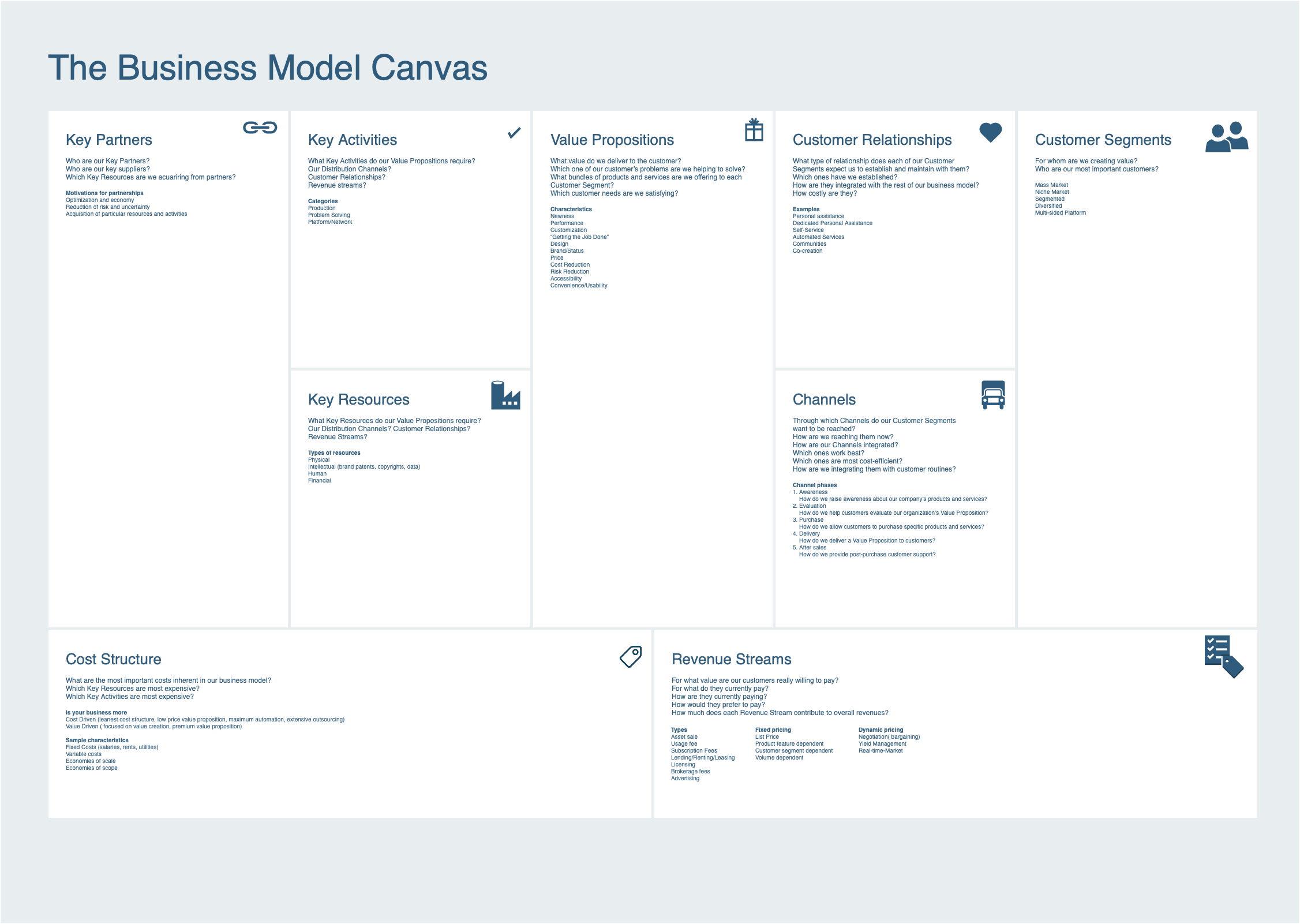
Using the Business Model Canvas template in draw.io draw.io
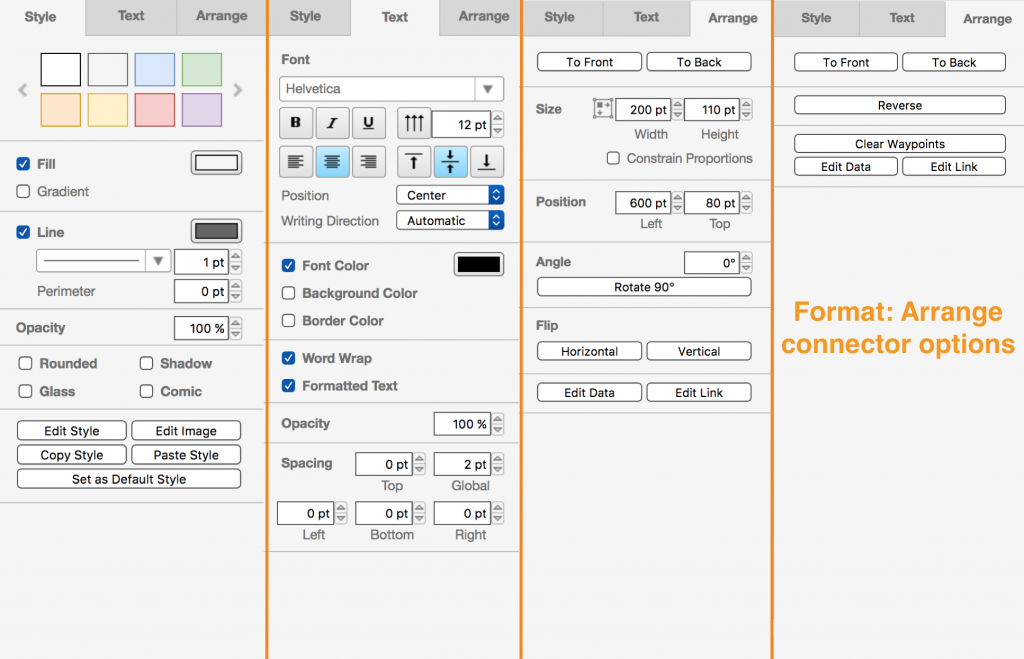
The drawing canvas will expand to fill your browser window. You can use the format panel and the arrange tab to adjust the width and height of your shapes. Make the editor grid smaller or larger: Web if you just want to show it on the internet and on social media, a good canvas size.
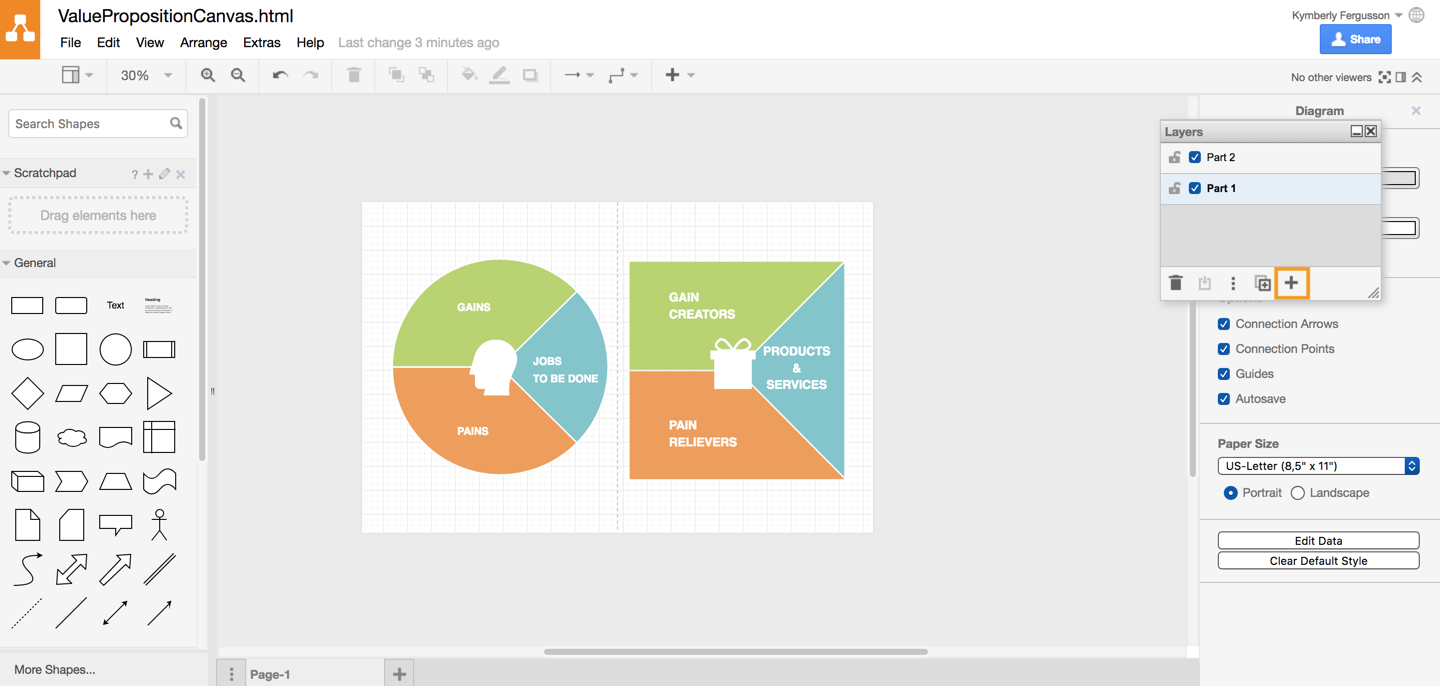
Create a value proposition canvas with draw.io draw.io
Web no matter what type of visualization you're creating, draw.io automatic layouts will quickly and easily make your diagrams look great. When you duplicate this shape the style will also be copied. Web you can resize the canvas from the toolbar on the right. Web 1 answer sorted by: Make the editor grid smaller or.
Creating SVG diagrams with Draw.io Graphyte Webdoc Automation
Look at the section called paper size, you can adjust the canvas size there. The height and width of the selected shapes will now match the one you copied, even if they are different shapes. The bottom one is a uml/object. Make the editor grid smaller or larger: Web select the source shape that is.
Using the Business Model Canvas template in draw.io (2023)
Web if you just want to show it on the internet and on social media, a good canvas size for digital art is a minimum of 2000 pixels on the long side, and 1200 pixels on the short side. This will give you a new box outside your selection. Just because this question comes up.
Blog Increase the drawing canvas space
Enter a new size in the grid text field in the diagram tab, or use the up and down arrows to increase or decrease the size of the grid. Yes, that’s no problem at all. Web select the source shape that is the size you want to use, then click copy size in the arrange.
Using the Business Model Canvas template in draw.io draw.io
Jun 15, 2016 at 5:43. But i notice that the behaviour of auto wrap is different depending on the object type that you choose. Enter a new size in the grid text field in the diagram tab, or use the up and down arrows to increase or decrease the size of the grid. I'd like.
Using the Business Model Canvas template in draw.io (2022)
Now resize/move this box to scale your graph. This will give you a new box outside your selection. This will look good on most modern phones and pc monitors. By default, all the measurements are in pt except the page size (in mm ). Web i have been trying to change the dimensions of a.
Create a value proposition canvas with draw.io draw.io
I only see option for on/off grid. Web select file > page setup. Yes, that’s no problem at all. Web 3 answers sorted by: Web you can resize, scale and move shapes in draw.io with your mouse or the keyboard. Web resize the draw.io viewer in confluence cloud. Web you can resize the canvas from.
Draw.io Change Canvas Size Web you can resize the canvas from the toolbar on the right. When you duplicate this shape the style will also be copied. This will give you a new box outside your selection. If your diagrams get more complex, use the layer feature instead. 0 couldn't find any documentation anywhere.
Jun 15, 2016 At 5:43.
Change the grid on the drawing canvas in draw.io. Select all the shapes you want to scale. Look at the section called paper size, you can adjust the canvas size there. The style is a set of key/value semicolon separated pairs.
You Can Use The Format Panel And The Arrange Tab To Adjust The Width And Height Of Your Shapes.
Select custom from the paper size list. Just grab one of the shape corners, push and hold your alt key (option on a mac) and change the size of your shapes in one pixel. 8 it took sometime for me to find out that option. Web show/hide the editor grid:
Once You Are Done, You Can Similarly Ungroup It.
For example, the above one is a rectangle. Web resize the draw.io viewer in confluence cloud. Web i have been trying to change the dimensions of a draw.io shape. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas:
Web No Matter What Type Of Visualization You're Creating, Draw.io Automatic Layouts Will Quickly And Easily Make Your Diagrams Look Great.
Web select the source shape that is the size you want to use, then click copy size in the arrange tab of the format panel on the right. Then click on the arrange tab. It will resize both the width and height. If you don’t want to leave the drawing canvas, you can also use your mouse.