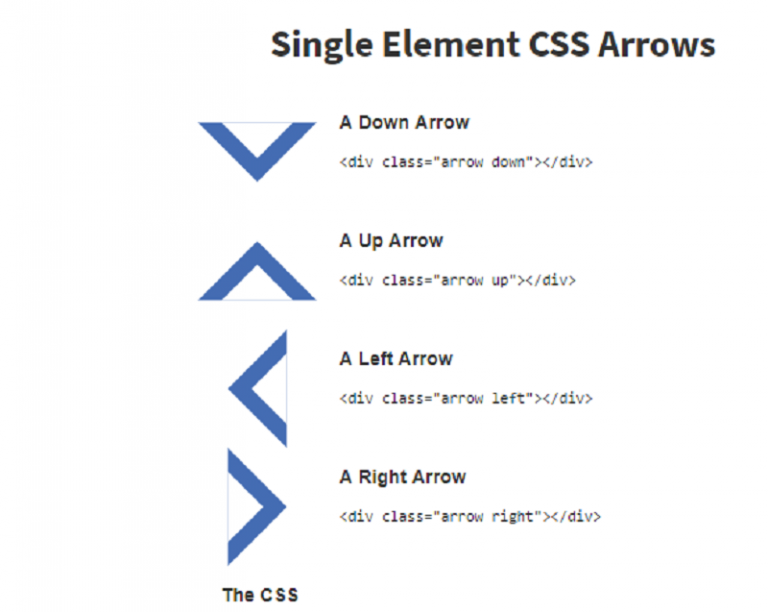
Draw Arrow Css
Draw Arrow Css - Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. While working on the personal area opened recently, the need arose to add a left arrow to a go‑back link without making any changes to the markup, mainly because i had no control over it. Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24 hourspast weekpast monthpast year Web a css arrow icon is great for helping users navigate an app or website.
Experimenting with some nice css arrows, made with single divs and pseudo elements. } function drawarrow(ctx, fromx, fromy, tox, toy, arrowwidth, color){ //variables to be used when creating the arrow var headlen = 10; Web january 16, 2023 we are excited to present our latest update, featuring a comprehensive collection of free html and css arrow code examples. To match each client’s requirements. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Not just a triangle but one with a stem, like a. Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24 hourspast weekpast monthpast year
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Css arrow down bouncing dev: Web the w3schools online code editor allows you to edit code and view the result in your browser Naoya download code css only animated arrow dev: Web default is 1. Experimenting with some nice css arrows, made with single divs and pseudo elements. By default, weather the arrow is oriented.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
This compilation showcases a variety of arrow styles and animations that will instantly enhance your website's navigation and visual appeal. See the pen various css arrow styles by sarah_c on codepen. Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24 hourspast weekpast monthpast year Not just a triangle.
Create Arrow with css Html Css Tutorial YouTube
Dodozhang21 download code css arrow buttons dev: I got my pictures to overlap but i have no idea how to create that small arrow which points to the big picture html: While working on the personal area opened recently, the need arose to add a left arrow to a go‑back link without making any changes.
Interesting HTML And CSS Arrow Examples To Use In A Website
Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24 hourspast weekpast monthpast year To match each client’s requirements. Web how can i make a pointy arrow with a div in css ask question asked 10 years, 3 months ago modified 4 years, 2 months ago viewed 57k times.
15+ Best CSS Arrows 2023 Free HTML Designs
Web various css arrow styles. Giana download code css arrow dev: Two bottom arrows with the smalller one above fading in to top. Dodozhang21 download code css arrow buttons dev: Web default is 1. I think it should do what you're trying to do. Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy.
15+ Best CSS Arrows 2023 Free HTML Designs
Marek zeman download code css line arrow dev: Marek zeman download code css line arrow dev: Web how to easily create arrows in css. While working on the personal area opened recently, the need arose to add a left arrow to a go‑back link without making any changes to the markup, mainly because i had.
How to Easily Create Arrows in CSS Webtips
Not just a triangle but one with a stem, like a. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Css arrow down bouncing dev: I think it should do what you're trying to do. You can tweak around with the border property and.
CSS Arrow Top 5 Types of CSS Arrow With Examples
Web 08 november 2021 13:56. Web how can i make a pointy arrow with a div in css ask question asked 10 years, 3 months ago modified 4 years, 2 months ago viewed 57k times 9 how can i make a pointy arrow in css? I think it should do what you're trying to do..
30+ Beautiful CSS Arrows For Web Development 2020 Templatefor
Naoya download code css only animated arrow dev: Drawarrow(ctx, 100, 10, 140, 140, 3, 'black'); How to create arrows step 1) add html: Css arrow down bouncing dev: Giana download code css arrow dev: For a pseudo, use content:\2192; Web how to easily create arrows in css. By default, weather the arrow is oriented along.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
To match each client’s requirements. Two bottom arrows with the smalller one above fading in to top. See the pen animated css arrow down by joshmac on codepen. How to create arrows step 1) add html: Ivan pik download code pure. Since svg is a dom element, you can. Marek zeman download code css line.
Draw Arrow Css Naoya download code css only animated arrow dev: Two bottom arrows with the smalller one above fading in to top. Animated arrow icons can transform, rotate, bounce, etc. How to create arrows step 1) add html: Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line.
Web Arrow </Head> </Html> Css Code:
Web 1 hi guys so i am trying to create a small arrow for a div box , like this: How to create arrows step 1) add html: Ivan pik download code pure. Ferenc almasi • 2021 july 19 • 2 min read.
Giana Download Code Css Arrow Dev:
See the pen various css arrow styles by sarah_c on codepen. Web css:.arrow { width: Dodozhang21 download code css arrow buttons dev: Animated arrow icons can transform, rotate, bounce, etc.
Web How Can I Make A Pointy Arrow With A Div In Css Ask Question Asked 10 Years, 3 Months Ago Modified 4 Years, 2 Months Ago Viewed 57K Times 9 How Can I Make A Pointy Arrow In Css?
Css arrow down bouncing dev: Web january 16, 2023 we are excited to present our latest update, featuring a comprehensive collection of free html and css arrow code examples. Experimenting with some nice css arrows, made with single divs and pseudo elements. Window.onload = function(){ drawarrow(ctx, 10, 10, 100, 100, 10, 'red');
Css Arrow Down Bouncing Dev:
Because of the unicode design, css arrow animations display on any type of system. This compilation showcases a variety of arrow styles and animations that will instantly enhance your website's navigation and visual appeal. Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24 hourspast weekpast monthpast year