Css Grid Template Areas
Css Grid Template Areas - Head head nav main nav foot; } what we are doing here when defining all four lines, is defining the area. 1 / 1 / 4 / 2; Grids can be used to lay out major page areas or small user interface. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.
} what we are doing here when defining all four lines, is defining the area. 'header header header header header header' 'menu main main main. Grids can be used to lay out major page areas or small user interface. Head head nav main nav foot; Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the.
CSS Grid Layout areas
Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. 'header header header header header.
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
If your browser supports css grids, the. } what we are doing here when defining all four lines, is defining the area. 'header header header header header header' 'menu main main main. Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and.
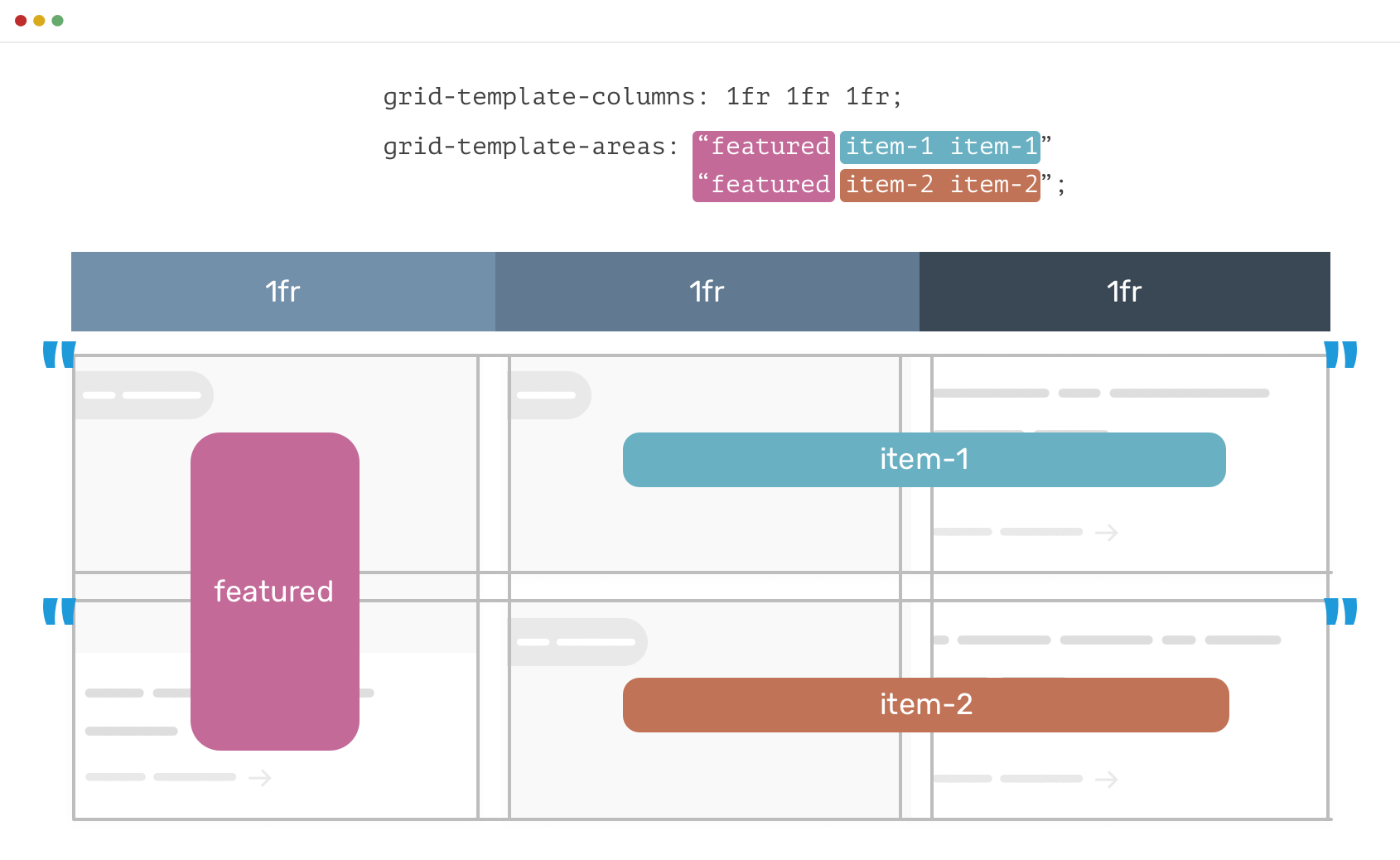
CSS Grid Template Areas In Action
Head head nav main nav foot; Grids can be used to lay out major page areas or small user interface. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. Web while we are defining the columns, we.
CSS Grid Template Areas In Action
Grids can be used to lay out major page areas or small user interface. 'header header header header header header' 'menu main main main. Web while we are defining the columns, we can name them with a separate property: If your browser supports css grids, the. 1 / 1 / 4 / 2; Web learn.
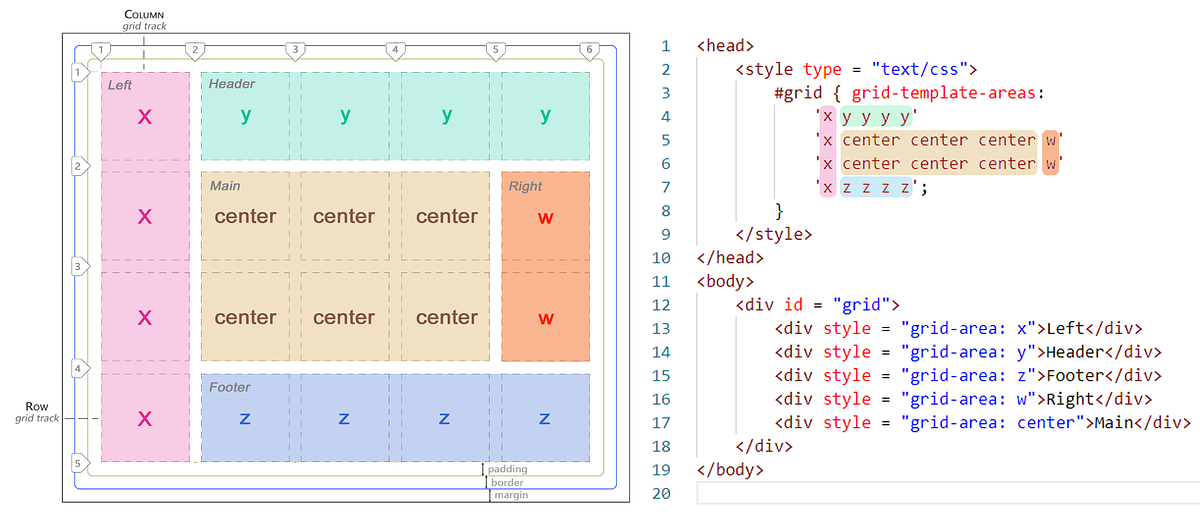
The Text Visualization of Template Areas in CSS Grid
} what we are doing here when defining all four lines, is defining the area. Grids can be used to lay out major page areas or small user interface. Head head nav main nav foot; If your browser supports css grids, the. 1 / 1 / 4 / 2; 'header header header header header header'.
The Ultimate Guide To CSS Grid. You can follow me on Twitter where I
If your browser supports css grids, the. Head head nav main nav foot; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. Grids can be used to lay out.
CSS Grid Template Areas In Action
Head head nav main nav foot; Grids can be used to lay out major page areas or small user interface. } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways.
CSS Grid The New Way of Building Web Layouts
Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Head head nav main nav foot; 'header header header header header header' 'menu main main main. If your browser supports css grids, the. Grids can be used to lay out major page areas or small.
CSS Grid Template Areas In Action
If your browser supports css grids, the. } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css.
A comprehensive guide to using CSS Grid Creative Bloq
Head head nav main nav foot; Web while we are defining the columns, we can name them with a separate property: 1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the..
Css Grid Template Areas Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Head head nav main nav foot; Grids can be used to lay out major page areas or small user interface. If your browser supports css grids, the. 'header header header header header header' 'menu main main main.
Web While We Are Defining The Columns, We Can Name Them With A Separate Property:
} what we are doing here when defining all four lines, is defining the area. 'header header header header header header' 'menu main main main. Grids can be used to lay out major page areas or small user interface. Head head nav main nav foot;
Web Learn Five Simple Ways To Horizontally And Vertically Center A Div (Or Any Other Element) Using Css Grid, With.
If your browser supports css grids, the. 1 / 1 / 4 / 2;